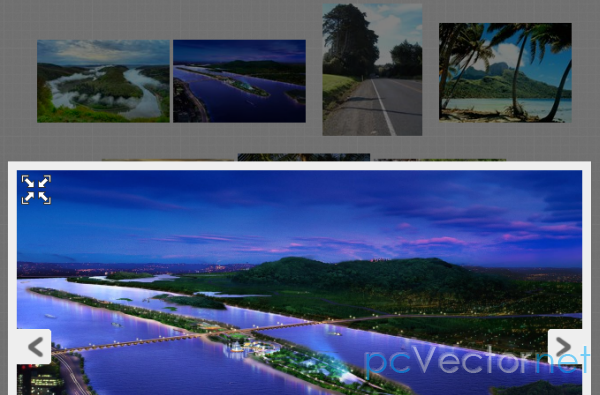
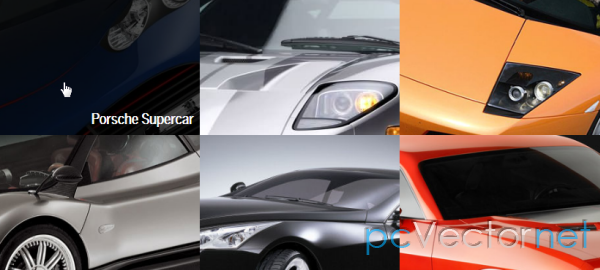
Плагин для создания портфолио

Используется jQuery плагин jmFullWall для получения действительно впечатляющих портфолио из фотографий.
Требования
- jQuery 1.4+
- jquery.imgpreload.js (thanks to Dimas Begunoff)
- jquery.imagepanner.js (thanks to Dynamic Drive)
- jmFullWall.js
Совместимость
- Mozilla Firefox
- Google Chrome
- Safari
- Opera
- IE8+

HTML
Для Демо 4
<div id="wall-container">
<div id="wall-loading"></div>
<div id="wall-detail"></div>
<div id="wall">
<div id="wall-items">
<div class="wall-item">
<span class="bg hide">res/img/slide/1.jpg</span>
<span class="img_detail hide">res/img/slide/1.jpg</span>
<span class="tooltip hide">Audi Locus</span>
<a href="#"><span class="title">Audi Locus</span></a>
</div>
<div class="wall-item">
<span class="bg hide">res/img/slide/2.jpg</span>
<span class="img_detail hide">res/img/slide/2.jpg</span>
<span class="tooltip hide">Porsche Supercar</span>
<a href="#"><span class="title">Porsche Supercar</span></a>
</div>
<div class="wall-item">
<span class="bg hide">res/img/slide/3.jpg</span>
<span class="img_detail hide">res/img/slide/3.jpg</span>
<span class="tooltip hide">Ford GT</span>
<a href="#"><span class="title">Ford GT</span></a>
</div>
<div class="wall-item">
<span class="bg hide">res/img/slide/4.jpg</span>
<span class="img_detail hide">res/img/slide/4.jpg</span>
<span class="tooltip hide">Lamborghini Murcielago</span>
<a href="#"><span class="title">Lamborghini Murcielago</span></a>
</div>
<div class="wall-item">
<span class="bg hide">res/img/slide/5.jpg</span>
<span class="img_detail hide">res/img/slide/5.jpg</span>
<span class="tooltip hide">Nissan R390 GT1</span>
<a href="#"><span class="title">Nissan R390 GT1</span></a>
</div>
<div class="wall-item">
<span class="bg hide">res/img/slide/6.jpg</span>
<span class="img_detail hide">res/img/slide/6.jpg</span>
<span class="tooltip hide">Porsche 911 GT3 RS</span>
<a href="#"><span class="title">Porsche 911 GT3 RS</span></a>
</div>
</div>
</div>
</div>CSS
Подключаем файл стилей:
<link rel="stylesheet" type="text/css" href="res/css/jmFullWall.css" />JS
Подключаем скрипты:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/jаvascript" src="res/js/lib/jquery.imgpreload.js"></script>
<script type="text/jаvascript" src="res/js/lib/jquery.imagepanner.js"></script>
<script type="text/jаvascript" src="res/js/lib/jquery.jmFullWall.js"></script>
<script type="text/jаvascript">
$(function(){
$('#wall').jmFullWall({
itemsForRow : 5,
itemTransition : 'slideDown',
itemTransitionSpeed : 150,
detailTransitionIn : 'slideDown',
detailTransitionOut : 'slideUp'
});
});
</script>Опции
- itemTransition:fadeIn, Эффект появления миниатюр. Может быть установлен на "fadeIn", "show" или "slideDown".
- itemTransitionSpeed:200, Скорость появления миниатюр. Может быть "slow", "normal", "fast" или в миллисекундах (например, 1000).
- itemsForRow:5, Сколько элементов в строке.
- itemsBtnNext:jmFullWall-next, Название класса для кнопки "Вперед".
- itemsBtnPrev:jmFullWall-prev, Название класса для кнопки "Назад".
- itemsBtnClose:jmFullWall-close, Название класса для кнопки "Закрыть".
- detailTransitionIn:fadeIn, Эффект при открытии изображения. Может быть "fadeIn", "show" или "slideDown".
- detailTransitionInSpeed:500, Скорость открытия изображения. Может быть "slow", "normal", "fast" или в миллисекундах (например, 1000).
- detailTransitionOut:fadeOut, Эффект при закрытии изображения. Может быть "fadeOut", "hide" или "slideUp".
- detailTransitionOutSpeed:500, Скорость закрытия изображения. Может быть "slow", "normal", "fast" или в миллисекундах (например, 1000).
- showTooltip:true, Включить подсказки, когда изображение полностью загрузится.
- imgPanning:true, Включить панорамирование изображения, если режим полноэкранный.Enable the panning of the image when is in fullscreen mode.
- imgPanningCenter:true, Центрировать изображение, если режим полноэкранный.
- imgPanningZoom:true, Включить опцию увеличения, если режим полноэкранный.
Ссылки