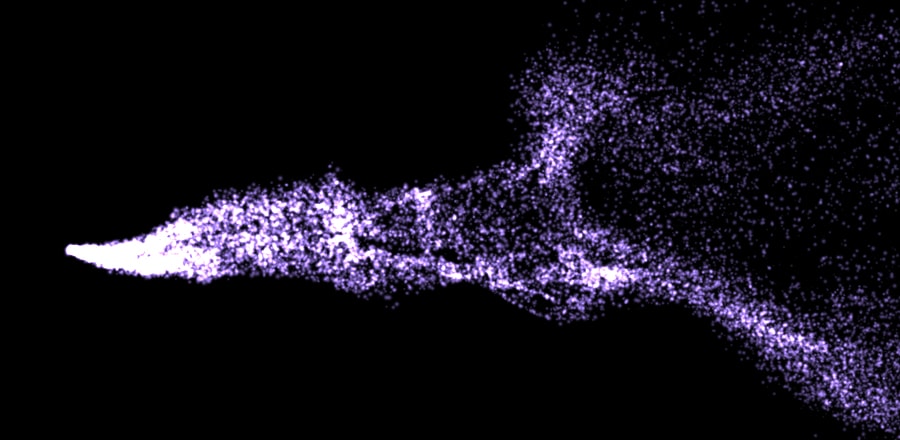
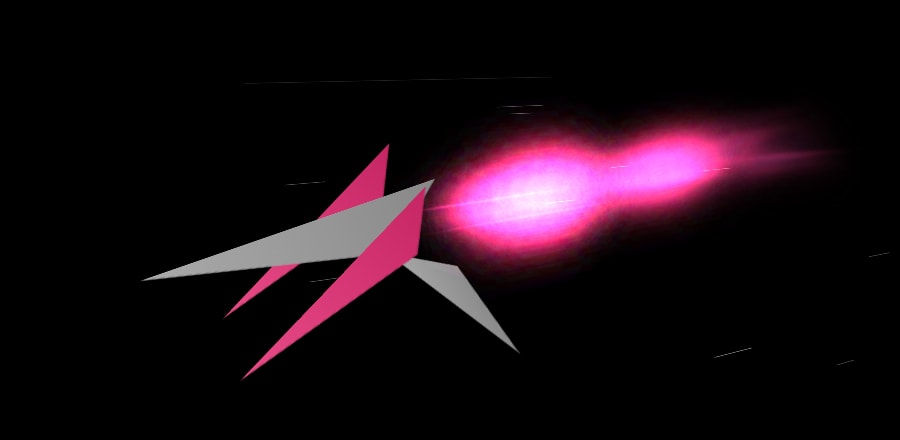
Летящий космический корабль
 На чистом CSS сделан симпатичный космический корабль, летящий в космосе сквозь череду звезд
На чистом CSS сделан симпатичный космический корабль, летящий в космосе сквозь череду звезд HTML
<div class="space">
<div class="star-wrapper">
<li class="star-0"></li>
<li class="star-1"></li>
<li class="star-2"></li>
<li class="star-3"></li>
<li class="star-4"></li>
<li class="star-5"></li>
<li class="star-6"></li>
<li class="star-7"></li>
<li class="star-8"></li>
<li class="star-9"></li>
<li class="star-10"></li>
<li class="star-11"></li>
<li class="star-12"></li>
<li class="star-13"></li>
<li class="star-14"></li>
<li class="star-15"></li>
<li class="star-16"></li>
<li class="star-17"></li>
<li class="star-18"></li>
<li class="star-19"></li>
<li class="star-20"></li>
<li class="star-21"></li>
<li class="star-22"></li>
<li class="star-23"></li>
<li class="star-24"></li>
<li class="star-25"></li>
<li class="star-26"></li>
<li class="star-27"></li>
<li class="star-28"></li>
<li class="star-29"></li>
<li class="star-30"></li>
<li class="star-31"></li>
<li class="star-32"></li>
<li class="star-33"></li>
<li class="star-34"></li>
<li class="star-35"></li>
<li class="star-36"></li>
<li class="star-37"></li>
<li class="star-38"></li>
<li class="star-39"></li>
<li class="star-40"></li>
<li class="star-41"></li>
<li class="star-42"></li>
<li class="star-43"></li>
<li class="star-44"></li>
<li class="star-45"></li>
<li class="star-46"></li>
<li class="star-47"></li>
<li class="star-48"></li>
<li class="star-49"></li>
<li class="star-50"></li>
<li class="star-51"></li>
<li class="star-52"></li>
<li class="star-53"></li>
<li class="star-54"></li>
<li class="star-55"></li>
<li class="star-56"></li>
<li class="star-57"></li>
<li class="star-58"></li>
<li class="star-59"></li>
<li class="star-60"></li>
<li class="star-61"></li>
<li class="star-62"></li>
<li class="star-63"></li>
<li class="star-64"></li>
<li class="star-65"></li>
<li class="star-66"></li>
<li class="star-67"></li>
<li class="star-68"></li>
<li class="star-69"></li>
<li class="star-70"></li>
<li class="star-71"></li>
<li class="star-72"></li>
<li class="star-73"></li>
<li class="star-74"></li>
<li class="star-75"></li>
<li class="star-76"></li>
<li class="star-77"></li>
<li class="star-78"></li>
<li class="star-79"></li>
<li class="star-80"></li>
<li class="star-81"></li>
<li class="star-82"></li>
<li class="star-83"></li>
<li class="star-84"></li>
<li class="star-85"></li>
<li class="star-86"></li>
<li class="star-87"></li>
<li class="star-88"></li>
<li class="star-89"></li>
<li class="star-90"></li>
<li class="star-91"></li>
<li class="star-92"></li>
<li class="star-93"></li>
<li class="star-94"></li>
<li class="star-95"></li>
<li class="star-96"></li>
<li class="star-97"></li>
<li class="star-98"></li>
<li class="star-99"></li>
<li class="star-100"></li>
<li class="star-101"></li>
<li class="star-102"></li>
<li class="star-103"></li>
<li class="star-104"></li>
<li class="star-105"></li>
<li class="star-106"></li>
<li class="star-107"></li>
<li class="star-108"></li>
<li class="star-109"></li>
<li class="star-110"></li>
<li class="star-111"></li>
<li class="star-112"></li>
<li class="star-113"></li>
<li class="star-114"></li>
<li class="star-115"></li>
<li class="star-116"></li>
<li class="star-117"></li>
<li class="star-118"></li>
<li class="star-119"></li>
</div>
<div class="rocket-wrapper">
<div class="rocket">
<div class="flame"> </div>
<div class="exhaust"></div>
</div>
</div>
</div>CSS
body {
background: #0e2c35;
height: 100vh;
min-height: 500px;
min-width: 500px;
margin: 0;
}
.space {
height: 100%;
min-height: 500px;
min-width: 500px;
position: relative;
z-index: 1;
overflow: hidden;
background-image: radial-gradient(circle at center, #257389 30%, transparent 30%), radial-gradient(circle at center, #21697d 40%, transparent 40%), radial-gradient(circle at center, #1e5f71 50%, transparent 50%), radial-gradient(circle at center, #1b5565 60%, transparent 60%), radial-gradient(circle at center, #184b59 70%, transparent 70%), radial-gradient(circle at center, #15414d 80%, transparent 80%), radial-gradient(circle at center, #113741 90%, transparent 90%);
