Stepper.js — увеличение/уменьшение значений в input type="number" заданным шагом
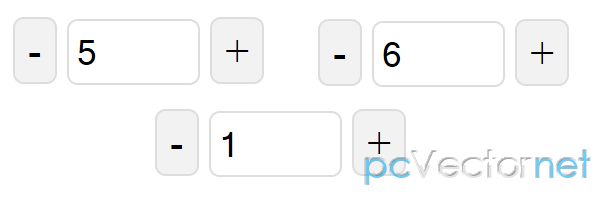
 Скрипт позволяющий кастомизировать кнопки плюс/минус у поля input type="number" в соответствии с дизайном. Настройки интервала значений и шага задаются через привычные атрибуты поля: step, max, min. Поля такого рода часто используются при указании количества товара помещаемого в корзину, а также управление товаром в самой корзине.
Скрипт позволяющий кастомизировать кнопки плюс/минус у поля input type="number" в соответствии с дизайном. Настройки интервала значений и шага задаются через привычные атрибуты поля: step, max, min. Поля такого рода часто используются при указании количества товара помещаемого в корзину, а также управление товаром в самой корзине. HTML
Оборачиваем input type="number" и кнопки в контейнер .stepper<div class="stepper stepper--style-1 js-spinner">
<input autofocus type="number" min="0" max="100" step="1" value="0" class="stepper__input">
<div class="stepper__controls">
<button type="button" spinner-button="up">+</button>
<button type="button" spinner-button="down">−</button>
</div>
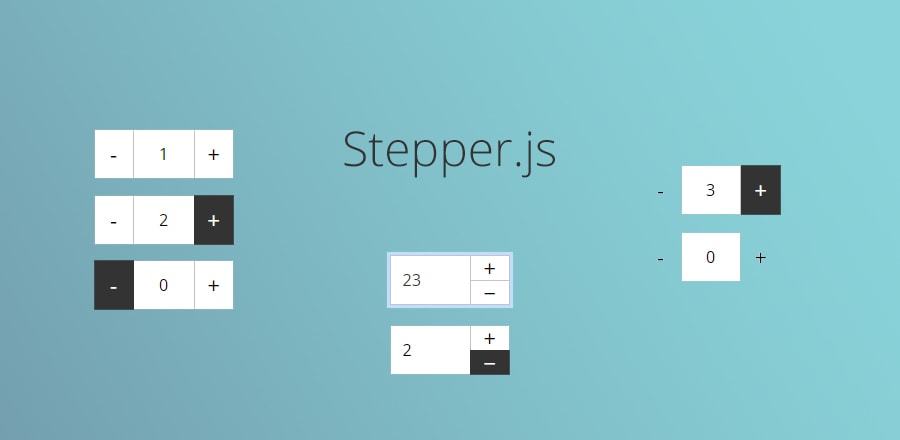
</div>Есть три вида стилизации stepper. Стиль переключается изменением одного класса.
- .stepper--style-1 - кнопки управления расположены правее поля ввода и друг под другом
- .stepper--style-2 - кнопки управления расположены слева и справа от поля ввода
- .stepper--style-3 -кнопки управления расположены слева и справа от поля ввода, без обводки
CSS
/* base style */
.stepper{
display: inline-block;
max-width: 120px;
width: 100%;
position: relative;
}
.stepper__input{
width: 100%;
height: 50px;
padding: .375rem .75rem;
border: 1px solid #c4c4c4;
-moz-appearance: textfield;
}
.stepper__input:focus{
color: #333;
background-color: #fff;
border-color: #c4c4c4;
outline: 0;
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, .25);
}
.stepper__input::-webkit-inner-spin-button,
.stepper__input::-webkit-outer-spin-button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
margin: 0;
}
.stepper__controls{
}
.stepper__controls [spinner-button="up"],
.stepper__controls [spinner-button="down"]{
display: flex;
align-content: center;
justify-content: center;
padding: 0;
outline: none;
border: 1px solid #c4c4c4;
background-color: #fff;
height: 50%;
font-size: 1.375em;
line-height: 0;
transition: all ease 0.25s;
}
.stepper__controls [spinner-button="up"]:hover,
.stepper__controls [spinner-button="down"]:hover {
background-color: #333;
border-color: #333;
color: #fff;
}
/* style 1 */
.stepper--style-1 .stepper__input{
padding-right: 3.25rem;
}
.stepper--style-1 .stepper__controls{
position: absolute;
right: 0;
top: 0;
bottom: -1px;
display: flex;
flex-direction: column;
width: 2.5rem;
z-index: 1;
}
.stepper--style-1 [spinner-button="up"] {
margin-bottom: -1px;
}
/* style 2 */
.stepper--style-2{
max-width: 140px;
}
.stepper--style-2 .stepper__input{
padding-left: 3.25rem;
padding-right: 3.25rem;
text-align: center;
}
.stepper--style-2 [spinner-button="up"],
.stepper--style-2 [spinner-button="down"] {
position: absolute;
height: 100%;
top: 0;
bottom: -1px;
width: 2.5rem;
z-index: 1;
}
.stepper--style-2 [spinner-button="up"] {
right: 0;
margin-left: -1px;
}
.stepper--style-2 [spinner-button="down"] {
left: 0;
margin-right: -1px;
}
/* style 3*/
.stepper--style-3{
max-width: 140px;
padding-left: 2.5rem;
padding-right: 2.5rem;
}
.stepper--style-3 .stepper__input{
position: relative;
z-index: 1;
text-align: center;
}
.stepper--style-3 [spinner-button="up"],
.stepper--style-3 [spinner-button="down"] {
border: 0;
position: absolute;
height: 100%;
top: 0;
bottom: -1px;
width: 2.5rem;
}
.stepper--style-3 [spinner-button="up"] {
right: 0;
margin-left: -1px;
}
.stepper--style-3 [spinner-button="down"] {
left: 0;
margin-right: -1px;
}JS
Для работы требуется подключить jQuery.<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script><script src="js/stepper.min.js"></script>Атрибуты spinner-button="up", spinner-button="down" указывают скрипту что делают данные кнопки. Уменьшают или увеличивают значение.
Через атрибут data-stepper-debounce="400" можно задать время задержки в мс (событие выполнится с некоторой задержкой)
Установка
npm install stepper.js --save
yarn add stepper.js