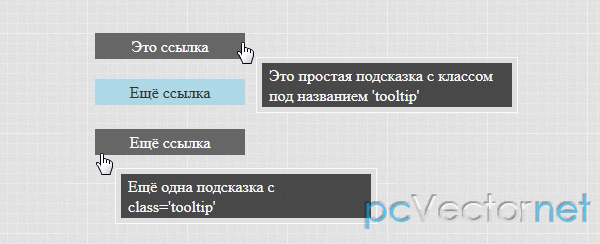
Простой tooltip - just the tip

Простой в использовании тултип Just The Tip, если вы конечно хотя бы немножко знаете html и jаvascript.
Подключаем в <head> необходимые файлы (отредактировать пути если понадобится)
<link rel="stylesheet" href="justthetip.css">
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script src="justthetip.js"></script>Чтобы использовать тултип нужно присвоить класс "jttrigger-" и определенный номер для ссылки, например
<a class="jttrigger-0" href="#">ссылка с подсказкой</a>И задать в контейнере то, что будет у нас отображаться при наведении на ссылку - "Подсказка".
<div id="jttip-0" class="jttip" style="display:none;">
<div class="jttipcontent">
<p>Подсказка</p>
</div>
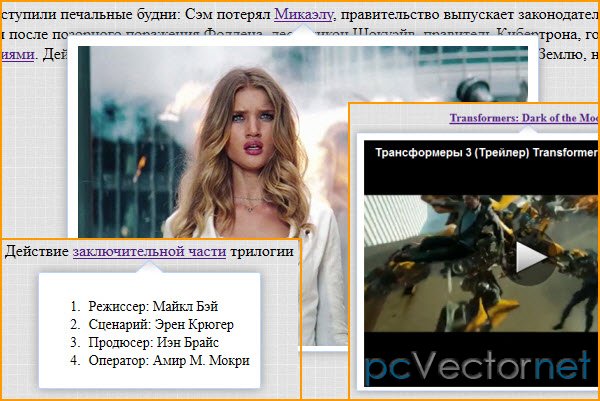
</div>В диве с классом jttipcontent можно разместить и изображение и код видеоплейера.
В файле justthetip.js не забыть указать правильный путь до изображения - стрелочки nubbin.png
JS
Вот сам jаvascript код тултипа:
var imageurl = "img/";
$(document).ready(function(){
var mouseX = 0;
var mouseY = 0;
$().mousemove( function(e) {
mouseX = e.pageX;
mouseY = e.pageY;
});
$(".jttip").hover(
function () {
id = $(this).attr('id');
split = id.split('-', 2)
number = split[1];
clearTimeout(window['ta' + number]);
$('#'+id).show();
},
function () {
id = $(this).attr('id');
$('#'+id).fadeOut('fast');
}
);
$(".jttip").each(function (i) {
var prepend$$i = 0;
$("#jttrigger-"+i).hover(
function () {
if(prepend$$i == 0)
{
$("#jttip-"+i).prepend('<img class="nubbin" src="'+imageurl+'nubbin.png" alt="arrow" height="13" width="27">');
prepend$$i = "done";
}
var triggerPos = $("#jttrigger-"+i).position();
var jttipPos = $("#jttip-"+i).position();
var triggerHeight = $("#jttrigger-"+i).height();
var triggerWidth = $("#jttrigger-"+i).width();
var jttipWidth = $("#jttip-"+i).width();
var offsetX = triggerWidth-jttipWidth;
$("#jttip-"+i).css('top',triggerPos.top+triggerHeight);
if(offsetX > 0)
{
$("#jttip-"+i).css('left',triggerPos.left-(offsetX/2));
}
else
{
$("#jttip-"+i).css('left',triggerPos.left+(offsetX/2));
}
window['t' + i] = setTimeout(function() { $("#jttip-"+i).fadeIn('fast'); },300);
},
function () {
clearTimeout(window['t' + i]);
if($("#jttip-"+i).css("display") == 'block')
{
window['ta' + i] = setTimeout(function() { $("#jttip-"+i).hide(); },300);
}
});
});
});Ссылки