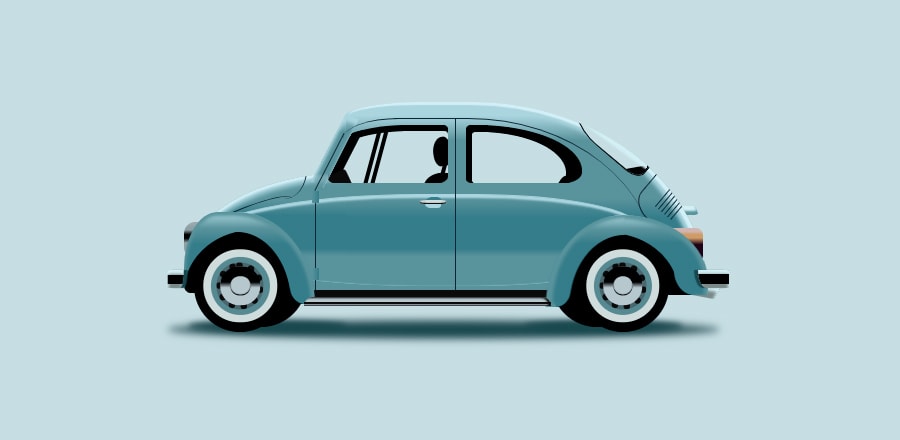
Винтажный volkswagen жук на css
 Сверстанный на html и css винтажный автомобиль volkswagen жук.
Сверстанный на html и css винтажный автомобиль volkswagen жук.HTML
<div class="base">
<div class="whole">
<div class="bug">
<div class="bug__whole__shadow"></div>
<div class="bug__tire__shadow__ground"></div>
<div class="bug__tire__shadow__ground"></div>
<div class="bug__tire__shadow"></div>
<div class="bug__tire__shadow"></div>
<div class="bug__ex"></div>
<div class="bug__handle__back"></div>
<div class="bug__body__w"></div>
<div class="bug__body__f">
<div class="bug__body__hood"></div>
<div class="bug__body__hood2"></div>
</div>
<div class="bug__body__b__back">
<div class="engineroom">
<div class="engine__lines">
<div class="engine__line"></div>
<div class="engine__line"></div>
<div class="engine__line"></div>
<div class="engine__line"></div>
<div class="engine__line"></div>
<div class="engine__line"></div>
</div>
</div>
<div class="window__back__w">
<div class="window__back__w__inner"></div>
</div>
</div>
<div class="bug__body__b__top">
<div class="window__f">
<div class="window__f__inner"></div>
<div class="window__f__h__inner"></div>
<div class="window__f__stick"></div>
<div class="window__f__stick"></div>
<div class="window__f__headrest"></div>
<div class="window__f__headrest__stick"></div>
<div class="window__f__headrest__btm"></div>
<div class="window__f__handle"></div>
</div>
<div class="window__f__h"></div>
<div class="window__b">
<div class="window__b__inner"></div>
<div class="window__b__seat"></div>
</div>
</div>
<div class="bug__longline"></div>
<div class="bug__door__line__back"></div>
<div class="bug__door">
<div class="bug__door__line__right"></div>
<div class="bug__door__line__left__btm"></div>
<div class="bug__door__line__left__top"></div>
<div class="bug__door__box"></div>
<div class="bug__door__box"></div>
</div>
<div class="bug__step__shadow"></div>
<div class="bug__headlight"></div>
<div class="bug__fender__f">
<div class="bug__fender__shadow"></div>
</div>
<div class="bug__fender__b">
<div class="bug__fender__shadow"></div>
<div class="bug__fender__shadow__box">
<div class="bug__fender__shadow__cir"></div>
</div>
</div>
<div class="bug__taillight"></div>
<div class="bug__fender__bb">
<div class="bug__fender__shadow"></div>
<div class="bug__fender__shadow__box">
<div class="bug__fender__shadow__cir"></div>
</div>
</div>
<div class="bug__fender__fb">
<div class="bug__fender__shadow"></div>
<div class="bug__fender__shadow__box">
<div class="bug__fender__shadow__cir"></div>
</div>
</div>
<div class="bug__handle">
<div class="bug__handle__shadow"></div>
<div class="bug__handle__handle"></div>
</div>
<div class="bug__tire">
<div class="bug__tire__white">
<div class="bug__tire__blue">
<div class="bug__tire__blue__dots"></div>
<div class="bug__tire__wheel">
