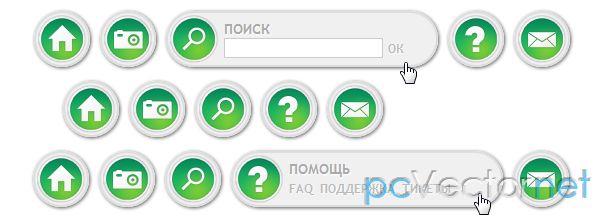
Круглое раскрывающееся меню

Меню под названием Rocking and Rolling, в интернете его можно было найти очень давно, но все таки менюшка довольна симпатичная, поэтому выкладываю.
HTML
<div class="rmenu">
<div class="ritem">
<a class="rlink icon_mail"></a>
<div class="item_content">
<h2>Контакты</h2>
<p>
<a href="#">Почта</a>
<a href="http://www.twitter.com/pcvector/">Twitter</a>
<a href="#">Facebook</a>
</p>
</div>
</div>
<div class="ritem">
<a class="rlink icon_help"></a>
<div class="item_content">
<h2>Помощь</h2>
<p>
<a href="#">FAQ</a>
<a href="#">Поддержка</a>
<a href="#">Тикеты</a>
</p>
</div>
</div>
<div class="ritem">
<a class="rlink icon_find"></a>
<div class="item_content">
<h2>Поиск</h2>
<p>
<input type="text"></input>
<a href="">ОК</a>
</p>
</div>
</div>
<div class="ritem">
<a class="rlink icon_photos"></a>
<div class="item_content">
<h2>Галерея</h2>
<p>
<a href="#">Категории</a>
<a href="#">Архивы</a>
<a href="#">Лучшее</a>
</p>
</div>
</div>
<div class="ritem">
<a class="rlink icon_home"></a>
<div class="item_content">
<h2>PCVECTOR.NET</h2>
<p>
<a href="http://www.pcvector.net/">Услуги</a>
<a href="http://www.pcvector.net/">Портфолио</a>
<a href="http://www.pcvector.net/">Цена</a>
</p>
</div>
</div>
</div>CSS
.rmenu{
width:800px;
height:52px;
position:relative;
top:200px;
left:100px;
font-family: "Trebuchet MS", sans-serif;
font-size: 16px;
font-style: normal;
font-weight: bold;
text-transform: uppercase;
}
.ritem{
position:relative;
background-color:#f0f0f0;
float:right;
width:52px;
margin:0px 5px;
height:52px;
border:2px solid #ddd;
-moz-border-radius:30px;
-webkit-border-radius:30px;
border-radius:30px;
-moz-box-shadow:1px 1px 3px #555;
-webkit-box-shadow:1px 1px 3px #555;
box-shadow:1px 1px 3px #555;
cursor:pointer;
overflow:hidden;
}
.rlink{
left:2px;
top:2px;
position:absolute;
width:48px;
height:48px;
}
.icon_home{
background:transparent url(images/home.png) no-repeat top left;
}
.icon_mail{
background:transparent url(images/mail.png) no-repeat top left;
}
.icon_help{
background:transparent url(images/help.png) no-repeat top left;
}
.icon_find{
background:transparent url(images/find.png) no-repeat top left;
}
.icon_photos{
background:transparent url(images/photos.png) no-repeat top left;
}
.item_content{
position:absolute;
height:52px;
width:220px;
overflow:hidden;
left:56px;
top:7px;
background:transparent;
display:none;
}
.item_content h2{
color:#aaa;
text-shadow: 1px 1px 1px #fff;
background-color:transparent;
font-size:14px;
}
.item_content a{
background-color:transparent;
float:left;
margin-right:7px;
margin-top:3px;
color:#bbb;
text-shadow: 1px 1px 1px #fff;
text-decoration:none;
font-size:12px;
}
.item_content a:hover{
color:#0b965b;
}
.item_content p {
background-color:transparent;
display:none;
}
.item_content p input{
border:1px solid #ccc;
padding:1px;
width:155px;
float:left;
margin-right:5px;
}JS
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script src="jquery-css-transform.js" type="text/jаvascript"></script>
<script src="jquery-animate-css-rotate-scale.js" type="text/jаvascript"></script>
<script>
$('.ritem').hover(
function(){
var $this = $(this);
expand($this);
},
function(){
var $this = $(this);
collapse($this);
}
);
function expand($elem){
var angle = 0;
var t = setInterval(function () {
if(angle == 1440){
clearInterval(t);
return;
}
angle += 40;
$('.rlink',$elem).stop().animate({rotate: '+=-40deg'}, 0);
},10);
$elem.stop().animate({width:'268px'}, 1000)
.find('.item_content').fadeIn(400,function(){
$(this).find('p').stop(true,true).fadeIn(600);
});
}
function collapse($elem){
var angle = 1440;
var t = setInterval(function () {
if(angle == 0){
clearInterval(t);
return;
}
angle -= 40;
$('.rlink',$elem).stop().animate({rotate: '+=40deg'}, 0);
},10);
$elem.stop().animate({width:'52px'}, 1000)
.find('.item_content').stop(true,true).fadeOut().find('p').stop(true,true).fadeOut();
}
</script>Ссылки