Color thief - захват цвета

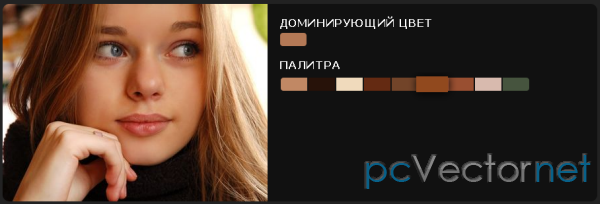
Плагин Color thief позволяющий "захватывать" доминирующий цвет с изображения. Данный скрипт может быть полезен для сайтов на которых требуется сделать сортировку и поиск по цвету.
- В качестве примера приведем сайт: dribbble.
Также можно использовать плагин и для создания пользовательского интерфейса (UI), который адаптируется под цвет изображения. Например слегка изменить цвет шрифта или цвет границы в зависимости от того, какое изображение в данный момент отображается.
HTML
В демо примере используется следующая разметка:
<div class="imageSection">
<div class="imageWrap">
<img class="targetImage" src="img/1.jpg" data-colorcount="10" />
</div>
<div class="colors">
<div class="function dominantColor">
<h3>Доминирующий цвет</h3>
<div class="swatches"></div>
</div>
<div class="function medianCutPalette clearfix">
<h3>Палитра</h3>
<div class="swatches"></div>
</div>
</div>
</div>В атрибуте data-colorcount указывается количество отображаемых доминирующих цветов из палитры изображения.
CSS
Стиль в данном случае не важен, автор к тому же использует LESS для его формирования, о котором на нашем сайте мы ещё не говорили.
JS
Подключаем jQuery, quantize.js и плагин color-thief.js на странице.
Инициализация плагина в упрощенном виде выглядит так:
myImage = $('#myImage');
dominantColor = getDominantColor(myImage);
paletteArray = createPalette(myImage, 10); // второй аргумент устанавливает количество цветов в палитре
$(document).ready(function () {
// Для каждого изображения:
// После загрузки изображения, получение доминирующего цвета и палитры и отображение их.
$('img').bind('load', function (event) {
var image = event.target;
var $image = $(image);
var imageSection = $image.closest('.imageSection');
var appendColors = function (colors, root) {
$.each(colors, function (index, value) {
var swatchEl = $('<div>', {'class': 'swatch'})
.css('background-color', 'rgba('+ value +', 1)');
root.append(swatchEl);
});
};
// Доминирующий цвет
var dominantColor = getDominantColor(image);
var dominantSwatch = imageSection.find('.dominantColor .swatches');
appendColors([dominantColor], dominantSwatch);
// Палитра
var colorCount = $image.attr('data-colorcount') ? $image.data('colorcount') : 10;
var medianPalette = createPalette(image, colorCount);
var medianCutPalette = imageSection.find('.medianCutPalette .swatches');
appendColors(medianPalette, medianCutPalette);
});
});Ссылки