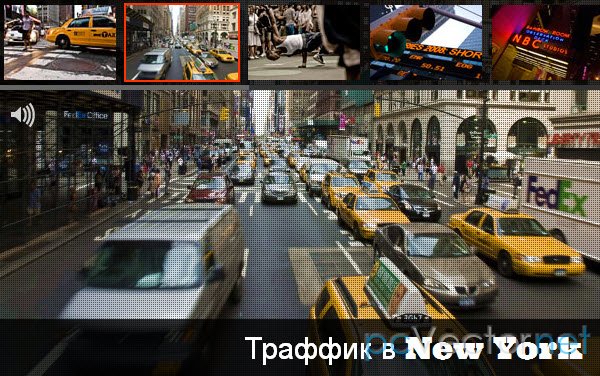
Полноэкранное слайдшоу со звуком

Слайдшоу из изображений во весь экран с элементами HTML5 аудио, чтобы придать динамичности и вдохнуть жизнь в фотографии, в данном случае в галерею Нью-Йорка. Для создания слайдшоу и полноэкранного режима используется плагин jquery.vegas.js, аудио будет управлять buzz.js, миниаютюры будут прокручиваться благодаря jquery.jscrollpane.js и плюс несколько эффектов от jquery.easing.js.
В шапке подключаем все необходимые файлы:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Ultra">
<link rel="stylesheet" type="text/css" href="js/vegas/jquery.vegas.css">
<link rel="stylesheet" type="text/css" href="js/jscrollpane/jquery.jscrollpane.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="js/jquery.easing.js"></script>
<script src="js/vegas/jquery.vegas.js"></script>
<script src="js/jscrollpane/jquery.jscrollpane.min.js"></script>
<script src="js/buzz/buzz.js"></script>
<script src="js/gallery.js"></script>HTML
Сначала создадим контейнер содержащий заголовок галереи:
<div id="title">
<h1>New York Gallery</h1>
</div>Два пустых DIV-а необходимы для указателя и эффекта вспышки при изменении слайдов.
<div id="flash"></div>
<div id="thumbnails">
<ul>
<li>
<a href="01.jpg">
<img src="01b.jpg" title="New York moving" data-valign="top">
</a>
</li>
<li>
<a href="02.jpg">
<img src="02b.jpg" title="New York traffic" data-valign="bottom">
</a>
</li>
<li>
<a href="03.jpg">
<img src="03b.jpg" title="Street dancers">
</a>
</li>
...
</ul>
<div id="pointer"></div>
</div>И размещаем ссылки на Паузу и управление Звуком:
<div id="pause"><a href="#">Paused</a></div>
<div id="volume"><a href="#">Sounds</a></div>CSS
Указываем стиль заголовка, который находится в нижней части экрана с черным фоном. Используем RGBA, который позволяет установить прозрачность цвета, но также и добавляем значение #000 для старых браузеров.
А шрифт будем использовать Ultra из коллекции Google font
#title {
background: #000;
background: rgba(0, 0, 0, 0.8);
bottom: 0px;
font: 11px Arial, Helvetica, sans-serif;
padding: 10px 20px;
position: fixed;
right: 0px;
text-align: right;
width: 100%;
}
#title h1 {
font: 30px 'Ultra', Arial, serif;
margin: 0;
padding: 0;
} #thumbnails {
background: #000;
background: rgba(0, 0, 0, 0.8);
height: 90px;
left: 0;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
#thumbnails ul {
margin: 0;
padding: 0;
}
#thumbnails li {
float: left;
list-style: none;
margin: 5px;
padding: 0;
}
#thumbnails a {
outline: none;
}
#thumbnails img {
width: 112px;
}#pointer {
border: 2px solid #F30;
cursor: pointer;
height: 75px;
left: -100px;
margin: 3px;
position: absolute;
width: 112px;
}#flash {
background: #FFF;
display: none;
height: 100%;
position: fixed;
width: 100%;
} #pause {
display: none;
font: 100px 'Ultra', arial, serif;
height: 100%;
opacity: 0.4;
position: absolute;
text-align: center;
text-shadow: 0 0 5px #000;
width: 100%;
}
#pause a {
color: #FFF;
height: 100px;
left: 50%;
margin: -50px 0 0 -250px;
position: absolute;
text-transform: uppercase;
top: 50%;
width: 500px;
} #volume {
left: 10px;
opacity: 0.8;
position: absolute;
top: 100px;
}
#volume a {
background: transparent url(../img/icons.png) no-repeat;
display: block;
height: 30px;
text-indent: -9999px;
width: 30px;
}
#volume.all a {
background-position: 0 0;
}
#volume.some a {
background-position: -30px 0;
}
#volume.none a {
background-position: -60px 0;
}В заключении настроим стили для плагина Vegas:
.vegas-loading {
top: auto;
bottom: 40px;
left: 40px;
}
.vegas-overlay {
background-image: url(../js/vegas/overlays/02.png);
}.jspHorizontalBar {
height: 5px;
}
.jspHorizontalBar .jspTrack {
background: #333;
}
.jspHorizontalBar .jspDrag {
background: #666;
cursor: ew-resize;
}
#thumbnails:hover .jspHorizontalBar .jspDrag {
background: #F30;
}JS
Начнем с кеширования некоторых элементов. Массив картинок будет содержать все слайды и их названия и вертикальное выравнивание.
