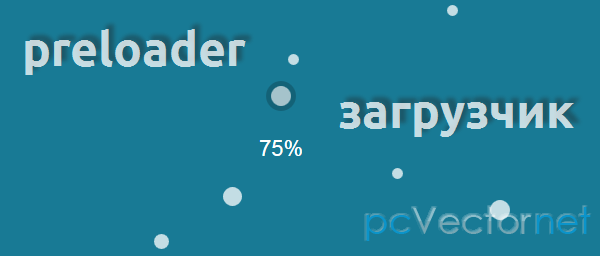
Оригинальный прелоадер

Необычный анимированный эффект для прелоадера (загрузчика) на css3 и jQuery.
HTML
<div class="preloader">
<div class="circle"></div>
<div class="percent">0%</div>
</div>
<div class="end">Спасибо за ваше терпение!</div>CSS
@-webkit-keyframes pulse {
from {
-webkit-box-shadow: 0 0 50px #fff;
}
50% {
-webkit-box-shadow: 0 0 100px #fff;
}
to {
-webkit-box-shadow: 0 0 50px #fff;
}
}
.preloader {
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
width: 30px;
height: 30px;
margin: -15px 0 0 -15px;
background: rgba(0, 0, 0, .2);
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
border-radius: 30px;
-webkit-animation-name: pulse;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: infinite;
}
.preloader .percent {
display: block;
position: absolute;
left: 50%;
bottom: -50px;
width: 100px;
margin-left: -50px;
text-align: center;
font-family: 'PT Sans Narrow', sans-serif;
font-size: 22px;
color: #fff;
}
.preloader .circle {
position: absolute;
top: 50%;
left: 50%;
width: 20px;
height: 20px;
margin: -10px 0 0 -10px;
background: #fff;
opacity: 0;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
.preloader span {
background: #fff;
position: absolute;
width: 10px;
height: 10px;
}JS
Подключаем jQuery и easing плагин:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/jquery.easing.js" type="text/jаvascript"></script>И скрипт инициализации:
$(function(){
var preloader = $('.preloader'),
end = $('.end'),
pw = preloader.width(),
percent = preloader.find('.percent'),
circle = preloader.find('.circle'),
l = 8, j = 0;
var timer = setInterval(function(){
var p = parseInt((100/l)*j),
w = (150*p)/100;
for (i=0;i<15;i++){
preloader.append($('<span />'));
}
var span = preloader.find('span');
span.each(function(){
var t = $(this),
x = random(-250, 250),
y = random(-250, 250),
d = random(10, 20),
css = {
top: y,
left: x,
width: d,
height: d,
'-moz-border-radius': d,
'-webkit-border-radius': d,
'border-radius': d,
opacity: .7
},
animation = {
top: pw/2-d/2,
left: pw/2-d/2,
opacity: 0
}
t.css(css).stop(true, true).animate(animation, 900, 'easeInBack', function(){
t.remove();
var css = {
opacity: p/100
}
circle.css(css);
});
});
percent.text(p+'%')
if (p > 99){
clearInterval(timer);
setTimeout(function(){
preloader.fadeOut(400);
end.fadeIn();
}, 1500);
}
j++;
}, 1000);
function random(min, max){
return Math.floor((Math.random()*(max-min+1))+min);
}
});
Ссылки