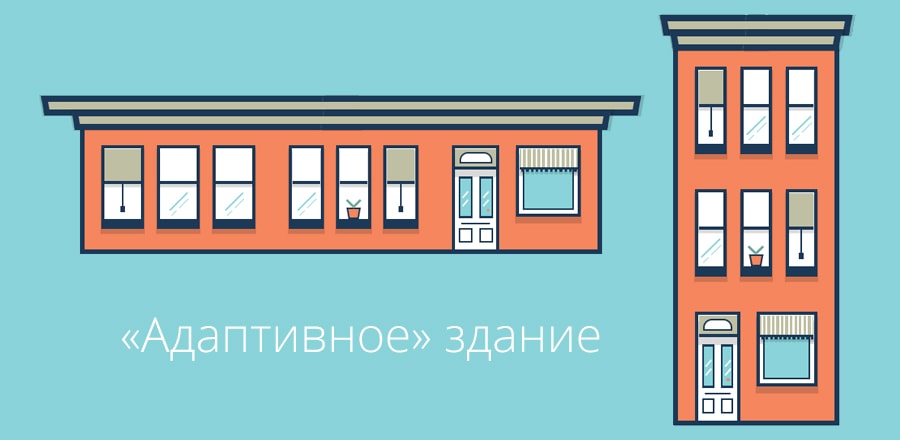
Адаптивное здание на CSS
 При изменении окна браузера горизонтальное здание перестроится в небоскреб.
При изменении окна браузера горизонтальное здание перестроится в небоскреб.HTML
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet">
<div class="wrap">
<div>
<div id="building">
<div class="roof">
<div class="layer-1"></div>
<div class="layer-2"></div>
</div>
<div class="wall">
<div class="floors floor-2">
<div class="window window-1">
<div class="pane"></div>
<div></div>
</div>
<div class="window window-2">
<div class="glass"></div>
<div>
<span class="glare"></span>
</div>
</div>
<div class="window window-3">
<div class="glass"></div>
<div>
<span class="glare"></span>
</div>
</div>
</div>
<div class="floors floor-1">
<div class="window window-1">
<div class="glass"></div>
<div>
<span class="glare"></span>
</div>
</div>
<div class="window window-2">
<div class="glass"></div>
<div>
<div class="pot">
<div class="leaves"></div>
</div>
</div>
</div>
<div class="window window-3">
<div class="pane"></div>
<div></div>
</div>
</div>
<div class="basement">
<div id="door">
<div class="ventilation">
<div class="glass"></div>
</div>
<div class="main">
<div class="glass">
</div>
<div class="glass">
<span class="knob"></span>
</div>
</div>
<div class="bar"></div>
<div class="bottom">
<span></span>
<span></span>
</div>
</div>
<div id="main-window">
<div class="cloth">
<ul>
<li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li>
</ul>
</div>
<div class="window">
<div class="glass">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS
html, body {
padding: 0;
margin: 0;
font-family: 'Lato', sans-serif;
}
h3 {
text-align: center;
}
a {
color: rgba(0, 0, 0, 0.5);
text-decoration: none;
}
a:hover {
color: black;
}
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.wrap {
width: 100%;
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 50px 0;
background: #89d3d9;
}
#building {
width: 215px;
margin: 0 auto;
-webkit-transition: .22s width linear;
-o-transition: .22s width linear;
transition: .22s width linear;
}
.roof span {
background: #bfbfa2;
border: 5px solid #1b3957;
margin: 0 auto;
}
.roof .layer-1, .roof .layer-2 {
width: 100%;
height: 17px;
position: relative;
margin: 0 auto;
}
.roof .layer-1::before, .roof .layer-2::before {
content: '';
width: 52%;
height: 10px;
border: 7px solid #1b3957;
border-right: none;
position: absolute;
top: 0;
left: 2px;
-webkit-transform: skew(10deg);
-ms-transform: skew(10deg);
transform: skew(10deg);
-webkit-box-shadow: -1px 0px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: -1px 0px 0 1px rgba(0, 0, 0, 0.15);
background: #bfbfa2;
}
.roof .layer-1::after, .roof .layer-2::after {
content: '';
width: 52%;
height: 10px;
border: 7px solid #1b3957;
border-left: none;
position: absolute;
top: 0;
right: 2px;
-webkit-transform: skew(-10deg);
-ms-transform: skew(-10deg);
transform: skew(-10deg);
background: #bfbfa2;
-webkit-box-shadow: 3px 0px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: 3px 0px 0 1px rgba(0, 0, 0, 0.15);
}
.roof .layer-2 {
width: 90%;
height: 17.5px;
}
@media screen and (min-width: 750px) {
#building {
width: 715px;
}
.wall {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: 'row';
flex-direction: 'row';
}
.wall > div {
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
}
}
.wall {
background: #f5865e;
width: 87%;
border: 5px solid #1b3957;
margin: 0 auto;
}
.wall .floors {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 20px;
}
.wall .floors .window {
width: calc(33.333333% - 10px);
height: 100px;
border: 4px solid #1b3957;
border-bottom: 12px solid #1b3957;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-shadow: 0 5px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 5px 0 1px rgba(0, 0, 0, 0.15);
background: #fff;
}
.wall .floors .window > div {
height: 50%;
width: 100%;
position: relative;
}
.wall .floors .window > div:first-child {
border-bottom: 4px solid #1b3957;
-webkit-box-shadow: 0 3px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 3px 0 1px rgba(0, 0, 0, 0.15);
}
.wall .floors .window > div.pane {
background: #bfbfa2;
}
.wall .floors .window > div.pane::before {
content: '';
position: absolute;
top: calc(100% + 4px);
left: 0;
right: 0;
margin: 0 auto;
width: 2px;
height: 30px;
background: #1b3957;
}
.wall .floors .window > div.pane::after {
content: '';
position: absolute;
top: calc(100% + 30px);
left: 0;
right: 0;
margin: 0 auto;
width: 5px;
height: 8px;
background: #1b3957;
}
.wall .floors .window > div .pot {
position: absolute;
height: 20px;
width: 20px;
bottom: 0;
}
.wall .floors .window > div .pot::before {
content: '';
position: absolute;
