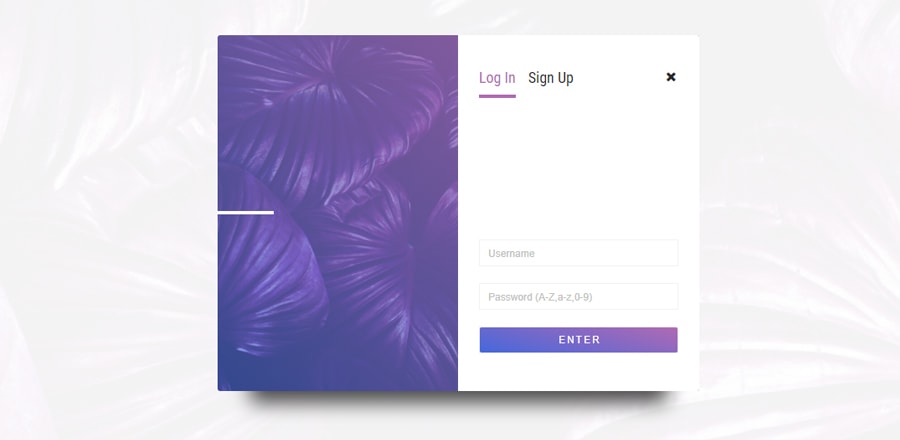
Форма авторизации и регистрации
 Совмещенная форма авторизации и регистрации в одном интерфейсе. Переключение сделано посредством табов с анимацией на CSS.
Совмещенная форма авторизации и регистрации в одном интерфейсе. Переключение сделано посредством табов с анимацией на CSS. Само переключение табов сделан на JS, также в скрипте добавлена проверка валидации для форм.
HTML
<!--
Project: Validation form;
author: Peresunko Serhii;
ver: 1.0;
Tech: HMTL5,CSS3(SCSS), Pure jаvascript, font-awesome.css, animete.css;
-->
<div class="wrapper">
<div class="enter animated fadeInDown">
<a href="#">Enter</a>
</div>
<div class="container_form">
<ul class="info">
<li class="active_link"><a href="#">Log In</a></li>
<li><a href="#">Sign Up</a></li>
<div class="close"><a href="#"><i class="fa fa-close"></i></a></div>
</ul>
<form action="" id="myForm">
<div class="inputBox">
<input type="text" class="username" placeholder="Username">
</div>
<div class="inputBox passBox">
<input type="password" class="password" placeholder="Password (A-Z,a-z,0-9)">
</div>
<div class="inputBox emailBox">
<input type="email" class="email" placeholder="E-mail (@)">
</div>
<div class="inputBox">
<input type="submit" value="Enter" class="sendBut">
</div>
</form>
</div>
</div>CSS
Дополнительные библиотеки:<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet" type="text/css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.css" rel="stylesheet" type="text/css">
@import url("https://fonts.googleapis.com/css?family=Roboto+Condensed");
html, body {
display: flex;
height: 100%;
width: 100%;
justify-content: center;
align-items: center;
font-family: 'Roboto Condensed', sans-serif;
background: linear-gradient(135deg, rgba(255, 255, 255, 0.95) 0%, rgba(255, 255, 255, 0.95) 50%), url("https://images.pexels.com/photos/889084/pexels-photo-889084.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940") no-repeat center center;
background-size: auto;
}
.wrapper {
position: relative;
display: flex;
align-items: center;
width: 575px;
height: 425px;
border-radius: 3px;
background: linear-gradient(45deg, rgba(69, 104, 220, 0.6) 0%, rgba(176, 106, 179, 0.9) 100%), url("https://images.pexels.com/photos/889084/pexels-photo-889084.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940") no-repeat center center;
background-size: cover;
overflow: hidden;
-webkit-box-shadow: 0px 53px 37px -39px rgba(0, 0, 0, 0.7);
-moz-box-shadow: 0px 53px 37px -39px rgba(0, 0, 0, 0.7);
box-shadow: 0px 53px 37px -39px rgba(0, 0, 0, 0.7);
}
.wrapper .enter {
position: absolute;
left: 43%;
transition: left .3s;
}
.wrapper .enter a {
color: #ffffff;
font-size: 18px;
font-weight: 900;
text-decoration: none;
text-transform: uppercase;
letter-spacing: 10px;
transition: letter-spacing .3s;
}
.wrapper .enter:hover {
left: 44.9%;
transition: left .3s;
}
.wrapper .enter:hover a:hover {
letter-spacing: 4px;
transition: letter-spacing .3s;
}
.wrapper .active_enter {
color: #ffffff;
background: #ffffff;
height: 4px;
left: 0 !important;
overflow: hidden;
letter-spacing: 10px;
transition: left .3s, height .3s ,letter-spacing .3s, background .3s;
}
.wrapper .active_enter a {
color: #ffffff;
letter-spacing: 4px;
