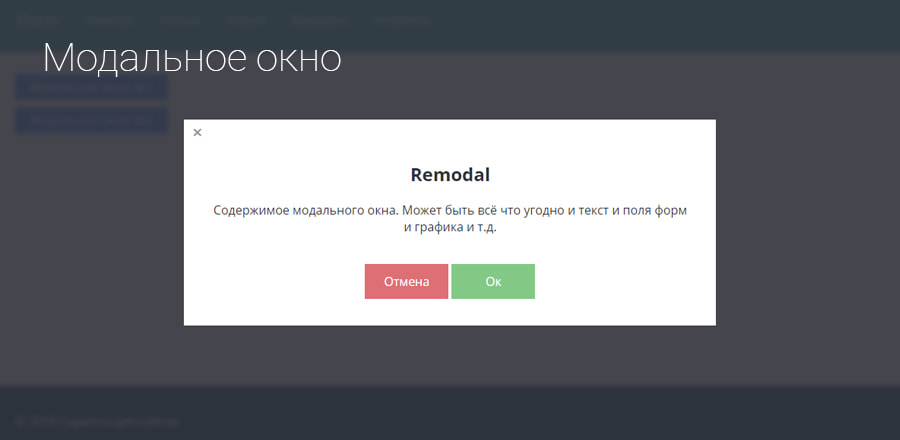
PopUp окно

Будем делать PopUp окно, такое знакомое и вызвающее отвращение, но его можно использовать не только для рекламы, но и например для поздравления с каким-нибудь праздником.
HTML
<div id="blanket" style="display:none;"></div>
<div id="popUpDiv" style="display:none;">
<a href="#" onclick="popup('popUpDiv')">Закрыть PopUp</a>
</div>
<a href="#" onclick="popup('popUpDiv')">Открыть PopUp</a>В контейнер popUpDiv помещается контент попап окна.
Если хотите, чтобы popup окно показывалось при загрузке страницы то допишите к тегу body такой код:
<body onload="popup('popUpDiv')">CSS
#blanket {
background-color:#111;
opacity: 0.65;
*background:none;
position:absolute;
z-index: 9001;
top:0px;
left:0px;
width:100%;
}
#popUpDiv {
position:absolute;
background:url('pop-back.jpg') no-repeat;
width:400px;
height:400px;
border:5px solid #000;
z-index: 9002;
}
#popUpDiv a {position:relative; top:20px; left:20px}Для IE задний фон при открытом popup окне мы выключили, так как старые версии IE не поддерживают прозрачность.
JS
jQuery у нас не используется, только jаvascript!
Подключаем файл css-pop.js с таким содержанием:
function toggle(div_id) {
var el = document.getElementById(div_id);
if ( el.style.display == 'none' ) { el.style.display = 'block';}
else {el.style.display = 'none';}
}
function blanket_size(popUpDivVar) {
if (typeof window.innerWidth != 'undefined') {
viewportheight = window.innerHeight;
} else {
viewportheight = document.documentElement.clientHeight;
}
if ((viewportheight > document.body.parentNode.scrollHeight) && (viewportheight > document.body.parentNode.clientHeight)) {
blanket_height = viewportheight;
} else {
if (document.body.parentNode.clientHeight > document.body.parentNode.scrollHeight) {
blanket_height = document.body.parentNode.clientHeight;
} else {
blanket_height = document.body.parentNode.scrollHeight;
}
}
var blanket = document.getElementById('blanket');
blanket.style.height = blanket_height + 'px';
var popUpDiv = document.getElementById(popUpDivVar);
popUpDiv_height=blanket_height/2-200;//200 это половина высоты popup окна
popUpDiv.style.top = popUpDiv_height + 'px';
}
function window_pos(popUpDivVar) {
if (typeof window.innerWidth != 'undefined') {
viewportwidth = window.innerHeight;
} else {
viewportwidth = document.documentElement.clientHeight;
}
if ((viewportwidth > document.body.parentNode.scrollWidth) && (viewportwidth > document.body.parentNode.clientWidth)) {
window_width = viewportwidth;
} else {
if (document.body.parentNode.clientWidth > document.body.parentNode.scrollWidth) {
window_width = document.body.parentNode.clientWidth;
} else {
window_width = document.body.parentNode.scrollWidth;
}
}
var popUpDiv = document.getElementById(popUpDivVar);
window_width=window_width/2-200;//200 это половина ширины popup окна
popUpDiv.style.left = window_width + 'px';
}
function popup(windowname) {
blanket_size(windowname);
window_pos(windowname);
toggle('blanket');
toggle(windowname);
}PopUp автоматически центрируется по середине экрана. Чтобы скорректировать его расположения откройте этот js файл и подправьте строчки (в нашем примере ширина и высота popup 400px, а половина будет 200):
popUpDiv_height=blanket_height/2-200;//200 это половина высоты popup окна
window_width=window_width/2-200;//200 это половина ширины popup окнаСсылки