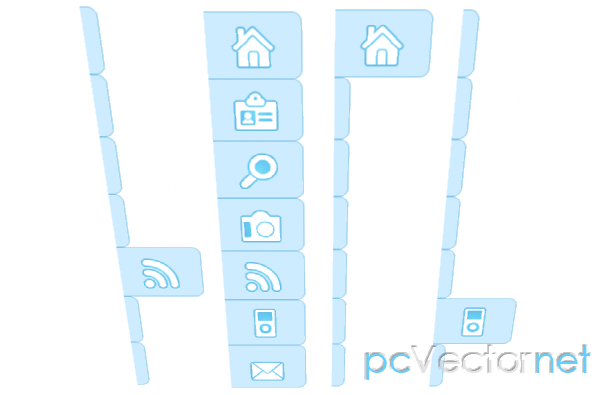
Зафиксированная навигация

Зафиксированная на странице навигация с выезжающими пунктами меню при наведении на jquery. Элементы полупрозрачные.
HTML
<ul id="navigation">
<li class="home"><a href="" title="Главная"></a></li>
<li class="about"><a href="" title="О нас"></a></li>
<li class="search"><a href="" title="Поиск"></a></li>
<li class="photos"><a href="" title="Фото"></a></li>
<li class="rssfeed"><a href="" title="Rss лента"></a></li>
<li class="podcasts"><a href="" title="Подкасты"></a></li>
<li class="contact"><a href="" title="Контакты"></a></li>
</ul>CSS
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#navigation li {
width: 100px;
}
ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#AEE0FF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #32A1DC;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
/*-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
*/
opacity: 0.6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
ul#navigation .home a{
background-image: url(../images/home.png);
}
ul#navigation .about a {
background-image: url(../images/id_card.png);
}
ul#navigation .search a {
background-image: url(../images/search.png);
}
ul#navigation .podcasts a {
background-image: url(../images/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../images/rss.png);
}
ul#navigation .photos a {
background-image: url(../images/camera.png);
}
ul#navigation .contact a {
background-image: url(../images/mail.png);
}jаvascript
Подключаем jQuery и скрипт:
$(function() {
$('#navigation a').stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});Ссылки