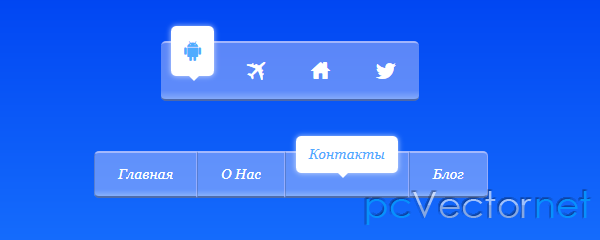
Горизонтальное меню на CSS3

Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
HTML
Разметка сразу двух вариантов меню.
Заметьте, что в первом ваарианте у нас пункты меню представляют из себя иконки, которые реализованы посредством подключения в CSS файле стилей шрифта LigatureSymbols.
<nav>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</nav>
<nav class="menu2">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a class="selected" href="#">Контакты</a></li>
<li><a href="#">Блог</a></li>
</ul>
</nav>CSS
Подключаем шрифт с иконками, но это необходимо только для нашей демонстрации, у вас иконок может и не быть.
@font-face {
font-family: 'LigatureSymbols';
src: url('LigatureSymbols-2.05.eot');
src: url('LigatureSymbols-2.05.eot?#iefix') format('embedded-opentype'),
url('LigatureSymbols-2.05.woff') format('woff'),
url('LigatureSymbols-2.05.ttf') format('truetype'),
url('LigatureSymbols-2.05.svg#LigatureSymbols') format('svg');
font-weight: normal;
font-style: normal;
}
nav {
font-family: 'LigatureSymbols';
margin : 50px auto;
width : 260px;
}
ul {
border-radius : 3px;
margin:0;
padding:0;
}
ul:after , ul:before {
display : block;
content : '';
}
ul:after {
clear : both;
}
li {
list-style-type : none;
background : linear-gradient(rgba(220,220,255,0.4) 85%, rgba(255,255,255,0.5) 100%);
float : left;
cursor : pointer;
padding : 3px 10px;
border-top : 2px solid rgba(200,200,255,0.5);
border-bottom : 2px solid rgba(50,50,50,0.4);
}
li:first-child {
border-radius : 5px 0 0 5px;
}
li:last-child {
border-radius : 0 5px 5px 0;
}
li a {
display : block;
padding : 10px 13px;
font-size : 26px;
text-decoration : none;
border-radius : 5px;
position : relative;
top : 0;
color : #FFF;
transition : all .4s;
}
li:hover a {
top : -20px;
color : #4eacff;
background-color: #fff;
box-shadow : 0 0 5px 0 rgba(255, 255, 255, 0.7);
transition : all .4s;
}
li a:after {
display : block;
content : '';
position : absolute;
top : 100%;
left : 42%;
border-style : solid;
border-color : transparent;
border-width : 5px 5px 0 5px;
transition : all .4s;
}
li:hover a:after {
border-color : white transparent transparent transparent;
transition : all .4s;
}
/*************************************/
.menu2 {
width : 394px;
}
.menu2 a {
font-family : georgia;
font-size : 14px;
font-style : italic;
text-transform : capitalize;
}
.menu2 li {
border-right : 1px solid rgba(200,200,255,0.5);
border-left : 1px solid rgba(40,40,40,0.2);
}
.selected {
top : -20px;
color : #4eacff;
background-color: #fff;
box-shadow : 0 0 5px 0 rgba(255, 255, 255, 0.7);
transition : all .4s;
}
.selected:after {
border-color : white transparent transparent transparent;
transition : all .4s;
}Ссылки