}
.rocket-wrapper {
position: absolute;
top: 37%;
left: 40%;
right: 50%;
-webkit-animation: fly 1s ease-in-out alternate infinite, take-off ease 1s 3;
animation: fly 1s ease-in-out alternate infinite, take-off ease 1s 3;
}
.rocket {
/* rocket body */
position: relative;
height: 200px;
width: 260px;
background: #f97d0d;
border-radius: 50% 100% 100% 50%;
border-right: 12px solid #fbad67;
-webkit-box-sizing: border-box;
box-sizing: border-box;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(50%, rgba(255, 255, 255, 0.15)), color-stop(50%, transparent)), radial-gradient(circle at 60% 35%, #4ab2cf 3%, transparent 3%), radial-gradient(circle at 70% 40%, #4ab2cf 5%, transparent 5%), radial-gradient(circle at 65% 50%, #287e95 24%, transparent 24%), radial-gradient(circle at 44.5% 50%, #f9851c 2.1%, transparent 2.1%), radial-gradient(circle at 85.5% 50%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 65% 75.5%, #f9851c 1.8%, transparent 1.8%), radial-gradient(circle at 65% 24.5%, #f9851c 1.8%, transparent 1.8%), radial-gradient(circle at 50% 32.5%, #f9851c 1.8%, transparent 2%), radial-gradient(circle at 50% 67.5%, #f9851c 1.8%, transparent 2%), radial-gradient(circle at 80% 32.5%, #f9851c 1.5%, transparent 1.8%), radial-gradient(circle at 80% 67.5%, #f9851c 1.5%, transparent 1.8%), radial-gradient(circle at 65% 50%, #fe5100 30%, transparent 30%), radial-gradient(circle at 55.5% 82%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 75.5% 82%, #f9851c 1.3%, transparent 1.3%), radial-gradient(circle at 55% 90%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 76% 90%, #f9851c 1.3%, transparent 1.3%), radial-gradient(circle at 54.5% 98%, #f9851c 1.3%, transparent 1.3%), radial-gradient(circle at 65% 68%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 70%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 72%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 74%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 76%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 78%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 80%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 82%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 84%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 86%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 88%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 90%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 92%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 94%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 96%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 98%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 100%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 102%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 28% 20%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 34% 20%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 25% 13%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 31% 13%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 37% 13%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 17% 30%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 38%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 46%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 54%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 62%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 70%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 30%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 32%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 34%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 36%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 38%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 40%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 42%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 44%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 46%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 