<div class="bug__tire__wheel__logo"></div>
</div>
</div>
</div>
</div>
<div class="bug__tire">
<div class="bug__tire__white">
<div class="bug__tire__blue">
<div class="bug__tire__blue__dots"></div>
<div class="bug__tire__wheel">
<div class="bug__tire__wheel__logo"></div>
</div>
</div>
</div>
</div>
<div class="bug__step"> </div>
<div class="bug__bumper__back"></div>
<div class="bug__bumper__front"></div>
</div>
</div>
</div>SCSS
:root {
--size: 60;
--unit: calc((var(--size) / 800) * 1vmin);
}
$bg: #ccdde2;
$lineShadow: #1c2a37;
$main1: #daeef5;
$main2: #b6d4de;
$main3: #6d929a;
$main4: #527c88;
$bigshasow: #2f494f;
$bumper1: #7d8987;
$bumper2: #010000;
$headlight: #91a0a3;
$headlightDark: #010000;
$headlightLight: #9da5a8;
$taillight: #c19b6a;
$taillightDark: #1f0a1b;
$taillightLight: #c8b5b1;
$wheel: #bac7cd;
$wheelDark: #010101;
$wheelLight: #bac7cd;
$tireBlack: #000;
$tireWhite: #d2dbdb;
$tireBlueLight: #688990;
$tireBlueDark: #53676e;
* {
box-sizing: border-box;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
// background-image: linear-gradient($main1, $main3);
background: $bg;
}
.base {
.whole {
.bug {
width: calc(800 * var(--unit));
height: calc(350 * var(--unit));
position: relative;
&__tire__shadow__ground {
position: absolute;
right: 5%;
bottom: 0%;
width: 30%;
height: 5%;
background: #000;
border-radius: 100%;
background: radial-gradient($bigshasow 0% 50%, transparent),
radial-gradient($bigshasow 0% 30%, transparent),
radial-gradient($bigshasow 0% 20%, transparent);
filter: blur(3px);
&:nth-child(2n) {
left: 1%;
}
}
&__whole__shadow {
position: absolute;
right: -2%;
bottom: -3%;
width: 105%;
height: 8%;
background: #000;
border-radius: 100%;
background: radial-gradient($bigshasow 0% 50%, transparent),
radial-gradient($bigshasow 0% 30%, transparent);
filter: blur(4px);
}
&__body__b__back {
position: absolute;
right: 0;
width: 69%;
height: 84%;
background: #b6d4de;
border-radius: 20% 65% 0% 0% / 8% 100% 0% 0%;
background-image: linear-gradient(
$main1,
$main2 2% 7%,
$main3 20% 50%,
$main4 60% 76%,
$main3 80% 100%
);
box-shadow: -3px 1px 1px 2px $main1 inset, -7px 3px 4px 2px $main2 inset;
overflow: hidden;
.engineroom {
position: absolute;
left: 85%;
top: 30%;
width: 20%;
height: 50%;
transform: rotate(-50deg);
// background: $main2;
border: calc(1 * var(--unit)) solid $lineShadow;
border-radius: 25% 25% 0% 0% / 25% 25% 0% 0%;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.engine__lines {
width: 60%;
height: 60%;
display: flex;
justify-content: start;
flex-direction: column;
.engine__line {
width: 100%;
height: 7%;
border-top: calc(1 * var(--unit)) solid $lineShadow;
}
}
}
.window__back__w {
position: absolute;
left: 66%;
top: -19%;
width: 20%;
height: 55%;
transform: rotate(-50deg);
background: $bg;
border: calc(2 * var(--unit)) solid #000;
border-radius: 100% 100% 30% 30% / 100% 100% 30% 30%;
overflow: hidden;
&::after{