var pictures = [],
$pointer = $( '#pointer' ),
$thumbnails = $( '#thumbnails' ),
$title = $( '#title' ),
$pause = $( '#pause' ),
$flash = $( '#flash' ),
$volume = $( '#volume' );buzz.defaults.formats = [ 'ogg', 'mp3' ];
var trafficSound = new buzz.sound( 'sounds/traffic' ),
clickSound = new buzz.sound( 'sounds/click' ),
focusSound = new buzz.sound( 'sounds/focus' ),
rewindSound = new buzz.sound( 'sounds/rewind' ),
cameraSounds = new buzz.group( clickSound, focusSound, rewindSound );
if ( !buzz.isSupported() ) {
$volume.hide();
}$thumbnails.find( 'ul' ).width( function() {
var totalWidth = 0;
$( this ).find( 'li' ).each( function() {
totalWidth += $( this ).outerWidth( true );
});
return totalWidth;
});$thumbnails.jScrollPane();
var jScrollPaneApi = $thumbnails.data( 'jsp' );
$( window ).bind( 'resize', function() {
jScrollPaneApi.reinitialise();
});$thumbnails.find( 'a' ).each( function() {
pictures.push({
src: $( this ).attr( 'href' ),
title: $( this ).find( 'img' ).attr( 'title' ),
valign: $( this ).find( 'img' ).data( 'valign' )
});
})
$.vegas( 'slideshow', {
backgrounds: pictures,
delay: 4000
})( 'overlay' );$( 'body' ).bind( 'vegasload', function( e, img ) {
var src = $( img ).attr( 'src' ),
idx = $( 'a[href="' + src + '"]' ).parent( 'li' ).index();
focusSound.play();
// ...
});$title.fadeOut( function() {
$( this ).find( 'h1' ).text( pictures[ idx ].title );
$( this ).fadeIn();
});$flash.show().fadeOut( 1000 );var pointerPosition = $thumbnails.find( 'li' ).eq( idx ).position().left;
$pointer.animate({
left: pointerPosition
}, 500, 'easeInOutBack' );
if ( ( pointerPosition > $thumbnails.width()
|| pointerPosition < jScrollPaneApi.getContentPositionX() )
&& !$thumbnails.is( ':hover' ) ) {
jScrollPaneApi.scrollToX( pointerPosition, true );
}
$pointer.click( function() {
$thumbnails.find( 'a' ).eq( idx ).click()
});Давайте теперь посмотрим, что мы должны сделать с клавишей регулировки звука. Идея заключается в отключении или включении каких-то звуков. Мы изменяем класс кнопки и устанавливаем выключение или воспроизведение звуков соответственно.
$volume.click( function() {
if ( $( this ).hasClass( 'all' ) ) {
cameraSounds.unmute();
trafficSound.mute();
$( this ).removeClass( 'all' ).addClass( 'some' );
} else if ( $( this ).hasClass( 'some' ) ) {
cameraSounds.mute();
trafficSound.mute();
$( this ).removeClass( 'some' ).addClass( 'none' );
} else {
cameraSounds.unmute();
trafficSound.unmute();
$( this ).removeClass( 'none' ).addClass( 'all' );
}
return false;
});Галерея почти настроена. Теперь нам нужно сделать так, чтобы при нажатии на миниатюру отображался новый слайд и включалась пауза.
$thumbnails.find( 'a' ).click( function() {
$pause.show();
$pointer.hide();
$volume.animate( { top: '20px' });
$thumbnails.animate( { top: '-90px' });
$title.animate( { bottom: '-90px' });
var idx = $( this ).parent( 'li' ).index();
$.vegas( 'slideshow', { step: idx } )( 'pause' );
rewindSound.play();
return false;
});$pause.click( function() {
$pause.hide();
$pointer.show();
$volume.animate( { top:'100px' });
$title.animate( { bottom:'0px' });
$thumbnails.animate( { top:'0px' });
$.vegas( 'slideshow' );
clickSound.play();
return false;
});