Красивое оформление таблиц

Рассмотрим, как можно красиво оформить таблицу с помощью CSS3. Благодаря новым селекторам появляется возможность создать уникальный стиль без добавления дополнительных классов разметки.
HTML
Так будет выглядеть наша основная структура таблицы:
<table class="table1">
<thead>
<tr>
<th></th>
<th scope="col" abbr="Starter">Smart Starter</th>
<th scope="col" abbr="Medium">Smart Medium</th>
<th scope="col" abbr="Business">Smart Business</th>
<th scope="col" abbr="Deluxe">Smart Deluxe</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">Цена в месяц</th>
<td>$ 2.90</td>
<td>$ 5.90</td>
<td>$ 9.90</td>
<td>$ 14.90</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Место на диске</th>
<td>3 GB</td>
<td>5 GB</td>
<td>10 GB</td>
<td>20 GB</td>
</tr>
<tr>
<th scope="row">Трафик</th>
<td>100 GB</td>
<td>300 GB</td>
<td>600 GB</td>
<td>Неограничен</td>
</tr>
<tr>
<th scope="row">Баз данных MySQL</th>
<td>Неограничено</td>
<td>Неограничено</td>
<td>Неограничено</td>
<td>Неограничено</td>
</tr>
<tr>
<th scope="row">Установка</th>
<td>19.90 $</td>
<td>12.90 $</td>
<td>бесплатно</td>
<td>бесплатно</td>
</tr>
<tr>
<th scope="row">PHP 5</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
<tr>
<th scope="row">Ruby on Rails</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
</tbody>
</table>У нас присутствуют все элементы, которые нужны для таблицы: header, body и footer.
В данном уроке мы будем оформлять сравнительные таблицы тарифов хостинга. В примере будет три разных варианта оформления таблиц. Применить тот или иной стиль можно очень просто, нужно лишь добавить к таблице класс table1, table2 или table3.
CSS
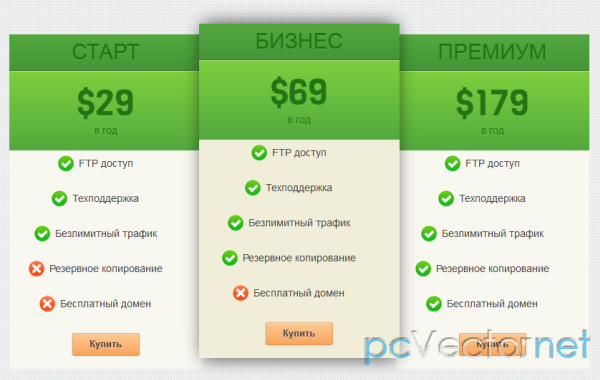
Стиль 1 - .table1
Первая таблица будет в зеленых тонах с градиентом для описательных ячеек, элменты "th".
Начнем с общего стиля для таблицы:
table.table1{
font-family: "Trebuchet MS", sans-serif;
font-size: 16px;
font-weight: bold;
line-height: 1.4em;
font-style: normal;
border-collapse:separate;
}Мы хотим, чтобы между ячейками таблицы было некоторое пространство, поэтому применим свойство border-collapse:separate;
У элементов "th" шапки будет такой стиль:
.table1 thead th{
padding:15px;
color:#fff;
text-shadow:1px 1px 1px #568F23;
border:1px solid #93CE37;
border-bottom:3px solid #9ED929;
background-color:#9DD929;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 2%,
rgb(139,198,66) 51%,
rgb(158,217,41) 87%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;
}Теперь займемся элементом "th", который пустой:
.table1 thead th:empty{
background:transparent;
border:none;
}.table1 tfoot td{
color: #9CD009;
font-size:32px;
text-align:center;
padding:10px 0px;
text-shadow:1px 1px 1px #444;
}
.table1 tfoot th{
color:#666;
}Внутренние ячейки таблицы будут иметь светло-зеленый фон и белую тень для текста:
.table1 tbody td{
padding:10px;
text-align:center;
background-color:#DEF3CA;
border: 2px solid #E7EFE0;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
color:#666;
text-shadow:1px 1px 1px #fff;
}Теперь, мы будем добавлять иконку ко всем ячейкам, у которых есть SPAN с классом .check. Достигается это добавлением такого стиля:
.table1 tbody span.check::before{
content : url(../images/check0.png)
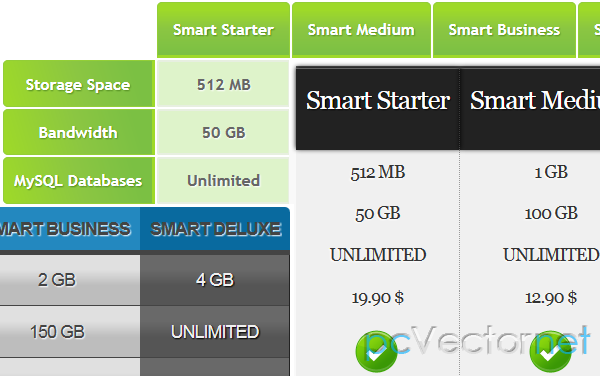
}Стиль 2 - .table2
Вторая таблица будет чуть по элегантнее. Черный header и footer. В этой таблице не будет пустого пространство между ячейками.
