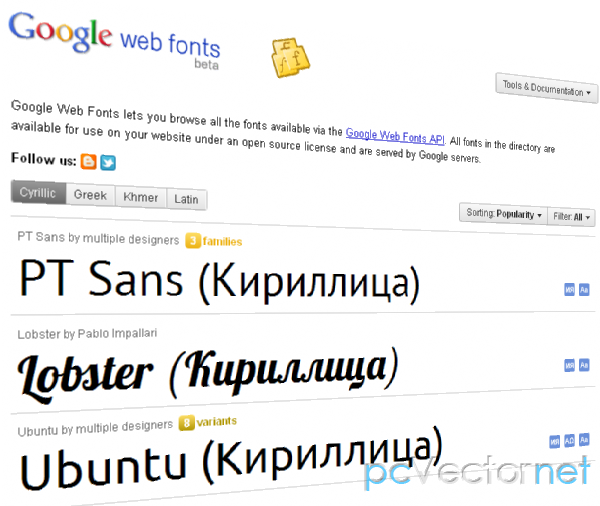
Шрифты Google API

Google представил для всех бесплатный веб-интерфейс каталога шрифтов Google Font Directory и собственно интерфейса Google Font API, который позволяет веб-мастерам легко и эффективно пользоваться шрифтами, отличающимися от стандартного набора веб-безопасных шрифтов просто подключив выбранный шрифт в CSS.
Как использовать Google Font API
Шаг 1. Добавить ссылку таблицы стилей выбранного шрифтаВыберите понравившийся из каталога шрифт и вставьте его название в Font+Name.
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Font+Name">Шаг 2. Использование шрифта для изменения HTML элементов
CSS selector {
font-family: 'Font Name', serif;
}Если Вы собираетесь использовать данный шрифт только один раз, можете декларировать стиль в HTML:
<div style="font-family: 'Font Name', serif;">Ваш текст</div>Пример использования Google Font API
Выбран шрифт Tangerine, в качестве "отката" - шрифт serif.
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
<style>
body {
font-family: 'Tangerine', serif;
font-size: 48px;
}
</style>
</head>
<body>
<h1>Пример текста заголовка</h1>
</body>
</html>Загрузка нескольких шрифтов из Google Font API
Чтобы не перегружать сайт лишними запросами, сделаем один запрос сразу на все шрифты, которые мы хотим использовать на сайте.
http://fonts.googleapis.com/css?family=Tangerine|Inconsolata|Droid+SansИспользуйте двоеточие ":" после названия шрифта (без пробелов), чтобы загрузить другие вариации шрифта (например, italic, bold, bolditalic) или короткий код вариации (например, i, b, bi). Если предполагается использовать различные вариации для одного шрифта, указывайте их без пробелов, разделяя запятыми.
http://fonts.googleapis.com/css?family=Tangerine:bold,bolditalic|Inconsolata:italic|Droid+SansНапример для шрифта Philosopher подгрузим только кириллицу:
http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillichttp://fonts.googleapis.com/css?family=Philosopher&subset=latin,cyrillicСсылки