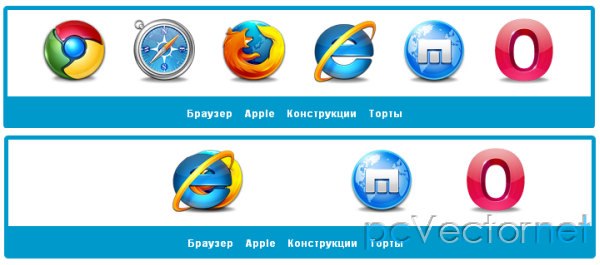
Навигация со слайд эффектом

Навигация в которой смена подменю происходит с эффектом смещения, который реализуется благодаря плагину easing. Похожий эффект, только на prototype реализован на сайте apple.
HTML
<div class="container">
<div id="container_wide">
<div class="product_container" id="product_browser">
<a href="#"><img src="img/browser/Chrome.png"></a>
<a href="#"><img src="img/browser/Safari.png"></a>
<a href="#"><img src="img/browser/Firefox.png"></a>
<a href="#"><img src="img/browser/IE.png"></a>
<a href="#"><img src="img/browser/Maxthon.png"></a>
<a href="#"><img src="img/browser/Opera.png"></a>
</div>
<div class="product_container" id="product_apple">
<a href="#"><img src="img/apple/iMac.png"></a>
<a href="#"><img src="img/apple/MacBook.png"></a>
<a href="#"><img src="img/apple/MacMini.png"></a>
<a href="#"><img src="img/apple/iPhone.png"></a>
<a href="#"><img src="img/apple/Macpro.png"></a>
</div>
<div class="product_container" id="product_construction">
<a href="#"><img src="img/construction/01.png"></a>
<a href="#"><img src="img/construction/02.png"></a>
<a href="#"><img src="img/construction/03.png"></a>
<a href="#"><img src="img/construction/04.png"></a>
</div>
<div class="product_container" id="product_cake">
<a href="#"><img src="img/cake/01.png"></a>
<a href="#"><img src="img/cake/02.png"></a>
<a href="#"><img src="img/cake/03.png"></a>
<a href="#"><img src="img/cake/04.png"></a>
<a href="#"><img src="img/cake/05.png"></a>
<a href="#"><img src="img/cake/06.png"></a>
</div>
<div style="clear:both"></div>
</div>
</div>
<div class="nav">
<a href="#" class="product_nav" id="nav_browser">Браузер</a>
<a href="#" class="product_nav" id="nav_apple">Apple</a>
<a href="#" class="product_nav" id="nav_construction">Конструкции</a>
<a href="#" class="product_nav" id="nav_cake">Торты</a>
</div>CSS
* {
font-family: Arial, "Free Sans";
}
.container {
border: 5px solid #0099cc;
width: 700px;
overflow: hidden;
margin: 0 auto;
margin-top: 50px;
padding: 10px 0;
-webkit-border-radius: .3em .3em 0 0;
-moz-border-radius: .3em .3em 0 0;
border-radius: .3em .3em 0 0;
}
#container_wide {
width: 2800px;position: relative;
}
.product_container {
text-align: center;
width: 700px;
float: left;
position: relative;
}
.product_container a {
margin: 0 12px;
position: relative;
}
.nav {
width: 700px;
background: #0099cc;
margin: 0 auto;
text-align: center;
border: 5px solid #0099cc;
border-bottom-width: 10px;
-webkit-border-radius: 0 0 .3em .3em;
-moz-border-radius: 0 0 .3em .3em;
border-radius: 0 0 .3em .3em;
}
.nav a {
color: #fff;
font-size: 12px;
letter-spacing: 1px;
margin-right: 10px;
font-weight: bold;
text-decoration: none;
}
.nav a:hover {
color: #e3e3e3;
}JS
В шапке подключаем jQuery и плагин easing и внедряем в страницу следующий скрипт:
$(document).ready(function() {
var displayed = "product_browser";
var cindex = 0; // current index (displayed product)
function loopMoveLeft(el, move) {
if (el.length == 1) {
setTimeout(function() {
el.animate({
left: move
}, {
duration: 'slow',
easing: 'easeOutBounce'
});
loopMoveLeft(el.next(), move);
}, 100);
}
}
function loopMoveRight(el, move) {
if (el.length == 1) {
setTimeout(function() {
el.animate({
left: move
}, {
duration: 'slow',
easing: 'easeOutBounce'
});
loopMoveRight(el.prev(), move);
}, 100);
}
}
function slideItem(obj_el) {
var product = $(obj_el).attr("id").replace("nav_", "");
var contid = 'product_' + product;
// current displayed element
var elFirst = $("#" + displayed + " a:first-child");
var elLast = $("#" + displayed + " a:last-child");
var total_el = $("#" + displayed).children().length;
var index = $(obj_el).index();
// new element to displayed
var el_f = $("#" + contid + " a:first-child");
var el_l = $("#" + contid + " a:last-child");
var total_new = $("#" + contid).children().length;
var movement = -700 * index;
if (cindex > index) {
loopMoveRight(elLast, movement);
setTimeout(function() {
loopMoveRight(el_l, movement)
}, (total_el + 1) * 100);
} else if (cindex < index) {
loopMoveLeft(elFirst, movement);
setTimeout(function() {
loopMoveLeft(el_f, movement)
}, (total_el + 1) * 100);
}
cindex = index;
displayed = contid;
return (total_el + 5 + total_new) * 100;
}
var timeout;
$(".product_nav").click(function() {
$(".product_nav").unbind('click');
timeout = slideItem(this);
// prevent abusive click
setTimeout(function() {
$(".product_nav").bind('click', function() {
timeout = slideItem(this);
});
}, timeout);
});
});Ссылки