content: "";
position: absolute;
left: 0%;
top: 0%;
width: 23%;
height: 100%;
transform: rotate(-4deg);
box-shadow: -5px 4px 2px 2px $main1 inset;
}
.window__back__w__inner {
position: absolute;
left: -20%;
bottom: -5%;
width: 50%;
height: 15%;
transform: rotate(40deg);
background-color: #000;
}
}
}
&__body__b__top {
position: absolute;
right: 0;
width: 69%;
height: 84%;
background-color: transparent;
border-radius: 20% 65% 0% 0% / 8% 100% 0% 0%;
}
&__body__f {
position: absolute;
left: 0;
top: 31%;
width: 39%;
height: 53%;
background: #b6d4de;
border-radius: 100% 25% 0% 20% / 100% 25% 0% 20%;
background-image: linear-gradient(
$main2,
$main3 5% 23%,
$main4 35% 62%,
$main3 68% 100%
);
box-shadow: 0px 1px 2px 2px $main1 inset, 0px 4px 5px 3px $main2 inset;
overflow: hidden;
.bug__body__hood {
position: absolute;
right: 40%;
top: -35%;
width: 27%;
height: 56%;
// background: #b6d4de;
border-right: calc(1 * var(--unit)) solid $lineShadow;
border-radius: 0% 49% 42% 0% / 0% 49% 42% 0%;
}
.bug__body__hood2 {
position: absolute;
right: 43%;
top: 37%;
width: 77%;
height: 23%;
// background: #b6d4de;
border-top: calc(1 * var(--unit)) solid $lineShadow;
border-radius: 0% 49% 42% 0% / 0% 49% 42% 0%;
transform: rotate(-25deg);
}
}
&__body__w {
position: absolute;
left: 27%;
top: 7%;
width: 10%;
height: 40%;
background: #b6d4de;
transform: rotate(-332.944deg);
}
.window__back {
position: absolute;
left: 33%;
top: 12%;
width: 32%;
height: 30%;
background: #000;
border-radius: 5% 100% 17% 6% / 8% 88% 21% 9%;
}
.window__f__h {
position: absolute;
left: -5%;
top: 5%;
width: 4%;
height: 40%;
// background: #b6d4de;
transform: rotate(-332.944deg);
background-image: linear-gradient(
332.944deg,
transparent,
$main3 20% 75%,
transparent 90% 100%
);
box-shadow: 1px 5px 3px 1px $main2 inset;
}
.window__f {
position: absolute;
left: -5%;
top: 12%;
width: 33%;
height: 30%;
background: #000;
border-radius: 67% 4% 9% 6% / 50% 7% 11% 9%;
overflow: hidden;
&__inner {
position: absolute;
right: 0%;
bottom: 0%;
width: 90%;
height: 90%;
background: $bg;
border-radius: 67% 4% 9% 6% / 40% 7% 11% 9%;
}
&__h__inner {
position: absolute;
left: 9%;
top: -3%;
width: 10%;
height: 100%;
background: #000;
transform: rotate(-332.944deg);
}
&__stick {
position: absolute;
left: 40%;
top: 0%;
width: 3%;
height: 130%;
background: #000;
transform: rotate(15deg);
&:nth-child(2n) {
left: 34%;
}
}
&__headrest {
position: absolute;
right: -3%;
top: 20%;
width: 15%;
height: 50%;
background: #000;
transform: rotate(-10deg);
border-radius: 100% 60% 44% 63% / 100% 60% 44% 63%;
}
&__headrest__stick {
position: absolute;
right: 2%;
bottom: 0%;
width: 3%;
height: 50%;
background: #000;
transform: rotate(15deg);
}
&__headrest__btm {
position: absolute;
right: -10%;
bottom: -30%;
width: 30%;
height: 50%;
background: #000;
transform: rotate(15deg);
border-radius: 63% 14% 19% 0% / 63% 14% 19% 0%;