48%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 50%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 52%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 54%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 56%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 58%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 60%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 62%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 64%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 66%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 68%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 70%, #ef4c00 5%, transparent 5%);
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.15) 50%, transparent 50%), radial-gradient(circle at 60% 35%, #4ab2cf 3%, transparent 3%), radial-gradient(circle at 70% 40%, #4ab2cf 5%, transparent 5%), radial-gradient(circle at 65% 50%, #287e95 24%, transparent 24%), radial-gradient(circle at 44.5% 50%, #f9851c 2.1%, transparent 2.1%), radial-gradient(circle at 85.5% 50%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 65% 75.5%, #f9851c 1.8%, transparent 1.8%), radial-gradient(circle at 65% 24.5%, #f9851c 1.8%, transparent 1.8%), radial-gradient(circle at 50% 32.5%, #f9851c 1.8%, transparent 2%), radial-gradient(circle at 50% 67.5%, #f9851c 1.8%, transparent 2%), radial-gradient(circle at 80% 32.5%, #f9851c 1.5%, transparent 1.8%), radial-gradient(circle at 80% 67.5%, #f9851c 1.5%, transparent 1.8%), radial-gradient(circle at 65% 50%, #fe5100 30%, transparent 30%), radial-gradient(circle at 55.5% 82%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 75.5% 82%, #f9851c 1.3%, transparent 1.3%), radial-gradient(circle at 55% 90%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 76% 90%, #f9851c 1.3%, transparent 1.3%), radial-gradient(circle at 54.5% 98%, #f9851c 1.3%, transparent 1.3%), radial-gradient(circle at 65% 68%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 70%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 72%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 74%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 76%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 78%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 80%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 82%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 84%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 86%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 88%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 90%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 92%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 94%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 96%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 98%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 100%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 65% 102%, #ef4c00 15%, transparent 15%), radial-gradient(circle at 28% 20%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 34% 20%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 25% 13%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 31% 13%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 37% 13%, #faa04e 1.5%, transparent 1.5%), radial-gradient(circle at 17% 30%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 38%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 46%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 54%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 62%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 70%, #f9851c 1.5%, transparent 1.5%), radial-gradient(circle at 17% 30%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 32%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 34%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 36%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 38%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 40%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 42%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 44%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 