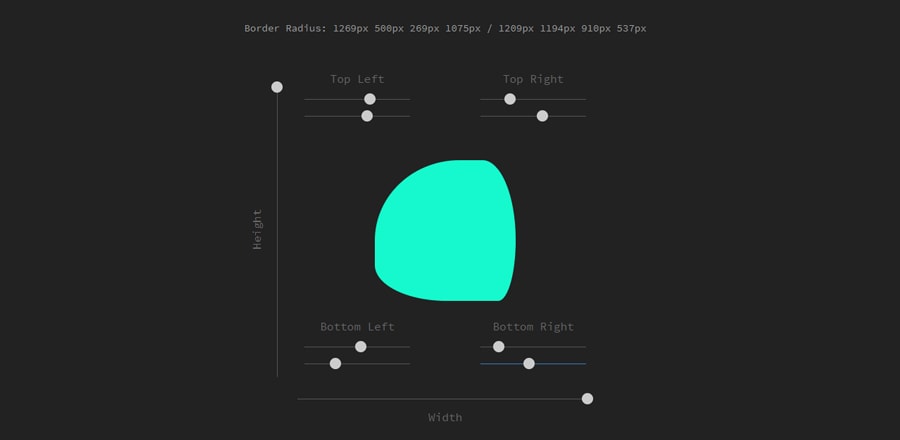
Border-radius — площадка для тестов
 Площадка для демонстрации возможностей CSS свойства border-radius.
Площадка для демонстрации возможностей CSS свойства border-radius.HTML
<div class='wrap'>
<span id="result"> </span>
<div id='blob'></div>
<div class='controls'>
<div class='height'>
<input class='radius' id='height' max='200' min='0' step='1' type='range' value='200'>
</div>
<div class='width'>
<input class='radius' id='width' max='200' min='0' step='1' type='range' value='200'>
</div>
<div class='topleft'>
<input class='radius' id='topLeft' max='2000' min='0' step='1' type='range' value='500'>
<input class='radius' id='topLeft2' max='2000' min='0' step='1' type='range' value='500'>
</div>
<div class='topright'>
<input class='radius' id='topRight' max='2000' min='0' step='1' type='range' value='500'>
<input class='radius' id='topRight2' max='2000' min='0' step='1' type='range' value='500'>
</div>
<div class='bottomright'>
<input class='radius' id='bottomRight' max='2000' min='0' step='1' type='range' value='500'>
<input class='radius' id='bottomRight2' max='2000' min='0' step='1' type='range' value='500'>
</div>
<div class='bottomleft'>
<input class='radius' id='bottomLeft' max='2000' min='0' step='1' type='range' value='500'>
<input class='radius' id='bottomLeft2' max='2000' min='0' step='1' type='range' value='500'>
</div>
</div>
</div>
CSS
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
}
body .wrap {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #222;
}
body .wrap span#result {
display: inline-block;
width: 100%;
text-align: center;
position: absolute;
top: 50px;
color: #999;
font-size: 14px;
font-family: "Source Code Pro";
}
body .wrap .controls {
position: absolute;
width: 400px;
height: 400px;
left: calc(50% - 200px);
top: calc(50% - 200px);
}
body .wrap .controls div {
width: 150px;
position: absolute;
}
body .wrap .controls div.height {
width: calc(100% + 20px);
left: -250px;
bottom: 190px;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
}
body .wrap .controls div.height:before {
content: 'Height';
}
body .wrap .controls div.width {
width: calc(100% + 20px);
bottom: -50px;
left: -10px;
}
body .wrap .controls div.width:before {
content: 'Width';
top: 30px;
}
body .wrap .controls div input[type=range] {
-webkit-appearance: none;
width: 100%;
background: transparent;
margin-bottom: 10px;
}
body .wrap .controls div input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
}
body .wrap .controls div input[type=range]:focus {
outline: none;
}
body .wrap .controls div input[type=range]::-ms-track {
width: 100%;
cursor: pointer;
background: transparent;
border-color: transparent;
color: transparent;
}
body .wrap .controls div input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 16px;
width: 16px;
border-radius: 50px;
cursor: pointer;
margin-top: -8px;
background: #ccc;
}
body .wrap .controls div input[type=range]:focus::-webkit-slider-thumb:hover {
background: #367ebd;
}
body .wrap .controls div input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
body .wrap .controls div input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 1px;
cursor: pointer;
background: #555;
border-radius: 1.3px;
}
body .wrap .controls div input[type=range]:focus::-webkit-slider-runnable-track {
background: #367ebd;
}
