CSS3 оформление таблицы

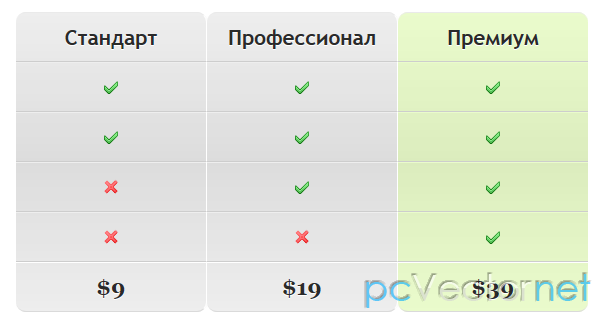
Привычные всем "квадратные" таблицы можно красиво оформить с помощью новых CSS3 свойств.
HTML
Всем знакомые табличные теги:
<table class="features-table">
<thead>
<tr>
<td></td>
<td>Стандарт</td>
<td>Профессионал</td>
<td>Премиум</td>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td>$9</td>
<td>$19</td>
<td>$39</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Собственные домены</td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
</tr>
<tr>
<td>Расширенное управление</td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
</tr>
<tr>
<td>Неограниченная поддержка</td>
<td><img src="cross.png" width="16" height="16" alt="нет"></td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
</tr>
<tr>
<td>Регистрация пользователей</td>
<td><img src="cross.png" width="16" height="16" alt="нет"></td>
<td><img src="cross.png" width="16" height="16" alt="нет"></td>
<td><img src="check.png" width="16" height="16" alt="есть"></td>
</tr>
</tbody>
</table>Для удобства были использованы теги thead, tbody и tfoot, чтобы не использовать дополнительные CSS классы для обращения к ячейкам таблицы.
CSS
В нашем примере мы используем CSS3 селекторы (или псевдо-селекторы), такие как: :nth-child(n) или :first-child.
И конечно IE6, IE7 и IE8 будут обрабатывать таблицу не так, как современные версии Firefox, Chrome, Safari или Opera.
IE9 и Opera отображают в целом хорошо, но нет поддержки CSS градиентов.
/*--- Оформление таблицы ---*/
.features-table
{
width: 100%;
margin: 0 auto;
border-collapse: separate;
border-spacing: 0;
text-shadow: 0 1px 0 #fff;
color: #2a2a2a;
background: #fafafa;
background-image: -moz-linear-gradient(top, #fff, #eaeaea, #fff); /* Firefox 3.6 */
background-image: -webkit-gradient(linear,center bottom,center top,from(#fff),color-stop(0.5, #eaeaea),to(#fff));
}
.features-table td
{
height: 50px;
line-height: 50px;
padding: 0 20px;
border-bottom: 1px solid #cdcdcd;
box-shadow: 0 1px 0 white;
-moz-box-shadow: 0 1px 0 white;
-webkit-box-shadow: 0 1px 0 white;
white-space: nowrap;
text-align: center;
}
/*--- Body ---*/
.features-table tbody td
{
text-align: center;
font: normal 12px Verdana, Arial, Helvetica;
width: 150px;
}
.features-table tbody td:first-child
{
width: auto;
text-align: left;
}
.features-table td:nth-child(2), .features-table td:nth-child(3)
{
background: #efefef;
background: rgba(144,144,144,0.15);
border-right: 1px solid white;
}
.features-table td:nth-child(4)
{
background: #e7f3d4;
background: rgba(184,243,85,0.3);
}
/*--- Header ---*/
.features-table thead td
{
font: bold 1.3em 'trebuchet MS', 'Lucida Sans', Arial;
-moz-border-radius-topright: 10px;
-moz-border-radius-topleft: 10px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
border-top: 1px solid #eaeaea;
}
.features-table thead td:first-child
{
border-top: none;
}
/*--- Footer ---*/
.features-table tfoot td
{
font: bold 1.4em Georgia;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom: 1px solid #dadada;
}
.features-table tfoot td:first-child
{
border-bottom: none;
}Ссылки