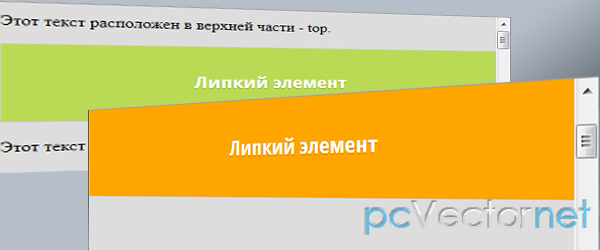
Sticky - прикрепление элемента

Sticky - это jQuery плагин позволяющий сделать любой элемент на странице всегда видимым.
Когда целевой элемент скроется, плагин добавит к нему класс 'className' (и к оболочке, родителю целевого элемента), установит "position:fixed" и вычислит новое значение "top", основываясь на высоте элемента, высоте страницы и опциях "topSpacing" и "bottomSpacing".
В некоторых случаях вам возможно понадобиться установить фиксированную ширину "липкого" элемента - посмотрите другие демо примеры.
HTML
Можно сделать закрепляемым любой html элемент на странице. Нужно задать лишь его определенный идентификатор ID и указать его при вызове плагина.
Смотрите исходные файлы.
CSS
В css нужно будет указать положение элементов. Посмотрите примеры и стили которые в них используются.
JS
Подключаем jQuery и плагин sticky:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.sticky.js"></script><script>
$(document).ready(function(){
$("#sticker").sticky({topSpacing:0});
});
</script>Опции
- topSpacing - расстояние в пикселях между верхней границей страницы и верхней границей элемента.
- bottomSpacing - расстояние в пикселях между нижней границей страницы и нижней границей элемента.
- className - CSS класс добавляемый к элементу и его оболочке при "закреплении".
- wrapperClassName - CSS класс добавляемый к оболочке (wrapper).
Методы
- sticky(options) - Инициализатор. `options` это дополнительные опции.
- sticky('update') - Повторно вычисляет позицию элемента.