BlocksIt - динамическая сетка

BlocksIt -плагин позволяющий создавать динамическую сетку разметки. Он управляет преобразованием HTML элементов в "блоки" и располагает их в сетке страницы. Для этого достаточно указать количество столбцов, а всё остальное сделает плагин. Кроме того, вы можете даже объединить "блоки" и сделать один большой.
BlocksIt.js будет перепозиционировать выбранные элементы, используя абсолютное позиционирование. Он вычисляет верхнее и левое положение для элемента основываясь на определенных критериях:
- Запустить новый блок слева направо, и
- Поместить новый блок под самым коротким блоком.
JS
Для использования, нужно подключить jQuery библиотеку и скрипт плагина:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="blocksit.min.js"></script>$(document).ready(function() {
$('#objectID').BlocksIt();
});Если блоки содержат <img> элементы, то убедитесь, что для них заданы размеры до вызова функции .BlocksIt(), также должны быть уверены в том, что изображения уже загружены. Для этого вы можете использовать $(window).load(), чтобы убедиться, что в DOM все загрузилось или использовать плагин, похожий на waitForImages для проверки статуса изображений.
Опции
При вызове плагина, можно указать несколько дополнительных параметров:
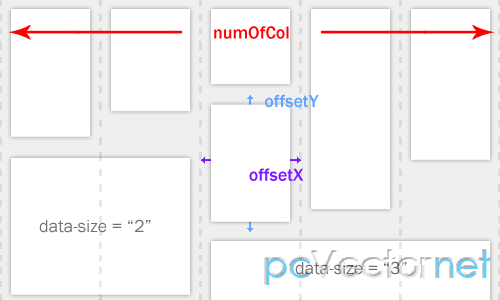
numOfCol:
Тип: Int По умолчанию: 5
Количество столбцов, которое будет создано.
offsetX:
Тип: Int По умолчанию: 5
Отступ слева и справа для каждого блока.
offsetY:
Тип: Int По умолчанию: 5
Отступ сверху и снизу для каждого блока.
blockElement:
Тип: String По умолчанию: ‘div’
Дочерний элемент, который будет преобразован в блоки.

HTML
Пример разметки:
<div id="container">
<div class="grid class">...</div>
<div class="grid class2" data-size="2">...</div>
<div class="grid">...</div>
<div class="grid class" data-size="3">...</div>
<div class="grid">...</div>
</div>А скрипт вызова может быть похож на такой:
$(document).ready(function() {
$('#container').BlocksIt({
numOfCol: 5,
offsetX: 8,
offsetY: 8,
blockElement: '.grid'
});
});Ссылки