transition: color .3s, letter-spacing .3s;
}
.wrapper .container_form {
position: absolute;
right: 0;
background: #ffffff;
background-size: auto;
padding: 25px 0 25px 0;
width: 0px;
height: 425px !important;
display: flex;
flex-direction: column;
justify-content: space-between;
box-sizing: border-box;
overflow: hidden;
transition: width .3s, padding .3s;
}
.wrapper .container_form .close {
position: relative;
left: 95px;
}
.wrapper .container_form .close a {
color: #292929;
}
.wrapper .container_form .info {
display: flex;
padding: 0;
list-style-type: none;
}
.wrapper .container_form .info li {
color: #252525;
font-size: 18px;
margin-right: 15px;
padding-bottom: 10px;
transition: border-bottom .1s;
border-bottom: 0 solid #4568dc;
}
.wrapper .container_form .info li a {
color: #252525;
text-decoration: none;
transition: color .3s;
}
.wrapper .container_form .info li a:hover {
color: #252525;
transition: color .3s;
}
.wrapper .container_form .info li:hover {
padding-bottom: 10px;
border-bottom: 4px solid #4568dc;
transition: border-bottom .1s;
}
.wrapper .container_form .info li:hover a {
color: #4568dc;
}
.wrapper .container_form .info .active_link {
padding-bottom: 10px;
border-bottom: 4px solid #b06ab3;
}
.wrapper .container_form .info .active_link a {
color: #b06ab3;
}
.wrapper .container_form #myForm .inputBox {
position: relative;
margin: 20px 0 20px 0;
display: flex;
border: 1px solid #f1f1f1;
overflow: hidden;
background: rgba(255, 255, 255, 0.1);
}
.wrapper .container_form #myForm .inputBox input {
color: #252525;
padding: 7px 7px 7px 10px;
width: 195px;
font-size: 14px;
border-radius: 2px;
border: 0;
box-sizing: border-box;
background: rgba(255, 255, 255, 0);
}
.wrapper .container_form #myForm .inputBox input::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: silver !important;
font-size: 12px;
}
.wrapper .container_form #myForm .inputBox input::-moz-placeholder {
/* Firefox 19+ */
color: silver !important;
font-size: 12px;
}
.wrapper .container_form #myForm .inputBox input:-ms-input-placeholder {
/* IE 10+ */
color: silver !important;
font-size: 12px;
}
.wrapper .container_form #myForm .inputBox input:-moz-placeholder {
/* Firefox 18- */
color: silver !important;
font-size: 12px;
}
.wrapper .container_form #myForm .inputBox input[type="submit"] {
color: #ffffff;
letter-spacing: 2px;
padding-top: 8px;
font-size: 12px !important;
text-transform: uppercase;
}
.wrapper .container_form #myForm .inputBox .sendBut {
height: 30px !important;
background: linear-gradient(15deg, #4568dc, #b06ab3);
width: 255px;
transition: background .3s;
}
.wrapper .container_form #myForm .inputBox .sendBut:hover {
background: linear-gradient(115deg, #4568dc, #b06ab3);
transition: background .3s;
}
.wrapper .container_form #myForm .inputBox i {
position: relative;
width: 30px;
top: 7px;
left: 16px;
}
.wrapper .container_form #myForm .inputBox i.fa-check {
color: #4568dc;
}
.wrapper .container_form #myForm .inputBox i.fa-exclamation {
color: #b06ab3;
left: 20px;
}
.wrapper .container_form #myForm .passBox {
margin: 0 !important;
}
.wrapper .container_form #myForm .emailBox {
height: 0;
margin: 0;
border: 0px solid #f1f1f1;
transition: height .3s, border .3s, margin .3s;
}
