Анимация на CSS

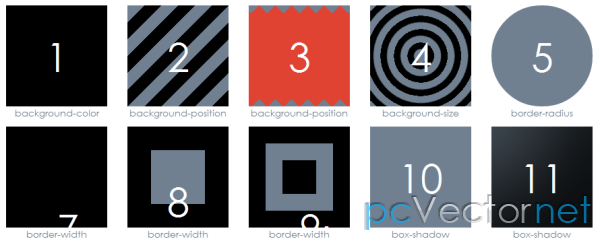
Наведите указатель мыши на демонстрацию, чтобы увидеть анимацию в действии или же можете нажать на кнопку "Анимировать все", в этом случае запустится всё - будьте осторожны, браузер может и подвиснуть.
Лучше всего тестировать в браузере Chrome, в нём и анимация проигрывается более плавно.
Чтобы увидеть информацию - нажмите по элементу демонстрации (то есть по цифре), чтобы вернуться в основной список нажмите ESC.
Вправом верхнем углу будет ссылка на исходники с Github.
И так жмакайте Демо и наслаждайтесь.
Идея принадлежит: Lea Verou
Ссылки