Coda-slider - слайдер вкладок
Замечательный плагин слайдера вкладок на jQuery. Обладает множеством настроек.
Подключаем в шапке два файла стилей:
<link rel="stylesheet" href="stylesheets/reset.css" type="text/css" media="screen" />
<link rel="stylesheet" href="stylesheets/coda-slider-2.0.css" type="text/css" media="screen" />Три файла со скриптами:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="jаvascripts/jquery.easing.1.3.js"></script>
<script type="text/jаvascript" src="jаvascripts/jquery.coda-slider-2.0.js"></script>HTML
Основной принцип построения разметки, более конкретно смотрите в Демо:
<div class="coda-slider-wrapper">
<div class="coda-slider preload" id="coda-slider-1">
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Панель 1</h2>
<p>Контент</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Панель 2</h2>
<p>Контент</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Панель 3</h2>
<p>Контент</p>
</div>
</div>
</div>
</div>JS
Вызывается плагин следующим образом:
$().ready(function() {
$('#coda-slider').codaSlider();
});Опции
А вот куча настроек, позволяющий придать слайдеру ту функциональность, которая вам нужна:
- autoHeight
- Значения: true, false, 1, 0
- По умолчанию: true
- Описание: Динамически изменяет высоту слайдера в зависимости от объёма контента в каждой панели.
- Примечание: Если установлено значение false или 0, высота слайдера будет установлена по высоте самой объёмной по содержанию панели.
- autoHeightEaseDuration
- Значения: Любое значение в миллисекундах.
- По умолчанию: 1000
- Описание: Продолжительность эффекта смягчения для autoHeight.
- Примечание: В идеале это значение должно иметь то же значение, что и slideEaseDuration (см. ниже). Зависит от autoHeight, для которого установлены значения true или 1.
- autoHeightEaseFunction
- Значения: смотрим тут.
- По умолчанию: "easeInOutExpo"
- Описание: Эффект метода смягчения используемый для autoHeight.
- Примечание: Значение должно быть заключено в кавычки. Зависит autoHeight для которого установлены значения true или 1.
- autoSlide
- Значения: true, false, 1, 0
- По умолчанию: false
- Описание: Должен ли слайдер автоматически пролистывать панели.
- autoSlideInterval
- Значения: Любое значение в миллисекундах.
- По умолчанию: 7000
- Описание: Время ожидания между сменой слайдов.
- Примечание: Зависит от autoSlide для которого установлены значения true или 1.
- autoSlideStopWhenClicked
- Значения: true, false, 1, 0
- По умолчанию: true
- Описание: Должна ли функция autoSlide останавливать слайдшоу, когда пользователь взаимодействует со слайдером.
- Примечание: Зависит от autoSlide, для которого должны быть установлены значения true или 1.
- crossLinking
- Значения: true, false, 1, 0
- По умолчанию: true
- Описание: Разрешает вечные ссылки для каждой панели слайдера через URL хэш (например, http://www.pcvector.net/#4).
- Примечание: Лучше всего, если autoSlide (см. выше) будет отключен. Только цифры могут использоваться для значения хэша; они автоматически генерируются скриптом. Если кросс-ссылки включены и присутствует валидный URL хэш, и настройки для firstPanelToLoad (см. ниже) будут отменены.
- dynamicArrows
- Значения: true, false, 1, 0
- По умолчанию: true
- Описание: Размещение кнопок Влево и Вправо рядом со слайдером.
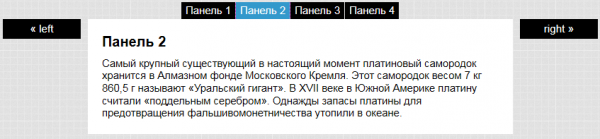
- Примечание: Установка значения на false или 0 позволяет жестко закрепить кнопки Влево и Вправо с помощью HTML, что добавляет большей гибкости в их расположении на странице. Смотрите демо 4.
- dynamicArrowLeftText
- Значения: Любое значение.
- По умолчанию: "« влево"
- Описание: Кнопка для листания слайда влево.
- Примечание: Зависит от dynamicArrows , для которого должны быть установлены значения true или 1.
- dynamicArrowRightText
- Значения: Любое значение.
- По умолчанию: "вправо »"
- Описание: Кнопка для листания слайда вправо.
- Примечание: Зависит от dynamicArrows , для которого должны быть установлены значения true или 1.
- dynamicTabs
- Значения: true, false, 1, 0
- По умолчанию: true
- Описание: Добавляет навигацию ввиде вкладок для слайдера.
- Примечание: panelTitleSelector (см. ниже) позволяет указать, что текст-якорь используется в каждой вкладке.
- dynamicTabsAlign
- Значения: "center", "left", "right"
- По умолчанию: "center"
- Описание: Определяет горизонтальное выравнивание навигации вкладок относительно слайдера.
- Примечание: Зависит от dynamicTabs, для которого должны быть установлены значения true или 1. Значение должно быть заключено в кавычки.
- dynamicTabsPosition
- Значения: "bottom", "top"
- По умолчанию: "top"
- Описание: Определяет положение навигации с вкладками выше или ниже слайдера.
- Примечание: Зависит от dynamicTabs, для которого должны быть установлены значения true или 1. Значение должно быть заключено в кавычки.
- externalTriggerSelector
- Значения: Практически любой jQuery селектор, но лучше указывать ссылку на анкор.
- По умолчанию: "a.xtrig"
- Описание: УКазывает селектор для элементов на странице, помимо обычных элементов навигации, вызывающих слайд.
- Примечание: Значение должно быть заключено в кавычки. Внешний вызывающий элемент (триггер) должен иметь rel атрибут с указанием id слайда на который он должен влиять. Если требуется кросс-линкинг, не забудьте включить href атрибут, с указанием соответсвующего хэша URL. Смотрите демо 3.
- firstPanelToLoad
- Значения: Любое целое число, соответсвующее панели (например, 2 если хотим загрузить первой вторую панель).
- По умолчанию: 1
- Описание: Указывает какая панель будет загружена первой в отсутсвии cross-linking.
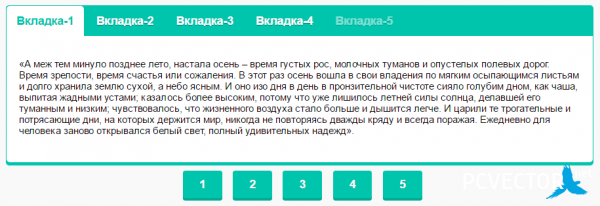
- Примечание: Смотрите демо 5.
- panelTitleSelector
- Значения: Практически любой jQuery селектор.
- По умолчанию: "h2.title"
- Описание: Определяет какой элемент в каждой панели навигации вкладок будет продублирован.
- Примечание: Зависит от dynamicTabs , для которого должны быть установлены значения true или 1. Значение должно быть заключено в кавычки.
- slideEaseDuration
- Значения: Любое значение в миллисекундах.
- По умолчанию: 1000
- Описание: Продолжительность эффекта смягчения.
- Примечание: В идеале, это значение должно быть таким же, как и у autoHeightEaseDuration (см. выше). Зависит от autoHeight , для которого должны быть установлены значения true или 1.
- slideEaseFunction
- Значения: смотрим тут.
- По умолчанию: "easeInOutExpo"
- Описание: Смягчающий метод используемый для слайд эффекта.
- Примечание: Значение должно быть заключено в кавычки.
Ссылки