Гибкое горизонтальное меню
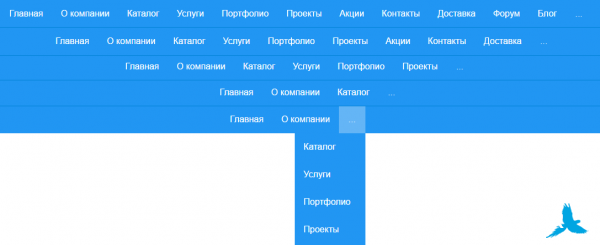
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню - "три точки".
Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Есть особенность в работе скрипта. Родитель горизонтального меню, должен иметь размер в пикселях, а не %.
HTML
<div class="wrapper">
<nav>
<div class="container">
<ul id="nav">
<li><a href="#">Главная</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Акции</a></li>
<li class="more">
<span>...</span>
<ul id="overflow"></ul>
</li>
</ul>
</div>
</nav>
</div>JS
Подключаем jQuery и затем сам скрипт. Его можно поместить в файл.
window.onresize = navigationresize;
navigationresize();
function navigationresize() {
$('#nav li.more').before($('#overflow > li'));
var navItemMore = $('#nav > li.more'),
navItems = $('#nav > li:not(.more)'),
navItemWidth = navItemMore.width(),
windowWidth = $('#nav').parent().width(),
navOverflowWidth;
navItems.each(function() {
navItemWidth += $(this).width();
});
navItemWidth > windowWidth ? navItemMore.show() : navItemMore.hide();
while (navItemWidth > windowWidth) {
navItemWidth -= navItems.last().width();
navItems.last().prependTo('#overflow');
navItems.splice(-1, 1);
}
navOverflowWidth = $('#overflow').width();
}При желании можно подружить данный скрипт и с уже выпадающими горизонтальными меню.
Ссылки