abMenu - меню с анимированным фоном

Каждый пункт меню может быть связан с фоновым изображением. Когда курсор мыши перемещается от одного пункта меню к другому, происходит смена фонового изображения. Плагин поддерживает также ещё один уровень для подменю и область infobox для дополнительного контента.
В шапке подключим необходимые скрипты:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/jаvascript" src="js/jquery.abmenu.js"></script>HTML
Fade Animation + Submenu
Плавное появление это основная анимация используемая в плагине.
Меню может иметь любое количество элементов, стиль которых можно настроить в CSS. Каждый элемент может иметь дополнительное одно-уровневое меню. Положение Меню и Подменю можно откорректировать либо с помощью CSS, либо с помощью свойств плагина abMenu. Используя свойства menuFloat, menuTopPosition и smTopPosition (вертикальное положение подменю) можно переместить меню и подменю в желаемое положение.
<div id="menu1" class="abmenu">
<ul>
<li bgsrc="backgrounds/b4.jpg"><a href="#home">Главная</a></li>
<li bgsrc="backgrounds/b5.jpg"><a href="#about">О нас</a>
<ul>
<li><a href="#art">Искусство</a></li>
<li><a href="#beauty">Красота</a></li>
<li><a href="#coffee">Кофе</a></li>
</ul>
</li>
<li bgsrc="backgrounds/b3.jpg"><a href="#portfolio">Портфолио</a>
<ul>
<li><a href="#style">Стиль</a></li>
<li><a href="#fashion">Мода</a></li>
<li><a href="#experience">Опыт</a></li>
</ul>
</li>
<li bgsrc="backgrounds/b2.jpg"><a href="#blog">Дневник</a>
<ul>
<li><a href="#blog1">Блог 1</a></li>
<li><a href="#blog2">Блог 2</a></li>
</ul>
</li>
<li bgsrc="backgrounds/b1.jpg"><a href="#contact">Контакты</a>
<ul>
<li><a href="mailto: mail@example.com">Почта</a></li>
</ul>
</li>
</ul>
</div>Slide Animation
Хотя Fade и является основной анимацией, она все же может быть расширена за счет применения {bgOffsetLeft:XX, bgOffsetTop:YY}, для создания слайдов. Эти свойства определяют начальное положение фонового изображения и могут иметь, как положительное, так и отрицательное значение. Кроме того, используя свойства abMenu можно сделать смену слайдов справа налево.
<div id="menu2" class="abmenu">
<ul>
<li bgsrc="backgrounds/b1.jpg"><a href="#home">Главная</a></li>
<li bgsrc="backgrounds/b2.jpg"><a href="#about">О нас</a></li>
<li bgsrc="backgrounds/b3.jpg"><a href="#portfolio">Портфолио</a></li>
<li bgsrc="backgrounds/b4.jpg"><a href="#blog">Дневник</a></li>
<li bgsrc="backgrounds/b5.jpg"><a href="#contact">Контакты</a></li>
</ul>
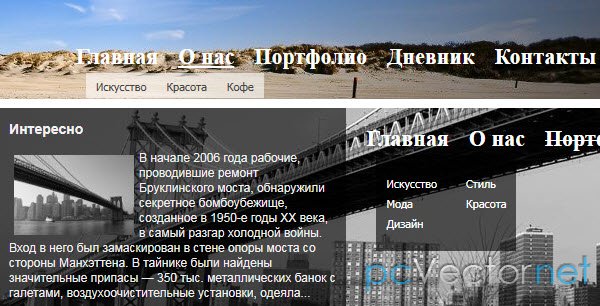
</div>Shift & Fade Animation + TextBox
В этом примере используется слайд анимация с небольшим смещением, что создает эффект плавного движения по диагонали. Кроме того, в данном примере, используется sliding box - контейнер с содержащимся внутри контентом,который будет появляться после наведения курсора мыши на пункт меню.
Плагин предлагает 18 свойств для тонкой настройки, вот такие значения установлены по умолчанию:
- menuTopPosition:undefined,
- menuFloat:undefined,
- menuLeaveDelay:1,
- bgOffsetLeft:'0px',
- bgOffsetTop:'0px',
- bgAnimationTime:0.5,
- bgStartDelay:0,
- bgEasing:'easeInOutCubic',
- smSlideUpTime:0.5,
- smSlideUpEasing:'easeOutCubic',
- smSlideDownTime:0.2,
- smSlideDownEasing:'easeOutCubic',
- smTopPosition:0.74,
- infoShowTime:0.5,
- infoShowDelay:0.0,
- infoShowEasing:'easeOutCubic',
- infoHideTime:0.3,
- infoHideEasing:'easeInCubic'
<div id="menu3" class="abmenu">
<ul>
<li bgsrc="backgrounds/bw4.jpg"><a href="#home">Главная</a></li>
<li bgsrc="backgrounds/bw2.jpg"><a href="#about">О нас</a>
<span>
<h3>Информация</h3>
<p><img style="float:left; margin: 5px;" src="backgrounds/bw1_small.jpg"/>
Бруклинский мост (англ. Brooklyn Bridge) — один из старейших висячих мостов в США, его длина составляет 1825 метров, он пересекает пролив Ист-Ривер и соединяет Бруклин и Манхэттен в городе Нью-Йорк. Боковые полосы используются автомобилями, а средняя, на значительном возвышении, пешеходами и велосипедистами.
