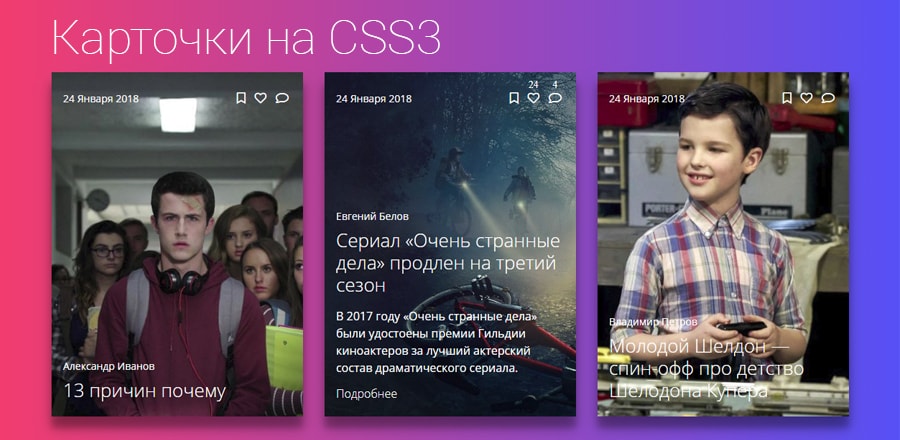
Cards — верстка карточки в сетке Bootstrap 4
 Верстка карточки в сетке Bootstrap 4 и с иконками FontAwesome 5
Верстка карточки в сетке Bootstrap 4 и с иконками FontAwesome 5 Акцентировать будем внимание на верстке карточки, поэтому для сетки используем фреймворк бутстрап.
В шапке подключим Bootstrap 4 с CDN:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta.3/css/bootstrap.css">Также подключаем иконочный шрифт FontAwesome 5 и шрифт Open Sans:
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700&subset=cyrillic" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.4/css/all.css"><link rel="stylesheet" href="css/demo.css"><link rel="stylesheet" href="css/card.css">HTML
Структура нашей страницы будет состоять из сетки бутстрапа, состоящей из трех колонок с адаптацией до двух и одной колонки при уменьшении окна браузера:<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4">
<!-- card -->
</div>
</div>
<div class="row">
<div class="col-md-6 col-lg-4">
<!-- card -->
</div>
</div>
<div class="row">
<div class="col-md-6 col-lg-4">
<!-- card -->
</div>
</div>
</div>HTML код карточки у нас выглядит следующим образом:
<!-- begin c-card -->
<div class="c-card">
<div class="c-card__wrapper" style="background-image: url(img/bg-1.jpg)">
<div class="c-card__header">
<!-- begin c-date -->
<div class="c-date">
<span class="c-date__day">24</span>
<span class="c-date__month">Января</span>
<span class="c-date__year">2018</span>
</div>
<!-- end c-date -->
<!-- begin c-info -->
<ul class="c-info">
<li><a href="#" class="far fa-bookmark"></a></li>
<li><a href="#" class="far fa-heart"><span>24</span></a></li>
<li><a href="#" class="far fa-comment"><span>4</span></a></li>
</ul>
<!-- end c-info -->
</div>
<div class="c-card__body">
<div class="c-card__content">
<div class="c-card__author">Александр Иванов</div>
<h3 class="c-card__title">
<a href="#">13 причин почему</a>
</h3>
<div class="c-card__desc">
Американский драматический молодежный сериал, снятый по книге Джея Эшера «13 причин почему?». Роман автора адаптировали специально для канала Netflix, на котором и вышел сериал весной 2017 года.
