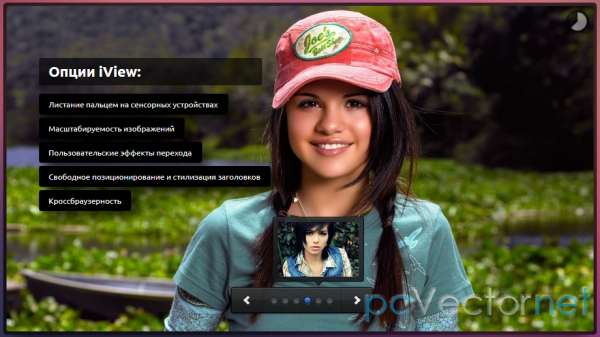
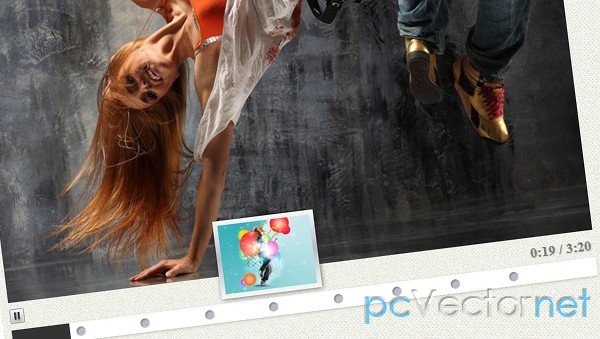
Аудио слайдшоу с jPlayer

Слайдшоу на jQuery с музыкальным сопровождением с помощью кросс платформенной аудио/видео библиотеки jPlayer. Смена слайдов происходит в указанные промежутки музыкальной композиции.
HTML
У нас есть контейнер audio-slideshow с двумя дополнительными атрибутами:
- data-audio - путь до аудио файла
- data-audio-duration - продолжительность аудио файла в секундах, требуется для расстановки маркеров на временной шкале до загрузки аудио файла.
<div id="audio-slideshow" class="audio-slideshow" data-audio="franky_tunes.mp3" data-audio-duration="200">
<div class="audio-slides">
<img src="images/1.jpg" alt="" data-thumbnail="images/thumbs/1.jpg" data-slide-time="0">
<img src="images/2.jpg" alt="" data-thumbnail="images/thumbs/2.jpg" data-slide-time="22">
<img src="images/3.jpg" alt="" data-thumbnail="images/thumbs/3.jpg" data-slide-time="44">
<img src="images/4.jpg" alt="" data-thumbnail="images/thumbs/4.jpg" data-slide-time="66">
<img src="images/5.jpg" alt="" data-thumbnail="images/thumbs/5.jpg" data-slide-time="88">
<img src="images/6.jpg" alt="" data-thumbnail="images/thumbs/6.jpg" data-slide-time="110">
<img src="images/7.jpg" alt="" data-thumbnail="images/thumbs/7.jpg" data-slide-time="130">
<img src="images/8.jpg" alt="" data-thumbnail="images/thumbs/8.jpg" data-slide-time="150">
<img src="images/9.jpg" alt="" data-thumbnail="images/thumbs/9.jpg" data-slide-time="170">
</div>
<div class="audio-control-interface">
<div class="play-pause-container">
<a href="jаvascript:;" class="audio-play" tabindex="1">Плей</a>
<a href="jаvascript:;" class="audio-pause" tabindex="1">Пауза</a>
</div>
<div class="time-container">
<span class="play-time"></span> / <span class="total-time"></span>
</div>
<div class="timeline">
<div class="timeline-controls"></div>
<div class="playhead"></div>
</div>
<div class="jplayer"></div>
</div>
</div>Внутри контейнера audio-slideshow располагается DIV с классом audio-slides, который может содержать любой html, в нашем случае это изображения.
Изображениям назначены два html5 атрибута:
- data-thumbnail - путь до изображения миниатюры показываемого при наведении курсора на маркер временной шкалы
- data-slide-time - время в секундах, при достижении которого, происходит смена слайдов
Другие теги представляют собой элементы плеера: кнопки паузы и воспроизведения, временная шкала и т.д.
CSS
.audio-slideshow {
width: 640px;
height: 530px;
position: relative;
margin: 0 auto;
}
.audio-slideshow .audio-slides {
position: relative;
}
.audio-slideshow .audio-slides img {
display: block;
position: absolute;
top: 0; left: 0;
}
.audio-slideshow .audio-control-interface {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 48px;
}
.audio-slideshow .play-pause-container, .audio-slideshow .time-container {
position: absolute;
bottom: 25px;
height: 18px;
font-weight: bold;
color: #777;
text-shadow: 1px 1px 1px rgba(0,0,0,0.1);
}
.audio-slideshow .play-pause-container a {
outline: none;
text-indent: -99999px;
width: 16px;
height: 16px;
position: absolute;
}
.audio-slideshow .play-pause-container a.audio-play {
background: transparent url(../images/play.png) no-repeat center center;
}
.audio-slideshow .play-pause-container a.audio-pause {
background: transparent url(../images/pause.png) no-repeat center center;
}
.audio-slideshow .audio-control-interface .time-container {
right: 3px;
}
.audio-slideshow .timeline {
position: absolute;
width: 100%;
background-color: #fff;
height: 20px;
bottom: 0;
left: 0;
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
}
.audio-slideshow .timeline .playhead {
position: absolute;
height: 20px;
background: #333;
width: 0;
}
.marker {
width: 10px;
height: 10px;
border-radius: 5px;
box-shadow: 1px 1px 1px rgba(0,0,0,0.4) inset;
position: absolute;
background: #B8BAC6;
top: 5px;
}
.marker span {
padding: 5px;
position: absolute;
bottom: 20px;
opacity: 0;
left: -50px;
z-index: -1;
box-shadow: 1px 1px 4px rgba(0,0,0,0.5);
background: #f5f6f6;
background: -moz-linear-gradient(top, #f5f6f6 0%, #dbdce2 21%, #b8bac6 49%, #dddfe3 80%, #f5f6f6 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f5f6f6), color-stop(21%,#dbdce2), color-stop(49%,#b8bac6), color-stop(80%,#dddfe3), color-stop(100%,#f5f6f6));
background: -webkit-linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);
background: -o-linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);
background: -ms-linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);
background: linear-gradient(top, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f6f6', endColorstr='#f5f6f6',GradientType=0 );
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.marker span img {
display: block;
}
.marker:hover span {
opacity: 1;
z-index: 100;
}Как видно из CSS то все оформление можно настроить. Временную шкалу, например, можно сделать меньше или больше и расположить поверх слайдов.
JS
Подключаем jQuery библиотеку:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>Подключаем библиотеку jPlayer:
<script src="jplayer/jquery.jplayer.js"></script>Наш плагин слайдшоу:
<script src="js/jquery.audioslideshow.js"></script>И конечно же не забываем про инициализацию, с указанием необходимых дополнительных настроек:
<script>
$(document).ready(function() {
$('.audio-slideshow').audioSlideshow(
{
jPlayerPath: "/lib/swf", /* путь до файлов библиотеки jPlayer */
suppliedFileType: "mp3",
playSelector: ".audio-play",
pauseSelector: ".audio-pause",
currentTimeSelector: ".play-time",
durationselector: ".total-time",
playheadSelector: ".playhead",
timelineSelector: ".timeline"
}
);
});
</script>Примечание: Демо на локальном компьютере может не работать, проблема в указании пути jPlayerPath: "" к файлам плеера.