DOMTab - вкладки на javascript

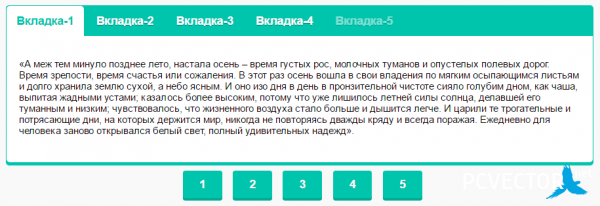
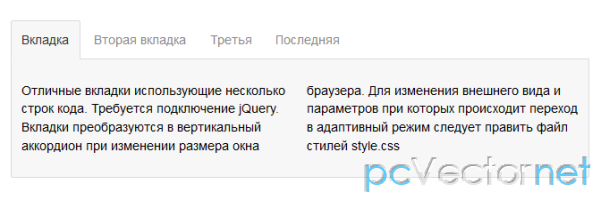
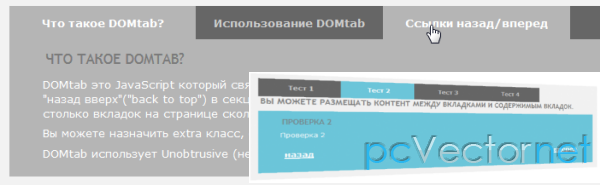
DOMtab - это jаvascript, который связывает ссылки из списка с секциями контента в виде таб интерфейса. Скрипт удаляет любые ссылки вида "назад вверх"("back to top") в секции и автоматически скрывает все вкладки кроме первой, когда страница загружена. Вы можете использовать столько вкладок на странице сколько хотите.
Вы можете назначить extra класс, если хотите использовать ссылки назад и вперед.
DOMtab использует Unobtrusive (ненавязчивый) jаvascript и не использует каких-либо глобальных функций или переменных.
HTML
Применить DOMtab к вашей странице очень просто, нужно вызвать скрипт в хедере документа:
<script type="text/jаvascript" src="domtab.js"></script>DOMtab ожидает следующие классы и элементы в разметке для своей работы:
<div class="domtab">
<ul class="domtabs">
<li><a href="#t1">Тест 1</a></li>
<li><a href="#t2">Тест 2</a></li>
[... и т.д. ...]
</ul>
<div>
<h2><a name="t1" id="t1">Проверка 1</a></h2>
<p>Проверка 1</p>
<p><a href="#top">Назад</a></p>
</div>
<div>
<h2><a name="t2" id="t2">Проверка 2</a></h2>
<p>Проверка 2</p>
<p><a href="#top">Назад</a></p>
</div>
[... и т.д. ...]
</div>Отображение и скрытие секций достигается путем считывания данных из хэша об адресе ссылки и получения родительского элемента с ID исходной ссылки.
Удаляемые ссылки идентифицируются с помощью шаблона в их href атрибуте, заданном как "#top".
Если в документе есть элемент с идентификатором domtabprintview, DOMtab создаст ссылку, чтобы показать все элементы, как один.
Опции
Вы можете настроить скрипт под себя используя следующие параметры:
- tabClass:'domtab', // класс для запуска табуляции
- listClass:'domtabs', // класс меню
- activeClass:'active', // класс текущей ссылки
- contentElements:'div', // элементы в цикле
- backToLinks:/#top/, // шаблон для проверки ссылок вида "back to top"
- printID:'domtabprintview', // id для показа всего содержимого
- showAllLinkText:'показать весь контент', // текст ссылки для показа всего содержимого
Навигация Вперед/Назад
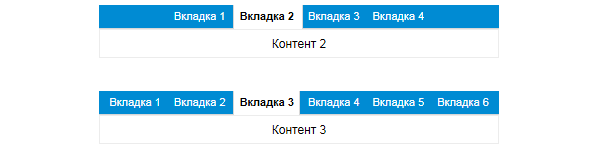
В этой версии скрипта добавлена возможность отображения ссылок Вперед и Назад для навигации по вкладкам, как дополнение.
Если вы хотите генерировать эти ссылки, то всё что вам потребуется это дописать класс "doprevnext" в дополнении к классу domtab в диве:
<div class="domtab doprevnext">
<ul class="domtabs">
<li><a href="#t1">Тест 1</a></li>
<li><a href="#t2">Тест 2</a></li>
<li><a href="#t3">Тест 3</a></li>
<li><a href="#t4">Тест 4</a></li>
</ul>
[... и т.д. ...]
</div>DOMtab генерирует следующий список ссылок в каждой из секций, автоматически удаляя ссылку "назад" в первой секции и ссылку "вперед" в последней секции:
<ul class="prevnext">
<li class="prev"><a href="#">назад</a></li>
<li class="next"><a href="#">вперед</a></li>
</ul>И еще раз, Вы можете изменить следующие настройки в параметрах скрипта:
- prevNextIndicator:'doprevnext', // класс для включения ссылок навигации
- prevNextClass:'prevnext', // класс для списка назад и вперед
- prevLabel:'previous', // HTML текст для ссылки "назад"
- nextLabel:'next', // HTML текст для ссылки "вперед"
- prevClass:'prev', // класс для ссылки "назад"
- nextClass:'next', // класс для ссылки "вперед"
Оба лейбла задаются через innerHTML, что позволит вам вставить вместо текста: вперед/назад, изображения:
prevLabel:'<img src="massivebuttonprev.png" alt="Назад" />',CSS
Сами стили не выкладываю, но специально для демо, слегка изменил внешний вид вкладок, скачав исходники можете детально изучить.
Используя обязательные классы для основных дивов и списков вы можете изменить внешний вид табов, как вам угодно.
DOMtab добавляет класс "active" к элементу LI содержащего текущую активную ссылку, позволяя Вам выделить выбранную в настоящий момент вкладку.
Ссылки назад и вперед получают каждая собственные классы, благодаря чему их можно оформить по разному.
Показ и скрытие секций выполняется с помощью jаvascript, используя display:block и none.
Если вы хотите избежать такой ситуации, как быстрый показ всего содержимого вкладок на странице, в тот момент, когда скрипт ещё не успел сработать и скрыть их, то вы можете его обмануть, путем добавления следующего кода сразу же после скрипты вызывающего domtabs:
<script type="text/jаvascript">
document.write('<style type="text/css">');
document.write('div.domtab div{display:none;}<');
document.write('/s'+'tyle>');
</script>