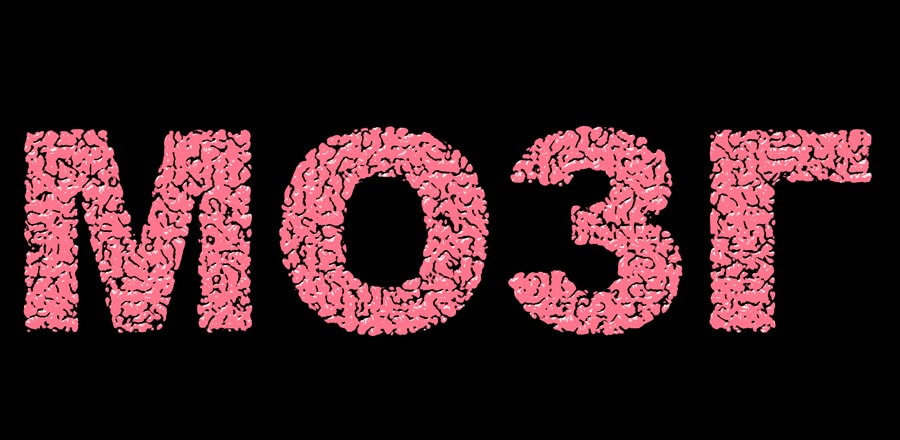
SVG filter — текст в виде мозгов
 SVG фильтр добавляющий тексту начертание похожее на мозги (feColorMatrix, feTurbulence, feGaussianBlur, feSpecularLighting)
SVG фильтр добавляющий тексту начертание похожее на мозги (feColorMatrix, feTurbulence, feGaussianBlur, feSpecularLighting)HTML
<svg>
<filter id="filter" x="-20%" y="-20%" width="140%" height="140%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse">
<feGaussianBlur stdDeviation="5 5" in="SourceGraphic" edgeMode="none" result="blur"/>
<feTurbulence type="turbulence" baseFrequency="0.04 0.04" numOctaves="2" seed="2" stitchTiles="stitch" result="turbulence"/>
<feComposite in="turbulence" in2="blur" operator="in" result="composite"/>
<feColorMatrix type="matrix"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 40 -4"
in="composite" result="colormatrix"/>
<feSpecularLighting surfaceScale="40" specularConstant="1" specularExponent="35" kernelUnitLength="10 10" lighting-color="#fff" in="turbulence" result="specularLighting">
<feDistantLight azimuth="68" elevation="240"/>
</feSpecularLighting>
<feFlood flood-color="hsl(350,100%,73%)
" flood-opacity="1" result="flood"/>
<feComposite in="flood" in2="colormatrix" operator="in" result="composite2"/>
<feComposite in="specularLighting" in2="colormatrix" operator="in" result="composite1"/>
<feMerge result="merge1">
<feMergeNode in="composite2"/>
<feMergeNode in="composite1"/>
</feMerge>
</filter>
</svg>
<div class="text" contenteditable spellcheck="false">МОЗГ</div>SCSS
HTML, BODY {
height: 100%;
}
BODY {
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
background: #000;
font: 28vw/1 Arial Black, sans-serif;
text-align: center;
color: hotpink;
}
.text {
// white-space: nowrap;
filter: url(#filter);
outline: none;
&::selection {
background: rgba(0,0,0,.15);
}
}
svg {
position: absolute;
width: 0;
height: 0;
}