}
&__handle {
position: absolute;
left: 0%;
bottom: -30%;
width: 20%;
height: 50%;
background: #121212;
transform: rotate(-25deg);
border-radius: 15% / 15%;
}
}
.window__b {
position: absolute;
left: 33%;
top: 12%;
width: 32%;
height: 30%;
background: #000;
border-radius: 5% 100% 17% 6% / 8% 88% 21% 9%;
overflow: hidden;
&__inner {
position: absolute;
left: 5%;
bottom: -2%;
width: 82%;
height: 90%;
background: $bg;
border-radius: 5% 100% 17% 6% / 8% 88% 21% 9%;
}
&__seat {
position: absolute;
right: 12%;
bottom: -35%;
width: 10%;
height: 50%;
background: #000;
transform: rotate(15deg);
border-radius: 63% 14% 19% 0% / 63% 14% 19% 0%;
}
}
.bug__headlight {
position: absolute;
left: 0%;
top: 52%;
width: 6%;
height: 14%;
background: $headlightLight;
border-radius: 36% 0% 0% 17% / 36% 0% 0% 17%;
background-image: linear-gradient(
0deg,
$headlight 0% 35%,
$headlightDark 50% 60%,
$headlight 75% 85%,
$headlightLight 90% 100%
);
}
.bug__fender__f {
position: absolute;
left: 0;
top: 48%;
width: 13%;
height: 35%;
background: $main2;
border-radius: 49% 20% 0% 10% / 70% 20% 0% 10%;
background-image: linear-gradient($main2, $main3, $main4 40% 100%);
box-shadow: 0px 2px 3px 2px $main3 inset;
overflow: hidden;
.bug__fender__shadow {
position: absolute;
left: 0%;
bottom: 0%;
width: 110%;
height: 78%;
background: #000;
border-radius: 93% 0% 0% 0% / 100% 0% 0% 0%;
}
}
.bug__fender__b {
position: absolute;
left: 10%;
top: 48%;
width: 15%;
height: 40%;
background: $main2;
border-radius: 0% 100% 0% 0% / 0% 100% 0% 0%;
background-image: linear-gradient($main2, $main3, $main4 35% 100%);
box-shadow: -3px 3px 3px 1px $main3 inset;
overflow: hidden;
.bug__fender__shadow {
position: absolute;
left: 0%;
bottom: 0%;
width: 70%;
height: 79%;
background: #000;
border-radius: 0% 100% 0% 0% / 0% 100% 0% 0%;
}
.bug__fender__shadow__box {
position: absolute;
right: 12%;
bottom: 0%;
width: 20%;
height: 20%;
background: #000;
.bug__fender__shadow__cir {
position: absolute;
right: 0%;
bottom: 0%;
width: 100%;
height: 100%;
background: $main4;
border-radius: 0% 0% 0% 100% / 0% 0% 0% 100%;
}
}
}
.bug__taillight {
position: absolute;
right: 1%;
top: 55%;
width: 6%;
height: 14%;
background: $taillightDark;
border-radius: 0% 22% 17% 0% / 0% 22% 17% 0%;
background-image: linear-gradient(
0deg,
$taillightDark 0% 50%,
$taillight 70% 80%,
$taillightLight 90% 100%
);
}
.bug__fender__bb {
position: absolute;
right: 0%;
top: 49%;
width: 20%;
height: 35%;
background: $main2;
border-radius: 100% 20% 0% 10% / 100% 20% 0% 0%;
transform: rotateY(180deg);
background-image: linear-gradient($main2, $main3, $main4 35% 100%);
box-shadow: 2px 2px 3px 2px $main3 inset;
overflow: hidden;
.bug__fender__shadow {
position: absolute;
right: 0%;
bottom: 0%;
width: 72%;
height: 77%;
background: #000;
border-radius: 93% 0% 0% 0% / 100% 0% 0% 0%;
}
.bug__fender__shadow__box {
position: absolute;
