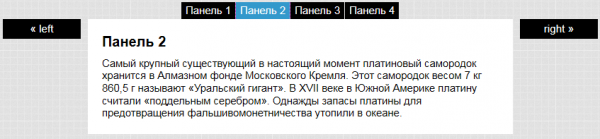
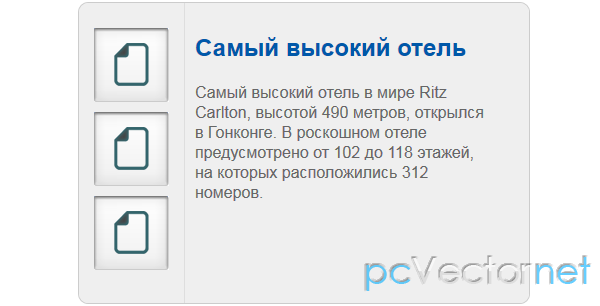
Слайдер контента

Либо слайдер, либо вертикальные вкладки (tabs) для контента суть одна. Работает всё довольно просто. У нас есть ul список с 3-я кнопками, и каждая кнопка имеет связь с содержимым правой панели.
HTML
В шапке подключаем скрипты:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="jquery.scrollto.js"></script>HTML состоит из двух разделов:
UL список: это список кнопок, добавить можно любое количество или же оформить так, как вы захотите.
Слайдер: В слайдер мы помещаем все содержимое панелей. В нашем случае, 3 панели с уникальным идентификатором panel-1, panel-2 и panel-3. Панель мы будем скрывать с помощью overflow:hidden в классе mask.
<div id="hero-slider">
<ul>
<li><a href="#" rel="#panel-1" class="active">Item 1</a></li>
<li><a href="#" rel="#panel-2">Item 2</a></li>
<li><a href="#" rel="#panel-3">Item 3</a></li>
</ul>
<div class="mask">
<div class="slider-body">
<div class="panel" id="panel-1">
<h2>Название 1</h2>
<p>Контент 1</p>
</div>
<div class="panel" id="panel-2">
<h2>Название 2</h2>
<p>Контент 2</p>
</div>
<div class="panel" id="panel-3">
<h2>Название 3</h2>
<p>Контент 3</p>
</div>
</div>
</div>
<div class="clear"></div>
</div>CSS
Единственной сложностью в CSS будет .mask, нужно будет убедиться, что установлен overflow для hidden, чтобы скрыть панели. А также размер panel и mask должны быть одинаковыми.
#hero-slider {
text-align:left;
background-color:#efefef;
border:1px solid #ccc; width:450px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
margin:0 auto;
font-family:arial;
}
#hero-slider .mask {
float:left;
width:300px;
height:280px;
margin:15px 0 0 10px;
overflow:hidden;
}
#hero-slider .panel {
width:300px;
height:280px;
text-align:left;
}
#hero-slider ul {
margin:0;
padding:15px 15px 0 15px;
list-style:none;
float:left;
border-right:1px solid #dedede;
height:285px;
}
#hero-slider ul li {
margin:10px 0;
}
#hero-slider ul a {
outline:none;
text-decoration: underline;
display:block;
width:75px;
height:74px;
text-indent:-999em;
}
#hero-slider a {
background: url(button.png) no-repeat 0 0;
}
#hero-slider ul a.active {
background-position: -75px;
}
.panel h2 {
padding:15px 0 0 0;
color:#0058a9;
}
.panel p {
color:#666;
}
.clear {clear:both}JS
//append click event to the UL list anchor tag
$('#hero-slider ul a').click(function () {
//reset all the items
$('#hero-slider ul a').removeClass('active');
//set current item as active
$(this).addClass('active');
//scroll it to the right position
$('.mask').scrollTo($(this).attr('rel'), 300);
//disable click event
return false;
});Ссылки