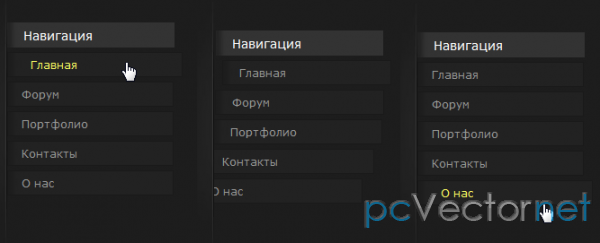
Динамичное меню
Меню с эффектом волны для пунктов. При наведении курсора, элемент отодвигается вправо. Незатейливо, но сипатично.
HTML
<ul id="sliding-navigation">
<li class="sliding-element"><h3>Навигация</h3></li>
<li class="sliding-element"><a href="#">Главная</a></li>
<li class="sliding-element"><a href="#">Форум</a></li>
<li class="sliding-element"><a href="#">Портфолио</a></li>
<li class="sliding-element"><a href="#">Контакты</a></li>
<li class="sliding-element"><a href="#">О нас</a></li>
</ul>CSS
#navigation-block {
position:relative;
top:100px;
}
#hide {
position:absolute;
top:30px;
left:-190px;
}
ul#sliding-navigation
{
list-style: none;
font-size: .75em;
margin: 30px 0;
padding: 0;
}
ul#sliding-navigation li.sliding-element h3,
ul#sliding-navigation li.sliding-element a
{
display: block;
width: 150px;
padding: 5px 18px;
margin: 0;
margin-bottom: 5px;
}
ul#sliding-navigation li.sliding-element h3
{
color: #fff;
background:#333 url(heading_bg.jpg) repeat-y;
font-weight: normal;
}
ul#sliding-navigation li.sliding-element a
{
color: #999;
background:#222 url(tab_bg.jpg) repeat-y;
border: 1px solid #1a1a1a;
text-decoration: none;
}
ul#sliding-navigation li.sliding-element a:hover { color: #ffff66; }JS
Подключаем jQuery библиотеку и реализуем эффект слайда для меню:
$(document).ready(function()
{
slide("#sliding-navigation", 25, 15, 150, .8);
});
function slide(navigation_id, pad_out, pad_in, time, multiplier)
{
// creates the target paths
var list_elements = navigation_id + " li.sliding-element";
var link_elements = list_elements + " a";
// initiates the timer used for the sliding animation
var timer = 0;
// creates the slide animation for all list elements
$(list_elements).each(function(i)
{
// margin left = - ([width of element] + [total vertical padding of element])
$(this).css("margin-left","-180px");
// updates timer
timer = (timer*multiplier + time);
$(this).animate({ marginLeft: "0" }, timer);
$(this).animate({ marginLeft: "15px" }, timer);
$(this).animate({ marginLeft: "0" }, timer);
});
// creates the hover-slide effect for all link elements
$(link_elements).each(function(i)
{
$(this).hover(
function()
{
$(this).animate({ paddingLeft: pad_out }, 150);
},
function()
{
$(this).animate({ paddingLeft: pad_in }, 150);
});
});
}- slide(navigation_id, pad_out, pad_in, time, multiplier)
- navigation_id — ID контейнера, в котором данный эффект будет использоваться
- pad_out — основной отступ меню в состоянии покоя
- pad_in — отступ при наведении курсора на меню
- time — время «выпрыгивания» меню при загрузке страницы
- multiplier — скорость анимации
Ссылки