</div>
<a href="#" class="c-card__more">Подробнее</a>
</div>
</div>
</div>
</div>
<!-- end c-card -->SCSS
В настоящее время все верстальщики пользуются сборщиками проектов, где используются LESS, SASS и др. препроцессоры для стилей, поэтому для лучшего понимания наименования классов и зависимостей элементов, приведем SASS код карточки:.c-card{
margin-bottom: 32px;
&__wrapper{
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
background-color: #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
min-height: 480px;
box-shadow: 0 16px 30px rgba(0, 0, 0, 0.3), 0 16px 12px rgba(0, 0, 0, .2);
&:hover{
.c-info{
li {
span{
opacity: 1;
transform: translate(-50%, -10px);
}
}
}
.c-card__body{
transform: translateY(0);
}
}
}
&__header{
display: flex;
padding: 1.5rem 1rem;
justify-content: space-between;
align-items: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
}
&__body{
margin-top: auto;
color: #fff;
transform: translateY(calc(96px + 3.2rem));
transition: transform 0.3s;
}
&__content{
padding: 1em;
position: relative;
z-index: 1;
}
&__author{
font-size: 14px;
margin-bottom: 8px;
}
&__title{
font-weight: 300;
font-size: 26px;
line-height: 1.2;
margin-bottom: 16px;
a{
color: #fff;
&:hover{
text-decoration: none;
}
}
}
&__desc{
height: 96px;
overflow: hidden;
}
&__more{
display: inline-block;
margin: 1rem auto 0.5rem;
text-align: center;
color: #fff;
line-height: 1;
position: relative;
font-weight: 300;
&:hover{
color: #fff;
text-decoration: none;
&::after{
transform: translate(20px, -50%);
opacity: 1;
}
}
&::after{
content: '\2192';
opacity: 0;
position: absolute;
right: 0;
top: 50%;
transform: translate(0, -50%);
transition: all ease 0.3s;
}
}
}
.c-date{
color: #fff;
font-size: 14px;
&__day{
}
&__month{
}
&__year{
}
}
.c-info{
list-style: none;
margin: 0;
li{
position: relative;
display: inline-block;
vertical-align: bottom;
margin: 0 4px;
a{
color: #ffffff;
&:hover{
text-decoration: none;
}
}
span{
font-size: 14px;
position: absolute;
left: 50%;
top: -4px;
opacity: 0;
transform: translate(-50%, 0);
transition: all ease 0.25s;
}
}
}.c-card {
margin-bottom: 32px;
}
.c-card__wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
position: relative;
overflow: hidden;
background-color: #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
min-height: 480px;
-webkit-box-shadow: 0 16px 30px rgba(0, 0, 0, 0.3), 0 16px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0 16px 30px rgba(0, 0, 0, 0.3), 0 16px 12px rgba(0, 0, 0, 0.2);
}
.c-card__wrapper:hover .c-info li span {
opacity: 1;
-webkit-transform: translate(-50%, -10px);
transform: translate(-50%, -10px);
}
.c-card__wrapper:hover .c-card__body {
-webkit-transform: translateY(0);
transform: translateY(0);
}
.c-card__header {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 1.5rem 1rem;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.c-card__body {
margin-top: auto;
color: #fff;
-webkit-transform: translateY(calc(96px + 3.2rem));
transform: translateY(calc(96px + 3.2rem));
-webkit-transition: -webkit-transform 0.3s;
transition: -webkit-transform 0.3s;
transition: transform 0.3s;
transition: transform 0.3s, -webkit-transform 0.3s;
}
.c-card__content {
padding: 1em;
position: relative;
z-index: 1;
}
.c-card__author {
font-size: 14px;
margin-bottom: 8px;
}
.c-card__title {
font-weight: 300;
font-size: 26px;
line-height: 1.2;
margin-bottom: 16px;
}
.c-card__title a {
color: #fff;
}
.c-card__title a:hover {
text-decoration: none;
}
.c-card__desc {
height: 96px;
overflow: hidden;
}
.c-card__more {
display: inline-block;
margin: 1rem auto 0.5rem;
text-align: center;
color: #fff;
line-height: 1;
position: relative;
font-weight: 300;
}
.c-card__more:hover {
color: #fff;
text-decoration: none;
}
.c-card__more:hover::after {
-webkit-transform: translate(20px, -50%);
transform: translate(20px, -50%);
opacity: 1;
}
.c-card__more::after {
content: '\2192';
opacity: 0;
position: absolute;
right: 0;
top: 50%;
-webkit-transform: translate(0, -50%);
transform: translate(0, -50%);
-webkit-transition: all ease 0.3s;
transition: all ease 0.3s;
}
.c-date {
color: #fff;
font-size: 14px;
}
.c-info {
list-style: none;
margin: 0;
}
.c-info li {
position: relative;
display: inline-block;
vertical-align: bottom;
margin: 0 4px;
}
.c-info li a {
color: #ffffff;
}
.c-info li a:hover {
text-decoration: none;
}
.c-info li span {
font-size: 14px;
position: absolute;
left: 50%;
top: -4px;
opacity: 0;
-webkit-transform: translate(-50%, 0);
transform: translate(-50%, 0);
-webkit-transition: all ease 0.25s;
transition: all ease 0.25s;
}