Красивая таблица цен для хостинга

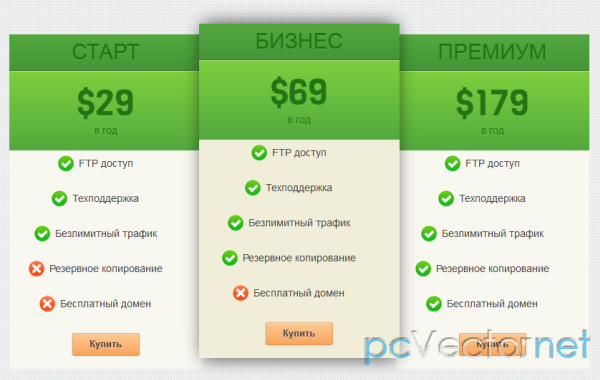
Поговорим о создании очень симпатичных таблиц для показа, в нашем случае, хостинг-тарифов. Применен очень интересный эффект при наведении на тарифный план, созданный с помощью CSS3 transition. Цвета, шрифт можно настроить в CSS, поэтому приспособить такую таблицу на сайт не составит труда.
HTML
Структура довольно простая. Создаем DIV контейнер, который будет содержать контент. Далее создаем столбцы (column). Каждый столбец это DIV с неупорядоченным списком внутри. Первые два элемента списка содержат название тарифа и цену, другие - параметры тарифа.
<div class="price_table">
<div class="column_1">
<ul>
<li class="header_row_1 align_center">
<div class="pack-title">СТАРТ</div>
</li>
<li class="header_row_2 align_center">
<div class="price"><span>$29</span></div>
<div class="time">в год</div>
</li>
<li class="row_style_1 align_center"><span>FTP доступ</span></li>
<li class="row_style_1 align_center"><span>Техподдержка</span></li>
<li class="row_style_1 align_center"><span>Безлимитный трафик</span></li>
<li class="row_style_1 align_center no-option"><span>Резервное копирование</span></li>
<li class="row_style_1 align_center no-option"><span>Бесплатный домен</span></li>
<li class="row_style_footer_1"><a href="#" class="buy_now">Купить</a></li>
</ul>
</div><!--end column-->
<div class="column_1">
<ul>
<li class="header_row_1 align_center">
<div class="pack-title">БИЗНЕС</div>
</li>
<li class="header_row_2 align_center">
<div class="price"><span>$69</span></div>
<div class="time">в год</div>
</li>
<li class="row_style_2 align_center"><span>FTP доступ</span></li>
<li class="row_style_2 align_center"><span>Техподдержка</span></li>
<li class="row_style_2 align_center"><span>Безлимитный трафик</span></li>
<li class="row_style_2 align_center"><span>Резервное копирование</span></li>
<li class="row_style_2 align_center no-option"><span>Бесплатный домен</span></li>
<li class="row_style_footer_2"><a href="#" class="buy_now">Купить</a></li>
</ul>
</div><!--end column-->
<div class="column_1">
<ul>
<li class="header_row_1 align_center">
<div class="pack-title">ПРЕМИУМ</div>
</li>
<li class="header_row_2 align_center">
<div class="price"><span>$179</span></div>
<div class="time">в год</div>
</li>
<li class="row_style_1 align_center"><span>FTP доступ</span></li>
<li class="row_style_1 align_center"><span>Техподдержка</span></li>
<li class="row_style_1 align_center"><span>Безлимитный трафик</span></li>
<li class="row_style_1 align_center"><span>Резервное копирование</span></li>
<li class="row_style_1 align_center"><span>Бесплатный домен</span></li>
<li class="row_style_footer_1"><a href="#" class="buy_now">Купить</a></li>
</ul>
</div><!--end column-->
</div><!--end price table-->CSS
Теперь настроим стили. Вот код для класса .price-table:
.price_table {width: 100%;
height: 100%;
font-size: 13px;
font-family: arial, sans-serif;
font-weight: normal;
color: #444444;
}.price_table .column_1{height: 100%;
float: left;
width:270px;
-webkit-transform: translate(0px, 0px);
-moz-transform: translate(0px, 0px);
-o-transform: translate(0px, 0px);
-ms-transform: translate(0px, 0px);
transform: translate(0px, 0px);
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
/**** COLUMN HOVERS ****/
.price_table .column_1:hover{
position: relative;
z-index: 100;
box-shadow: 5px 0px 25px rgba(0,0,0,0.7);
-webkit-box-shadow: 5px 0px 25px rgba(0,0,0,0.7);
-moz-box-shadow: 5px 0px 25px rgba(0,0,0,0.7);
-webkit-transform: translate(-5px,-15px);
-moz-transform: translate(-5px,-15px);
-o-transform: translate(-5px,-15px);
-ms-transform: translate(-5px,-15px);
transform: translate(-5px,-15px);
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
-ms-transition-delay: 0s;
transition-delay: 0s;
}/**** BUY NOW BUTTON ****/
.buy_now
{
width: 60px;
height: 20px;
padding: 5px 16px;
display: block;
text-align: center;
margin-left: auto;
margin-right: auto;
font-weight: bold;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
border-style: solid;
border-width: 1px;
color: #513b26;
border-color: #ddb385 #dca36c #db904f;
background: #fab778;
background: -webkit-gradient(linear, left top, left bottom, from(#fcca94), to(#f9a55c));
background: -moz-linear-gradient(top, #fcca94, #f9a55c);
background: linear-gradient(#fcca94, #f9a55c);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.08), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.08), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.08), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}Ссылки