left: 12%;
bottom: 0%;
width: 20%;
height: 32%;
background: #000;
.bug__fender__shadow__cir {
position: absolute;
right: 0%;
bottom: 0%;
width: 100%;
height: 100%;
background: $main4;
border-radius: 0% 0% 100% 0% / 0% 0% 100% 0%;
}
}
}
.bug__fender__fb {
position: absolute;
right: 16%;
top:49%;
width: 15%;
height: 40%;
background: $main2;
border-radius: 0% 100% 0% 0% / 0% 100% 0% 0%;
transform: rotateY(180deg);
background-image: linear-gradient($main2, $main3, $main4 31% 100%);
box-shadow: -4px 0px 3px 3px $main3 inset;
overflow: hidden;
.bug__fender__shadow {
position: absolute;
left: 0%;
bottom: 0%;
width: 70%;
height: 78%;
background: #000;
border-radius: 0% 100% 0% 0% / 0% 100% 0% 0%;
}
.bug__fender__shadow__box {
position: absolute;
right: 12%;
bottom: 0%;
width: 20%;
height: 20%;
background: #000;
.bug__fender__shadow__cir {
position: absolute;
right: 0%;
bottom: 0%;
width: 100%;
height: 100%;
background: $main4;
border-radius: 0% 0% 0% 100% / 0% 0% 0% 100%;
}
}
}
.bug__tire__shadow {
position: absolute;
left: 6%;
bottom: 2%;
width: calc(140 * var(--unit));
height: calc(140 * var(--unit));
background: #000;
border-radius: 100%;
&:nth-child(2n) {
left: 70%;
}
}
.bug__tire {
position: absolute;
left: 2%;
bottom: 0%;
width: calc(140 * var(--unit));
height: calc(140 * var(--unit));
background: #000;
border-radius: 100%;
&:nth-child(2n) {
left: 75%;
}
&__white {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 80%;
height: 80%;
background: $tireWhite;
border-radius: 100%;
}
&__blue {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 80%;
height: 80%;
background: $tireBlueLight;
border-radius: 100%;
&::before {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 80%;
height: 80%;
background: $tireBlueDark;
border-radius: 100%;
}
&__dots {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 80%;
height: 80%;
border: calc(10 * var(--unit)) #121212 dotted;
border-radius: 100%;
}
}
&__wheel {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 67%;
height: 67%;
background: white;
border-radius: 100%;
background-image: linear-gradient(
180deg,
$wheelDark 0% 40%,
$wheelLight 55% 100%
);
&__logo {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 50%;
height: 50%;
background: $wheel;
border-radius: 100%;
box-shadow: 0px -1px 1px 0px $wheelDark inset,
0px 1px 1px 0px $wheelLight inset;
}
}
}
.bug__step {
position: absolute;
left: 23%;
top: 85%;
width: 47%;
height: 4%;
background: #bac7cd;
border-radius: 10px 10px 0 0 / 10px 10px 0 0;
box-shadow: -2px 0px 2px 1px #121212 inset;
&::after {
content: "";
position: absolute;
width: 100%;
top: 50%;
border-top: calc(4 * var(--unit)) #121212 solid;
}
}
.bug__step__shadow {
position: absolute;
left: 23%;
top: 82%;
width: 47%;
height: 4%;
background: #121212;
border-radius: 0 0 10px 10px/ 0 0 10px 10px;
}
.bug__handle {
position: absolute;
left: 45%;
top: 42%;
width: 5%;
height: 5%;
