Автопрокрутка новостей

Автоскроллер - автопрокрутка новостей, как по вертикали, так и по горизонтали. Реализовано на базе плагина jcarousellite. Который мы кстати уже использовали для прокрутки текста, а в данном примере листаются изображения. Вот кстати та статья.
HTML
<div id="newsticker-demo">
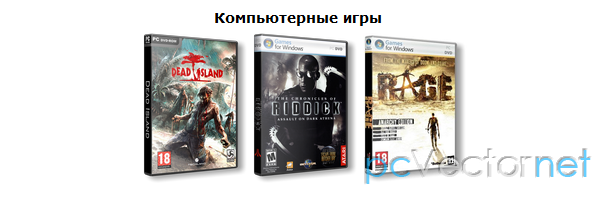
<div class="title">Компьютерные игры</div>
<div class="newsticker-jcarousellite">
<ul>
<li>
<div class="thumbnail">
<img src="images/1.png">
</div>
<div class="clear"></div>
</li>
<li>
<div class="thumbnail">
<img src="images/2.png">
</div>
<div class="clear"></div>
</li>
<li>
<div class="thumbnail">
<img src="images/3.png">
</div>
<div class="clear"></div>
</li>
<li>
<div class="thumbnail">
<img src="images/4.png">
</div>
<div class="clear"></div>
</li>
<li>
<div class="thumbnail">
<img src="images/5.png">
</div>
<div class="clear"></div>
</li>
<li>
<div class="thumbnail">
<img src="images/6.png">
</div>
<div class="clear"></div>
</li>
</ul>
</div>
</div>Картинки можно кстати заключить в теги анкора, для добавления ссылок.
CSS
* { margin:0; padding:0; }
#newsticker-demo {
width:310px;
background:#fff;
padding:5px 5px 0;
font-family:Verdana,Arial,Sans-Serif;
font-size:12px;
margin:20px auto;
}
#newsticker-demo a { text-decoration:none; }
#newsticker-demo img { border: 2px solid #FFFFFF; }
#newsticker-demo .title {
text-align:center;
font-size:14px;
font-weight:bold;
padding:5px;
}
.newsticker-jcarousellite { width:115px; }
.newsticker-jcarousellite ul li{ list-style:none; display:block; padding-bottom:1px; margin-bottom:5px;height:154px; }
.newsticker-jcarousellite .thumbnail { float:left; width:110px; }
.clear { clear: both; }jаvascript
Подключаем последнюю на данный момент библиотеку jQuery и плагин карусели:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="jcarousellite_1.0.1.min.js" type="text/javascript"></script>И инициализируем плагин:
$(function() {
$(".newsticker-jcarousellite").jCarouselLite({
vertical: false,
hoverPause:true,
visible: 3,
auto:500,
speed:1000
});
});Если сделать значение verticlal: true, - то скроллер будет не горизонтальным, а вертикальным.
Ссылки