Эффект вращающегося куба

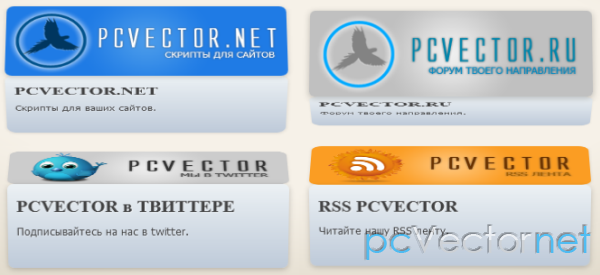
Сделаем эффект вращающегося куба, когда первоначально пользователь видит изображение, например какого-нибудь рекламируемого продукта, а при наведении курсора происходит анимированный показ его описания или другой полезной информации.
Техника, которую будем использовать для создания куба, такая же, как и в этой статье.
Имеется два элемента: верхняя и лицевая сторона. Вращение происходит в этот раз снизу вверх.
HTML
В каждом случае у нас имеется две оболочки: wrapper и item, а также элемент span содержащий описание
<div class="wrapper">
<div class="item">
<img src="images/1.png" />
<span class="information">
<strong>PCVECTOR.NET</strong> Скрипты для ваших сайтов.
</span>
</div>
</div>CSS
Каждый wrapper имеет параметры inline-block и значение переспективы 4000px. Item имеет значение preserve-3d у параметра transform-style, чтобы его потомки, также могли изменять 3D положение и имеет свойство transition для анимации перехода:
.wrapper {
display: inline-block;
width: 310px;
height: 100px;
vertical-align: top;
margin: 1em 1.5em 2em 0;
cursor: pointer;
position: relative;
font-family: Tahoma, Arial;
perspective: 4000px;
}
.item {
height: 100px;
transform-style: preserve-3d;
transition: transform .6s;
}Изображение и описание будут использовать transition (переход) и будут изменять значения border-radius и box-shadow при наведении курсора.
.item img {
display: block;
position: absolute;
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0,0,0,0.3);
transform: translateZ(50px);
transition: all .6s;
}
.item .information {
display: block;
position: absolute;
top: 0;
height: 80px;
width: 290px;
text-align: left;
border-radius: 15px;
padding: 10px;
font-size: 12px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
box-shadow: none;
background: linear-gradient(top,rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%);
transform: rotateX(-90deg) translateZ(50px);
transition: all .6s;
}И при наведении курсора, item будет вращаться, изображение и блок информации будут изменять тени и радиусы:
.item:hover {
transform: translateZ(-50px) rotateX(95deg);
}
.item:hover img {
box-shadow: none;
border-radius: 15px;
}
.item:hover .information {
box-shadow: 0px 3px 8px rgba(0,0,0,0.3);
border-radius: 3px;
}