&__shadow {
position: absolute;
left: 20%;
top: -17%;
width: 60%;
height: 100%;
background: linear-gradient($main4 0% 50%, $main2 60% 100%);
border-radius: 100% 63% 53% 82% / 100% 63% 53% 82%;
}
&__handle {
position: absolute;
left: 0%;
top: 10%;
width: 100%;
height: 40%;
background: #d2dbdb;
border-radius: 100% 75% 75% 100% / 100% 75% 75% 100%;
box-shadow: 0px -1px 1px 0px $wheelDark inset;
}
}
.bug__door {
position: absolute;
left: 25%;
top: 7%;
width: 27%;
height: 75%;
// border: 1px solid red;
&__line__right {
position: absolute;
right: 0%;
top: 0%;
width: 80%;
height: 100%;
border-right: 1px solid $lineShadow;
border-top: 1px solid $lineShadow;
border-radius: 100% 100% 0% 0% / 25% 0% 0% 0%;
}
&__line__left__btm {
position: absolute;
left: 0%;
bottom: 0%;
width: 0%;
height: 57%;
border-right: 1px solid $lineShadow;
}
&__line__left__top {
position: absolute;
left: 10%;
top: 7%;
width: 0%;
height: 37%;
transform: rotate(-332.944deg);
border-right: 1px solid $lineShadow;
}
&__box {
position: absolute;
left: -2%;
top: 42%;
width: 5%;
height: 7%;
background: #000;
background: linear-gradient(90deg, $main3, $main4);
&:nth-child(2n) {
top: 87%;
}
}
}
.bug__longline {
position: absolute;
left: 3%;
top: 40%;
width: 84%;
height: 40%;
border-top: calc(1 * var(--unit)) $main2 solid;
border-radius: 100% 75% 75% 100% / 100% 75% 75% 100%;
box-shadow: 0px 1px 1px 1px $main2 inset, 0px 2px 2px 1px $main2 inset;
}
.bug__door__line__back {
position: absolute;
left: 40%;
top: 7%;
width: 50%;
height: 65%;
border-top: calc(1 * var(--unit)) $lineShadow solid;
border-radius: 0% 72% 0% 0% / 0% 100% 0% 0%;
// box-shadow: 0px 1px 1px 1px $main2 inset,
// 0px 5px 4px 2px $main2 inset;
}
.bug__bumper__back {
position: absolute;
right: -4%;
top: 73%;
width: 6%;
height: 8%;
background: $bumper1;
border-radius: 0% 10% 10% 30% / 0% 9% 15% 99%;
box-shadow: 0px 3px 3px 1px $main1 inset, -4px 0px 1px 0px $bigshasow;
overflow: hidden;
&::after {
content: "";
position: absolute;
right: 0%;
top: 25%;
width: 100%;
height: 50%;
background: $bumper2;
}
}
.bug__bumper__front {
position: absolute;
left: -3%;
top: 73%;
width: 3%;
height: 8%;
background: $bumper1;
border-radius: 0% 10% 10% 30% / 0% 9% 15% 99%;
box-shadow: 0px 3px 3px 1px $main1 inset, -4px 0px 1px 0px $bigshasow;
transform: rotateY(180deg);
overflow: hidden;
&::after {
content: "";
position: absolute;
right: 0%;
top: 25%;
width: 100%;
height: 50%;
background: $bumper2;
}
}
.bug__ex {
position: absolute;
right: -2%;
top: 80%;
width: 5%;
height: 5%;
background: $bumper1;
transform: skewX(-20deg) rotate(10deg);
// border-radius: 0% 10% 10% 30% / 0% 9% 15% 99%;
box-shadow: 0px 3px 3px 1px $main1 inset;
}
.bug__handle__back {
position: absolute;
right: 2%;
top: 45%;
width: 5%;
height: 4%;
background: $main1;
transform: skewX(20deg);
border-radius: 20%;
box-shadow: 1px -3px 2px 1px $main3 inset;
}
}
}
}