Хлебные крошки - breadcrumbs

Breadcrumbs (англ. «Хлебные крошки») — элемент навигации по сайту, представляющий собой путь по сайту от его «корня» до текущей страницы, на которой находится пользователь.
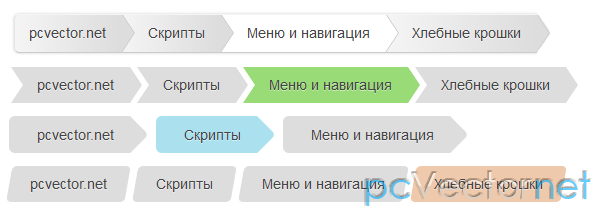
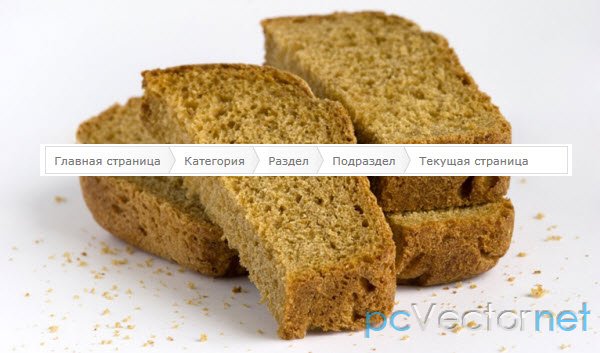
Действие: представляет собой полосу в верхней части страницы примерно такого вида:
Главная страница > Категория > Раздел > Подраздел > Текущая страница
HTML
Проще не бывает:
<ul id="crumbs">
<li><a href="#">Главная страница</a></li>
<li><a href="#">Категория</a></li>
<li><a href="#">Раздел</a></li>
<li><a href="#">Подраздел</a></li>
<li>Текущая страница</li>
</ul>CSS
body {
font:71%/165% "Lucida Grande", Lucida, Verdana, sans-serif;
}
ul, li {
list-style-type:none;
padding:0;
margin:0;
}
#crumbs {
height:2.3em;
border:1px solid #dedede;
}
#crumbs li {
float:left;
line-height:2.3em;
color:#777;
padding-left:.75em;
}
#crumbs li a {
background:url(crumbs.gif) no-repeat right center;
display:block;
padding:0 15px 0 0;
}
#crumbs li a:link,
#crumbs li a:visited {
color:#777;
text-decoration:none;
}
a:link, a:visited,
#crumbs li a:hover,
#crumbs li a:focus {
color:#dd2c0d;
}Используется только одно изображение crumbs.gif, в качестве фона.
В архиве PSD этой стрелочки.
Ссылки