table.table2{
font-family: Georgia, serif;
font-size: 18px;
font-style: normal;
font-weight: normal;
letter-spacing: -1px;
line-height: 1.2em;
border-collapse:collapse;
text-align:center;
}.table2 thead th, .table2 tfoot td{
padding:20px 10px 40px 10px;
color:#fff;
font-size: 26px;
background-color:#222;
font-weight:normal;
border-right:1px dotted #666;
border-top:3px solid #666;
-moz-box-shadow:0px -1px 4px #000;
-webkit-box-shadow:0px -1px 4px #000;
box-shadow:0px -1px 4px #000;
text-shadow:1px 1px 1px #000;
}.table2 tfoot th{
padding:10px;
font-size:18px;
text-transform:uppercase;
color:#888;
}Ячейки footer'а, для которых мы уже создали общий с ячейками header'а стиль, будут иметь другое свойство box-shadow. У хедера тень падает вверх, у футера же тень будет падать вниз. Также изменим и цвет текста:
.table2 tfoot td{
font-size:36px;
color:#EF870E;
border-top:none;
border-bottom:3px solid #666;
-moz-box-shadow:0px 1px 4px #000;
-webkit-box-shadow:0px 1px 4px #000;
box-shadow:0px 1px 4px #000;
}.table2 thead th:empty{
background:transparent;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}.table2 thead :nth-last-child(1){
border-right:none;
}.table2 thead :first-child,
.table2 tbody :nth-last-child(1){
border:none;
}.table2 tbody th{
text-align:right;
padding:10px;
color:#333;
text-shadow:1px 1px 1px #ccc;
background-color:#f9f9f9;
}.table2 tbody td{
padding:10px;
background-color:#f0f0f0;
border-right:1px dotted #999;
text-shadow:-1px 1px 1px #fff;
text-transform:uppercase;
color:#333;
}.table2 tbody span.check::before{
content : url(../images/check1.png)
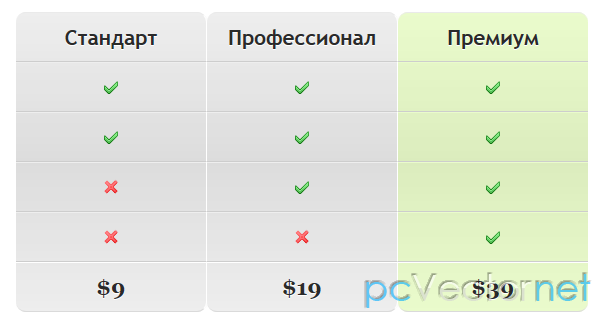
}Стиль 3 - .table3
И последняя на сегодня таблица у которой заголовки столбцов будут иметь различные цвета.
Основной стиль для таблицы будет таким:
table.table3{
font-family:Arial;
font-size: 18px;
font-style: normal;
font-weight: normal;
text-transform: uppercase;
letter-spacing: -1px;
line-height: 1.7em;
text-align:center;
border-collapse:collapse;
}.table3 thead th{
padding:6px 10px;
text-transform:uppercase;
color:#444;
font-weight:bold;
text-shadow:1px 1px 1px #fff;
border-bottom:5px solid #444;
}.table3 thead th:empty{
background:transparent;
border:none;
}.table3 thead :nth-child(2),
.table3 tfoot :nth-child(2){
background-color: #7FD2FF;
}
.table3 tfoot :nth-child(2){
-moz-border-radius:0px 0px 0px 5px;
-webkit-border-bottom-left-radius:5px;
border-bottom-left-radius:5px;
}
.table3 thead :nth-child(2){
-moz-border-radius:5px 0px 0px 0px;
-webkit-border-top-left-radius:5px;
border-top-left-radius:5px;
}
.table3 thead :nth-child(3),
.table3 tfoot :nth-child(3){
background-color: #45A8DF;
}
.table3 thead :nth-child(4),
.table3 tfoot :nth-child(4){
background-color: #2388BF;
}
.table3 thead :nth-child(5),
.table3 tfoot :nth-child(5){
background-color: #096A9F;
}
.table3 thead :nth-child(5){
-moz-border-radius:0px 5px 0px 0px;
-webkit-border-top-right-radius:5px;
border-top-right-radius:5px;
}
.table3 tfoot :nth-child(5){
-moz-border-radius:0px 0px 5px 0px;
-webkit-border-bottom-right-radius:5px;
border-bottom-right-radius:5px;
}.table3 tfoot td{
font-size:38px;
font-weight:bold;
padding:15px 0px;
text-shadow:1px 1px 1px #fff;
}.table3 tbody td{
padding:10px;
}.table3 tbody tr:nth-child(4) td{
font-size:26px;
font-weight:bold;
}.table3 tbody td:nth-child(even){
background-color:#444;
color:#444;
border-bottom:1px solid #444;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.39, rgb(189,189,189)),
color-stop(0.7, rgb(224,224,224))
);
background:-moz-linear-gradient(
center bottom,
rgb(189,189,189) 39%,
rgb(224,224,224) 70%
);
text-shadow:1px 1px 1px #fff;
}
.table3 tbody td:nth-child(odd){
background-color:#555;
color:#f0f0f0;
border-bottom:1px solid #444;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.39, rgb(85,85,85)),
color-stop(0.7, rgb(105,105,105))
);
background:-moz-linear-gradient(
center bottom,
rgb(85,85,85) 39%,
rgb(105,105,105) 70%
);
text-shadow:1px 1px 1px #000;
}.table3 tbody td:nth-last-child(1){
border-right:1px solid #222;
}.table3 tbody th{
color:#696969;
text-align:right;
padding:0px 10px;
border-right:1px solid #aaa;
}.table3 tbody span.check::before{
content : url(../images/check2.png)
}Ссылки