body .wrap .controls div input[type=range]::-moz-range-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
body .wrap .controls div input {
width: 100%;
}
body .wrap .controls div:before {
color: #666;
font-family: "Source Code Pro";
position: absolute;
width: 100%;
text-align: center;
top: -25px;
}
body .wrap .controls div.topleft:before {
content: 'Top Left';
}
body .wrap .controls div.topright {
right: 0;
top: 0;
}
body .wrap .controls div.topright:before {
content: "Top Right";
}
body .wrap .controls div.bottomright {
right: 0;
bottom: 0;
}
body .wrap .controls div.bottomright:before {
content: 'Bottom Right';
}
body .wrap .controls div.bottomleft {
left: 0;
bottom: 0;
}
body .wrap .controls div.bottomleft:before {
content: 'Bottom Left';
}
body .wrap #blob {
--topLeft: 500;
--topLeft2: 500;
--topRight: 500;
--topRight2: 500;
--bottomLeft: 500;
--bottomLeft2: 500;
--bottomRight: 500;
--bottomRight2: 500;
--blobHeight: 200;
--blobWidth: 200;
z-index: 999;
position: absolute;
width: calc( 1px * var(--blobWidth));
height: calc( 1px * var(--blobHeight));
left: calc(50% - ((var(--blobWidth) * 1px) / 2));
top: calc(50% - ((var(--blobHeight) * 1px) / 2));
transition: all 300ms cubic-bezier(0.175, 0.885, 0.32, 1.275);
background: #15f9cd;
border-radius: calc( 1px * var(--topLeft)) calc( 1px * var(--topRight)) calc( 1px * var(--bottomRight)) calc( 1px * var(--bottomLeft))/calc( 1px * var(--topLeft2)) calc( 1px * var(--topRight2)) calc( 1px * var(--bottomRight2)) calc( 1px * var(--bottomLeft2));
}
JS
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.jsconst Blob = document.querySelector('#blob');
const topLeft = document.querySelector('#topLeft');
topLeft.addEventListener('input', e => {
Blob.style.setProperty('--topLeft', topLeft.value);
});
const topLeft2 = document.querySelector('#topLeft2');
topLeft2.addEventListener('input', e => {
Blob.style.setProperty('--topLeft2', topLeft2.value);
});
const topRight = document.querySelector('#topRight');
topRight.addEventListener('input', e => {
Blob.style.setProperty('--topRight', topRight.value);
});
const topRight2 = document.querySelector('#topRight2');
topRight2.addEventListener('input', e => {
Blob.style.setProperty('--topRight2', topRight2.value);
});
const bottomRight = document.querySelector('#bottomRight');
bottomRight.addEventListener('input', e => {
Blob.style.setProperty('--bottomRight', bottomRight.value);
});
const bottomRight2 = document.querySelector('#bottomRight2');
bottomRight2.addEventListener('input', e => {
Blob.style.setProperty('--bottomRight2', bottomRight2.value);
});
const bottomLeft = document.querySelector('#bottomLeft');
bottomLeft.addEventListener('input', e => {
Blob.style.setProperty('--bottomLeft', bottomLeft.value);
});
const bottomLeft2 = document.querySelector('#bottomLeft2');
bottomLeft2.addEventListener('input', e => {
Blob.style.setProperty('--bottomLeft2', bottomLeft2.value);
});
const blobHeight = document.querySelector('#height');
blobHeight.addEventListener('input', e => {
Blob.style.setProperty('--blobHeight', blobHeight.value);
});
const blobWidth = document.querySelector('#width');
blobWidth.addEventListener('input', e => {
Blob.style.setProperty('--blobWidth', blobWidth.value);
});
$( '.radius' ).change(function() {
var radius = $("#blob").css( "border-radius" );
$( "#result" ).html( "Border Radius: <span style='color:" +
radius + ";'>" + radius + "</span>" );
});