Необычный эффект при наведении

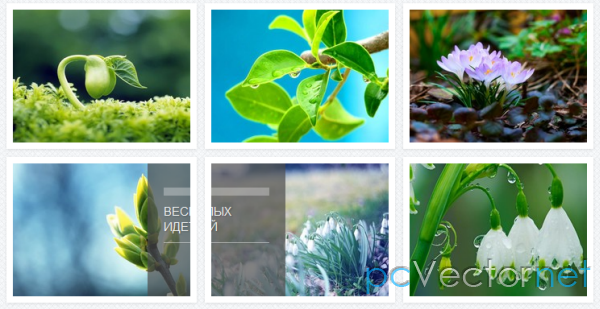
Ещё один необычный эффект при наведении на изображение
HTML
<div id="featured-wrap">
<div id="featured-content">
<a href="http://pcvector.ru/"><img alt="Форум твоего направения" src="1_s.jpg" /></a>
<a href="https://pcvector.net/"><img alt="pcvector.net" src="2_s.jpg" /></a>
<a href="http://flaaashka.ru/"><img alt="flaaashka" src="3_s.jpg" /></a>
<a href="http://wordpress.com/"><img alt="Блог" src="4_s.jpg" /></a>
<a href="http://modx.com/"><img alt="modx" src="5_s.jpg" /></a>
</div>
<div id="featured-preview">
<img alt="Форум твоего направения" src="1_b.jpg" />
<img alt="pcvector.net" src="2_b.jpg" />
<img alt="flaaashka" src="3_b.jpg" />
<img alt="Блог" src="4_b.jpg" />
<img alt="modx" src="5_b.jpg" />
</div>
<div id="featured-overlay">
<div></div><div></div><div></div><div></div><div></div>
</div>
</div>Тут у нас три слоя:
- featured-content - содержит миниатюры
- featured-preview - содержит изображения для пред просмотра
- featured-overlay - невидимый контейнер располагающийся выше предыдущего слоя; будет использоваться в момент наведения мыши
JS
function showPreview(event) {
$("#featured-preview").show();
};
function hidePreview(event) {
$("#featured-preview").hide();
};
function updatePreview(index) {
$("#featured-preview img").hide().eq( index ).show();
};
function movePreview(event) {
var content_position = $("#featured-content").offset();
$("#featured-preview").css("left", event.pageX - content_position.left - 160);
};Имеем несколько функций showPreview/hidePreview - срабатывают, когда мышь перемещается от входа в контейнер до выходы из него, и movePreview срабатывает при наведении мыши. Предварительный просмотр обновляется через updatePreview.
$(document).ready(function() {
var content_els = $("#featured-content a");
var overlay_wrap = $("#featured-overlay");
var overlay_els = $("div", overlay_wrap)
overlay_els
.css('opacity', 0)
.mousemove( movePreview )
.mouseenter(function() {
updatePreview( overlay_els.index( this ) );
})
.click(function() {
[removed].href = content_els.eq( overlay_els.index( this ) ).attr("href");
})
.show();
overlay_wrap
.mouseenter( showPreview )
.mouseleave( hidePreview );
});Ссылки