CSS3 тень для текста

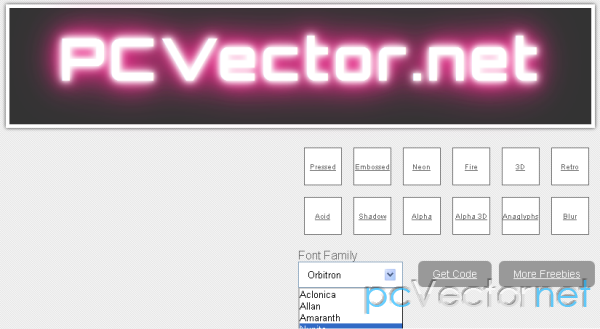
А вот ещё очень интересный ресурс, настроек конечно немного, но и тех, что есть предостаточно. Легко и просто создаем CSS3 тень для любого текста. Шрифт можно выбрать из выпадающего списка, который впрочем можно изменить на свой в полученном коде.
Ссылка на ресурс: http://www.wordpressthemeshock.com/css-text-shadow/
Вот самые интересные примеры, которые можно получить:
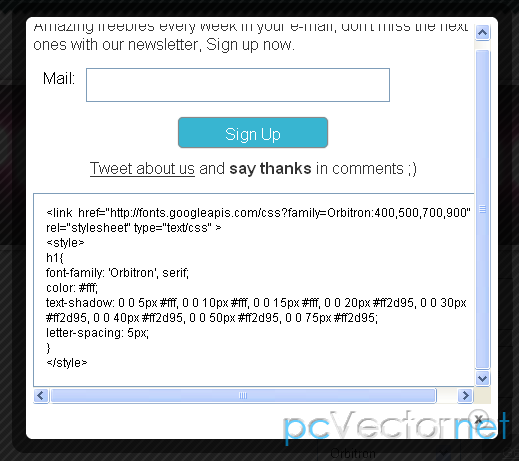
Определившись с настройками жмём Get Code и копируем код:

Ссылки