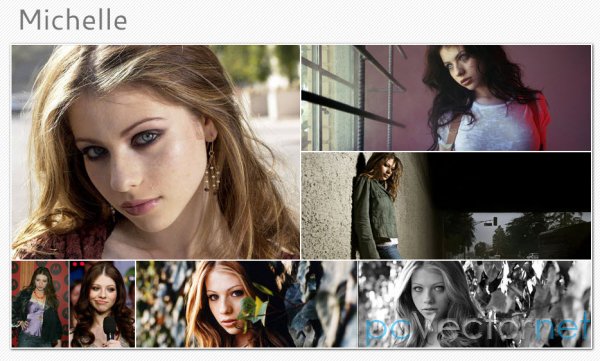
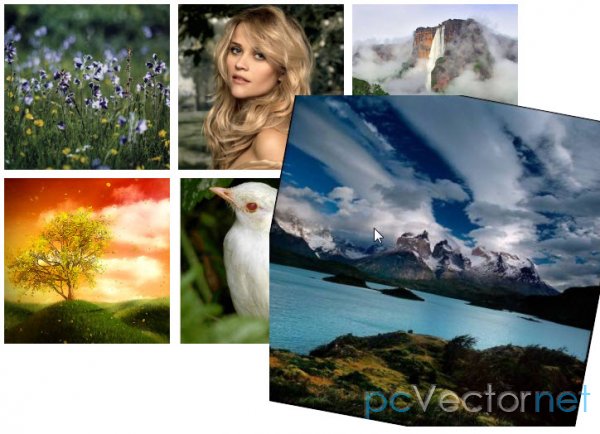
Анимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
JS
Погружаем jQuery библиотеку
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>и сам jаvascript код:
$(document).ready(function(){
$("img.a").hover(
function() {
$(this).stop().animate({"opacity": "0"}, "slow");
},
function() {
$(this).stop().animate({"opacity": "1"}, "slow");
});
});
$( init );
var num =0;
function init() {
$('img.a').click( function() {
var num = Math.floor(Math.random()*15);
hideImage(num);
var id = $(this).attr("id");
$('#'+id+'_caption').show();
$('#'+id+'image').animate( {
bottom: '0px',
width: '500px',
height: '302px',
opacity: 1,
},300 );
} );
}
function hideImage(num)
{
if(num%2 == 0)
{
$('img#1image').width(0).hide();
$('img#2image').width(0).hide();
$('img#3image').width(0).hide();
$('img#4image').width(0).hide();
$('img#5image').width(0).hide();
$('img#6image').width(0).hide();
}
else
{
$('img#1image').height(0).hide();
$('img#2image').height(0).hide();
$('img#3image').height(0).hide();
$('img#4image').height(0).hide();
$('img#5image').height(0).hide();
$('img#6image').height(0).hide();
}
$('#1_caption').hide();
$('#2_caption').hide();
$('#3_caption').hide();
$('#4_caption').hide();
$('#5_caption').hide();
$('#6_caption').hide();
}HTML
<div id="wrap">
<div class="imagePlace">
<img src="images/1smallB.jpg" width="180" id="1" class="a" />
<img src="images/1small.jpg" width="180" class="b" />
</div>
<div class="imagePlace">
<img src="images/2smallB.jpg" width="180" id="2" class="a" />
<img src="images/2small.jpg" width="180" class="b" />
</div>
<div class="imagePlace">
<img src="images/3smallB.jpg" width="180" id="3" class="a" />
<img src="images/3small.jpg" width="180" class="b" />
</div>
<div class="imagePlace">
<img src="images/4smallB.jpg" width="180" id="4" class="a" />
<img src="images/4small.jpg" width="180" class="b" />
</div>
<div class="imagePlace">
<img src="images/5smallB.jpg" width="180" id="5" class="a" />
<img src="images/5small.jpg" width="180" class="b" />
</div>
<div class="imagePlace">
<img src="images/6smallB.jpg" width="180" id="6" class="a" />
<img src="images/6small.jpg" width="180" class="b" />
</div>
</div>
<div id="frame">
<img src="images/1big.jpg" width="500px" id="1image" />
<img src="images/2big.jpg" width="1" id="2image" style="display:none" />
<img src="images/3big.jpg" width="1" id="3image" style="display:none" />
<img src="images/4big.jpg" width="1" id="4image" style="display:none" />
<img src="images/5big.jpg" width="1" id="5image" style="display:none" />
<img src="images/6big.jpg" width="1" id="6image" style="display:none" />
<div class="caption" style="display:block" id="1_caption">1 - Пираты Карибского моря</div>
<div class="caption" id="2_caption">2 - Пираты Карибского моря</div>
<div class="caption" id="3_caption">3 - Пираты Карибского моря</div>
<div class="caption" id="4_caption">4 - Пираты Карибского моря</div>
<div class="caption" id="5_caption">5 - Пираты Карибского моря</div>
<div class="caption" id="6_caption">6 - Пираты Карибского моря</div>
</div>Ссылки