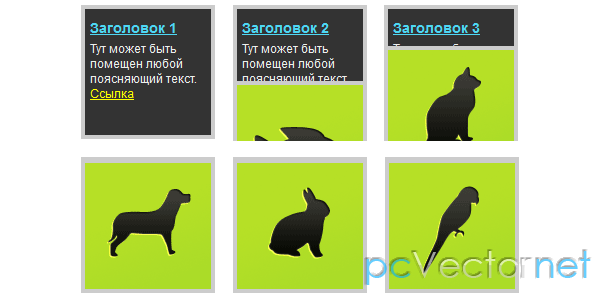
Эффект шторок

Изображение, при навдении на него мышкой, скользит в одном из направлений с easing эффектом, открывая скрытый под ним контент.
HTML
<div class="eff">
<img src="1.gif" alt="Тест 1" title="" width="126" height="126" />
<div class="caption">
<a href="http://www.pcvector.net" class="header">Заголовок 1</a>
<p>Тут может быть помещен любой поясняющий текст. <a href="https://pcvector.net">Cсылка</a></p>
</div>
</div>CSS
Стили оформления:
.eff {
width:136px; /* размер изображения 126x126, 136 сделано для создания границы */
height:136px;
position:relative; /* important, allow the children object to move inside its parent obj */
overflow:hidden; /* important, it hides the moved image */
float:left; /* with the clear class, make it into 3 x 3 layout */
display:inline; /* IE float bug fix */
margin:8px;
font-size:12px;
}
.eff img {
display:block;
width:126px;
height:126px;
text-decoration:none;
border:4px solid #ccc;
background:#ddd;
position:absolute; /* important, it allows this obj to move by jquery */
z-index:500; /* make sure it appears above the caption */
cursor:pointer; cursor:hand;
}
.eff .caption {
/* размеры должны быть такие же, как и у изображения */
width:126px;
height:126px;
background:#333;
border:4px solid #ccc;
color:#eee;
/* set the position to 0, 0 and appear under the image */
position:absolute;
top:0; left:0;
z-index:0;
}
/* оформление скрытого контента*/
.eff .caption a.header {
margin:10px 5px 5px 5px;
display:block;
font-size:14px;
font-weight:700;
color:#4ed7f4;
}
.eff .caption p {
margin:5px;
}JS
Подключаем jQuery и easing плагин эффектов:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/jаvascript" src="js/jquery.easing.1.3.js"></script>
$(document).ready(function() {
//если мышь над или вне контейнера с классом .eff
$('.eff').hover(
function() {
value = $(this).find('img').outerHeight() * -1;
//for left/right if you have different width and height,
//commented out because we are using up/down in this example
//value = $(this).find('img').outerWidth() * -1);
//анимация изображения
// вы можете изменить направление скольжения слайда, меняя bottom на left, right или top
// если вы изменили направление, то нужно будет изменить и позицию hover out
$(this).find('img').stop().animate({
bottom: value
}, {
duration: 500,
easing: 'easeOutBounce'
});
},
function() {
//сброс изображения
// свойство позиции (bottom), должно быть такое же, как и при mouseover
$(this).find('img').stop().animate({
bottom: 0
}, {
duration: 500,
easing: 'easeOutBounce'
});
});
//при клике по миниатюре
$('.eff').click(function() {
//захват и выполнение первой ссылки в миниатюре
window.location = $(this).find('a:first').attr('href');
});
});Ссылки