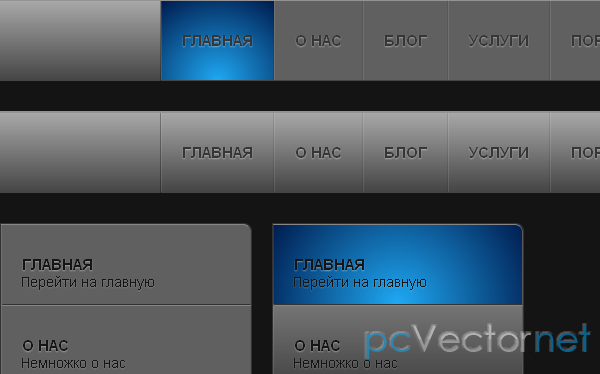
Меню только на CSS3

Навигационное меню использующее новые возможности CSS3 (изображения и jаvascript не используются).
Эффекты можно наблюдать только в последних webkit браузерах.
HTML
<div class="wrapper">
<div class="container">
<ul class="menu" rel="sam1">
<li class="active"><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li ><a href="#">Блог</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
<li><a rel="external nofollow" href="http://twitter.com/#!/pcvector">Twitter</a></li>
</ul>
</div>
</div>CSS
Добавим градиенты используя CSS3 в наш класс .wrapper
.wrapper {
width: 100%;
height: 80px;
background : #464646;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(168,168,168)), to(rgb(69,69,69)));
background : -moz-linear-gradient(top, rgb(168,168,168), rgb(69,69,69));
border-top: 2px solid #939393;
position: relative;
margin-bottom: 30px;
}CSS3 код для пунктов меню
ul {
margin: 0;
padding: 0;
}
ul.menu {
height: 80px;
border-left: 1px solid rgba(0,0,0,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
float:left;
}
ul.menu li {
list-style: none;
float:left;
height: 79px;
text-align: center;
background: -webkit-gradient(radial, 50% 100%, 10, 50% 50%, 90, from(rgba(31,169,244,1)), to(rgba(0,28,78, 1)) );
background: -moz-radial-gradient(center 80px 45deg, circle cover, rgba(31,169,244,1) 0%, rgba(0,28,78, 1) 100%);
}
ul li a {
display: block;
padding: 0 20px;
border-left: 1px solid rgba(255,255,255,0.1);
border-right: 1px solid rgba(0,0,0,0.1);
text-align: center;
line-height: 79px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(168,168,168)), to(rgb(69,69,69)));
background : -moz-linear-gradient(top, rgb(168,168,168), rgb(69,69,69));
-webkit-transition-property: background;
-webkit-transition-duration: 700ms;
-moz-transition-property: background;
-moz-transition-duration: 700ms;
}
ul li a:hover {
background: transparent none;
}
ul li.active a{
background: -webkit-gradient(radial, 50% 100%, 10, 50% 50%, 90, from(rgba(31,169,244,1)), to(rgba(0,28,78, 1)) );
background: -moz-radial-gradient(center 80px 45deg, circle cover, rgba(31,169,244,1) 0%, rgba(0,28,78, 1) 100%);
}Ссылки