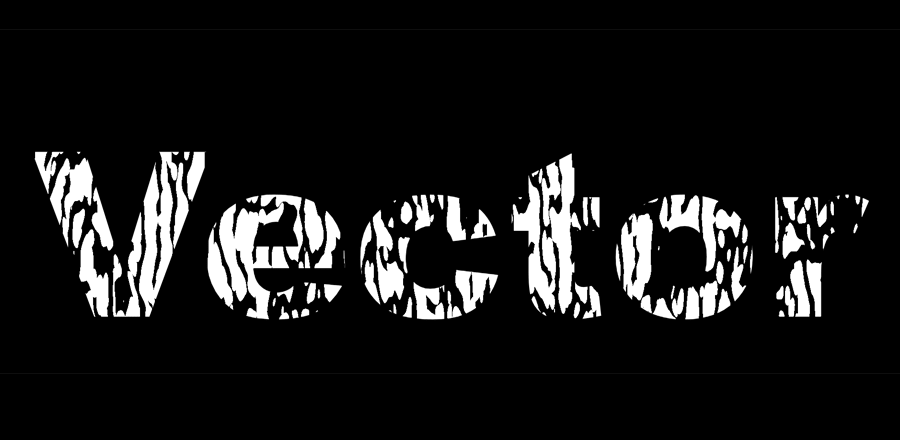
SVG filter — текст с текстурой зебры
 SVG фильтр придающий тексту эффект текстуры в стиле зебра.
SVG фильтр придающий тексту эффект текстуры в стиле зебра.HTML
<svg>
<filter id="filter">
<feTurbulence type="turbulence" baseFrequency="0.03 0.01" numOctaves="2" seed="4" stitchTiles="stitch" result="turbulence"/>
<feColorMatrix type="matrix"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 500 -100"
in="turbulence" result="colormatrix"/>
<feFlood flood-color="#FFF" flood-opacity="1" result="flood"/>
<feComposite in="flood" in2="colormatrix" operator="in" result="composite"/>
<feComposite in="composite" in2="SourceAlpha" operator="in" result="composite1"/>
</filter>
</svg>
<div class="text" contenteditable>Vector</div>CSS
HTML, BODY {
height: 100%;
}
BODY {
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
background: #000;
font: 25vw/1 Arial Black, sans-serif;
text-align: center;
}
.text {
white-space: nowrap;
-webkit-filter: url(#filter);
filter: url(#filter);
outline: none;
}
.text::-moz-selection {
background: rgba(0, 0, 0, 0.15);
}
.text::selection {
background: rgba(0, 0, 0, 0.15);
}
svg {
position: absolute;
width: 0;
height: 0;
}