bottom: 0;
width: 6px;
height: 10px;
left: 3px;
-webkit-transform: skew(10deg);
-ms-transform: skew(10deg);
transform: skew(10deg);
border: 2px solid #1b3957;
border-right: none;
background: #f5865e;
}
.wall .floors .window > div .pot::after {
content: '';
position: absolute;
right: 3px;
bottom: 0;
width: 6px;
height: 10px;
-webkit-transform: skew(-10deg);
-ms-transform: skew(-10deg);
transform: skew(-10deg);
border: 2px solid #1b3957;
border-left: none;
background: #f5865e;
}
.wall .floors .window > div .pot .leaves::before {
content: '';
position: absolute;
border-radius: 50px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
width: 12px;
height: 2.5px;
left: -0px;
top: 0;
background: #68a694;
}
.wall .floors .window > div .pot .leaves::after {
content: '';
position: absolute;
border-radius: 50px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
width: 12px;
height: 2.5px;
right: -0px;
top: 0;
background: #68a694;
}
.wall .floors .window > div {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.wall .floors .window > div .glare {
width: 30px;
height: 2.1px;
display: block;
background: #89d3d9;
border-radius: 10px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
position: relative;
}
.wall .floors .window > div .glare::before {
content: '';
position: absolute;
width: 8px;
height: 1.5px;
top: 6px;
border-radius: 10px;
left: -3px;
background: #89d3d9;
}
.wall .floors .window > div .glare::after {
content: '';
position: absolute;
width: 15px;
height: 1.5px;
top: 6px;
right: 5px;
border-radius: 10px;
background: #89d3d9;
}
.basement {
padding: 20px 20px 0 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
#door {
width: 37%;
background: #fff;
border: 4px solid #1b3957;
margin-bottom: -3px;
}
#door .ventilation {
padding: 4px 5px;
background: #bfbfa2;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
border-bottom: 4px solid #1b3957;
-webkit-box-shadow: 0 8px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 8px 0 1px rgba(0, 0, 0, 0.15);
}
#door .ventilation .glass {
width: 100%;
height: 13px;
background: #fff;
border: 2px solid #1b3957;
border-radius: 10px 10px 0 0;
}
#door .main {
padding: 8px 0 0 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-pack: distribute;
justify-content: space-around;
}
#door .main .glass {
width: calc(50% - 8px);
height: 50px;
background: #89d3d9;
border: 2px solid #1b3957;
border-top: 3px solid #1b3957;
border-bottom: 3px solid #1b3957;
position: relative;
}
#door .main .glass::before {
content: '';
position: absolute;
width: 10px;
height: 1.5px;
top: 40%;
border-radius: 10px;
left: 0;
right: 0;
margin: 0 auto;
background: #fff;
-webkit-transform: rotate(-50deg);
-ms-transform: rotate(-50deg);
transform: rotate(-50deg);
}
#door .main .glass::after {
content: '';
position: absolute;
width: 10px;
height: 1.5px;
top: calc(40% + 10px);
left: 0;
right: 0;
margin: 0 auto;
border-radius: 10px;
background: #fff;
-webkit-transform: rotate(-50deg);
-ms-transform: rotate(-50deg);
transform: rotate(-50deg);
}
#door .main .glass .knob {
width: 3px;
height: 3px;
background: #f5865e;
position: absolute;
bottom: 5px;
right: 2px;
}
#door .bar {
width: 70%;
height: 2px;
border-radius: 5px;
background: #1b3957;
margin: 5px auto;
}
#door .bottom {
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-pack: distribute;
justify-content: space-around;
padding-bottom: 8px;
}
#door .bottom span {
width: calc(50% - 8px);
height: 17px;
border: 2px solid #1b3957;
}
ul, li {
padding: 0;
margin: 0;
list-style-type: none;
}
#main-window {
width: 50%;
height: 85px;
border: 4px solid #1b3957;
background: #fff;
-webkit-box-shadow: 0 7px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 7px 0 1px rgba(0, 0, 0, 0.15);
}
#main-window .cloth ul {
background: #bfbfa2;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-pack: distribute;
justify-content: space-around;
border-bottom: 3px solid #1b3957;
-webkit-box-shadow: 0 7px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 7px 0 1px rgba(0, 0, 0, 0.15);
}
#main-window .cloth ul li {
width: 2px;
height: 22px;
background: #fff;
position: relative;
}
#main-window .cloth ul li::before {
content: '';
position: absolute;
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.15);
border-radius: 100px;
width: 3px;
height: 3px;
background: #1b3957;
bottom: -5px;
}
#main-window .window {
height: 48px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-ms-flex-pack: distribute;
justify-content: space-around;
padding: 0 4px 0 4px;
}
#main-window .window .glass {
width: 100%;
height: 100%;
margin: 0 auto;
background: #89d3d9;
border: 2px solid #1b3957;
border-top: none;
}
.evilhead {
width: 100%;
color: #1b3957;
}