</p>
</span>
</li>
<li bgsrc="backgrounds/bw3.jpg"><a href="#portfolio">Портфолио</a>
<ul class="black">
<li style="width: 120px;">
<p style="float:left;">
<a href="#art">Искусство</a><br/>
<a href="#fasion">Мода</a><br/>
<a href="#design">Дизайн</a><br/>
</p>
<p style="float:right;">
<a href="#style">Стиль</a><br/>
<a href="#beauty">Красота</a><br/>
</p>
</li>
</ul>
<span>
<h3>Интересно</h3>
<p><img style="float:left; margin: 5px;" src="backgrounds/bw2_small.jpg"/>
В начале 2006 года рабочие, проводившие ремонт Бруклинского моста, обнаружили секретное бомбоубежище, созданное в 1950-е годы XX века, в самый разгар холодной войны. Вход в него был замаскирован в стене опоры моста со стороны Манхэттена. В тайнике были найдены значительные припасы — 350 тыс. металлических банок с галетами, воздухоочистительные установки, одеяла...
</p>
</span>
</li>
<li bgsrc="backgrounds/bw1.jpg"><a href="#contact">Контакты</a>
<ul class="black">
<li><a href="mailto: contact@domain.com">Почта</a></li>
</ul>
<span>
<h3>Интересно</h3>
<p>Мост фигурирует и играет определённую роль в сюжете фильмов как замечательный памятник архитектуры города.</p>
</span>
</li>
</ul>
</div>CSS
/* menus adjustments */
#menu1 ul li ul a{
color: #444;
}
#menu2 a{
font-family: Tahoma,sans;
font-size: 18px;
color: #fff;
background-color: #333;
text-decoration: none;
padding: 0 3px;
}
#menu2 a:hover{
color: #000;
background-color: #fff;
}
#menu3{
width: 800px;
height: 200px;
}
#menu3 a{
color: #fff;
text-decoration: none;
}
#menu3 a:hover{
text-decoration: line-through;
}
#menu3 .black{
background-image:url(images/black1px.png);
}
#menu3 #infobox{
color: #f1f1f1;
font-size: 12px;
line-height: 15px;
}
/* menu */
.abmenu ul,.abmenu li {
margin:0;
padding:0;
}
.abmenu {
overflow:hidden;
position:relative;
width:900px;
height:100px;
}
.abmenu ul {
position:relative;
float:right;
z-index:20;
list-style:none outside none;
padding-bottom:26px;
padding-top:40px;
margin:0 10px;
}
.abmenu ul li {
float:left;
padding:2px 10px;
}
.abmenu ul li span {
display:none;
}
.abmenu ul li a {
font-family:'Architects Daughter', serif;
font-size:22px;
font-weight:700;
text-decoration:none;
color:#fff;
line-height:30px;
outline:none;
}
.abmenu ul li ul {
display:block;
position:absolute;
float:none;
top:100%;
left:10px;
background-image:url(images/white1px.png);
padding:0;
}
.abmenu ul li ul li a {
font-family:Tahoma, sans;
font-size:11px;
line-height:20px;
font-weight: normal;
color:#fff;
}
.abmenu #front-image {
position:absolute;
z-index:10;
}
.abmenu #back-image {
position:absolute;
z-index:5;
}
.abmenu .infobox {
position:relative;
z-index:15;
background-image:url(images/black1px.png);
height:100%;
top:100%;
color:#fff;
font-size:15px;
font-family:Arial, sans-serif;
overflow:inherit;
padding:0 10px;
}
.abmenu ul li a:hover,.abmenu ul li ul li a:hover {
text-decoration:underline;
}JS
Вызовем наш плагин:
$(document).ready(function(){
$('#menu1').abmenu({textShowDelay:0.7});
});
$(document).ready(function(){
$('#menu2').abmenu({bgOffsetTop: '-100px',menuTopPosition:0.1,menuFloat:'left'});
});
$(document).ready(function(){
$('#menu3').abmenu({bgOffsetLeft:'-7px',bgOffsetTop:'-7px',bgAnimationTime:1,smTopPosition:'auto',menuTopPosition:0.2});
});