.wrapper .container_form #myForm .active_emailBox {
height: 30px;
border: 1px solid #f1f1f1;
margin: 20px 0 20px 0;
transition: height .3s, margin .3s;
}
.wrapper .active_container {
width: 50%;
padding: 25px;
transition: width .3s, padding .3s;
}
JS
class EnterPage {
constructor(name){
this.name = name;
}
openForm(){
var enterBut = document.querySelector('.enter');
var closeBut = document.querySelector(".close");
enterBut.addEventListener('click', function(e){
e.preventDefault();
var form = document.querySelector(".container_form");
if(!(form.classList=="active_container")){
form.classList.toggle("active_container");
this.classList.toggle("active_enter");
}
});
closeBut.addEventListener('click', function(e){
e.preventDefault();
var form = document.querySelector(".container_form");
if(!(form.classList=="active_container")){
form.classList.toggle("active_container");
enterBut.classList.toggle("active_enter");
}
});
}
formValid(){
// errors message
function _check(field) {
var el = document.createElement("i");
var fa = el.classList.add("fa");
var icon = el.classList.add("fa-check");
var animation = el.classList.add("animated");
var anim_type = el.classList.add("fadeInDown");
var parent = field.parentNode;
if (!(parent.childNodes[3])){
parent.appendChild(el);
} else {
parent.childNodes[3].remove();
_check(field);
}
}
function _error(field) {
var el = document.createElement("i");
var fa = el.classList.add("fa");
var icon = el.classList.add("fa-exclamation");
var animation = el.classList.add("animated");
var anim_type = el.classList.add("fadeInUp");
var parent = field.parentNode;
if (!(parent.childNodes[3])){
parent.appendChild(el);
} else {
parent.childNodes[3].remove();
field.value="";
_error(field);
}
}
// data validation
function _userValid(){
var username = document.querySelector(".username");
if (username.value.match(/[a-z]/i)){
_check(username);
}
else {
_error(username);
return false;
}
}
function _passValid(){
var password = document.querySelector(".password");
if (password.value.match(/[A-Z,a-z,0-9]/) && password.value.length > 8){
_check(password);
}
else {
_error(password);
return false;
}
}
function _emailValid(){
var email = document.querySelector(".email");
if (email.value.match(/[a-z]+@+[a-z]+.+[a-z]/i)){
_check(email);
}
else {
_error(email);
return false;
}
}
// registration
function _registration(){
var menu = document.querySelector(".info");
var li = menu.querySelectorAll("li");
for (var i = 0 ; i< li.length; i++){
li[i].addEventListener("click", function(){
var emailBox = document.querySelector(".emailBox");
if(!(li[1].classList.contains("active_link"))){
li[1].classList.add("active_link");
emailBox.classList.add("active_emailBox");
li[0].classList.remove("active_link");
} else {
li[1].classList.remove("active_link");
emailBox.classList.remove("active_emailBox");
li[0].classList.add("active_link");
}
})
}
}
_registration();
var sendBut = document.querySelector('.sendBut');
sendBut.addEventListener("click", function(e){
e.preventDefault();
_userValid();
_passValid();
_emailValid();
if(_userValid()!=false && _passValid()!=false && _emailValid()!=false){
} else {
console.log("Please fix you mistake");
}
});
}
}
var enterPage = new EnterPage();
enterPage.openForm();
enterPage.formValid();