46%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 48%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 50%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 52%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 54%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 56%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 58%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 60%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 62%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 64%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 66%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 68%, #ef4c00 5%, transparent 5%), radial-gradient(circle at 17% 70%, #ef4c00 5%, transparent 5%);
}
.rocket:before, .rocket:after {
content: '';
position: absolute;
z-index: -1;
}
.rocket:before {
/* rocket exhaust pipe */
height: 132px;
width: 40px;
right: 98%;
top: 17%;
background: #ef4c00;
-webkit-clip-path: polygon(0 10%, 100% 0, 100% 100%, 0 90%);
clip-path: polygon(0 10%, 100% 0, 100% 100%, 0 90%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(50%, rgba(255, 255, 255, 0.15)), color-stop(50%, transparent));
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.15) 50%, transparent 50%);
}
.rocket:after {
/* rocket tip */
bottom: 25%;
left: 95%;
background: #f97d0d;
height: 100px;
width: 80px;
-webkit-clip-path: polygon(0 0, 0% 100%, 100% 50%);
clip-path: polygon(0 0, 0% 100%, 100% 50%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(50%, rgba(255, 255, 255, 0.15)), color-stop(50%, transparent)), radial-gradient(100% 120% at 10% 50%, #ef4c00 40%, transparent 40%), radial-gradient(circle at 10% 50%, transparent 50%, #ef4c00 50%);
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.15) 50%, transparent 50%), radial-gradient(100% 120% at 10% 50%, #ef4c00 40%, transparent 40%), radial-gradient(circle at 10% 50%, transparent 50%, #ef4c00 50%);
}
.flame {
position: relative;
width: 64px;
height: 64px;
top: 34%;
right: 37%;
z-index: -2;
-webkit-transform-origin: right;
transform-origin: right;
-webkit-animation: flicker 1s infinite ease-out alternate;
animation: flicker 1s infinite ease-out alternate;
}
.flame:before, .flame:after {
content: '';
position: absolute;
background: #f8c249;
border-radius: 50px 50px 50px 0px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.flame:before {
/* large flame */
bottom: 0;
left: 0;
width: 64px;
height: 64px;
-webkit-filter: drop-shadow(-4px 4px 12px #f8c249);
filter: drop-shadow(-4px 4px 12px #f8c249);
background-image: linear-gradient(135deg, #f8c249 50%, #f6b522 50%);
}
.flame:after {
/* little center flame*/
bottom: 18%;
right: 18%;
width: 40px;
height: 40px;
background-image: linear-gradient(135deg, #facf70 50%, #f8c249 50%);
}
.exhaust {
position: absolute;
width: 300px;
height: 96px;
top: 26.5%;
right: 100%;
z-index: -3;
-webkit-transform-origin: right;
transform-origin: right;
background: transparent;
-webkit-animation: exhaust 3s ease-in forwards;
animation: exhaust 3s ease-in forwards;
}
.star-wrapper {
height: 100%;
min-width: 500px;
z-index: -3;
}
.star-wrapper .star-0 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 45%;
left: 49%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 14s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 14s 3s 2;
}
.star-wrapper .star-0:before, .star-wrapper .star-0:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-0:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-0:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-1 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 7%;
left: 44%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 7s 3s 2;
animation: twinkle 1s infinite alternate, warp-speed 7s 3s 2;
}
.star-wrapper .star-1:before, .star-wrapper .star-1:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-1:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-1:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-2 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 45%;
left: 23%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 4s 3s 2;
animation: twinkle 1s infinite alternate, warp-speed 4s 3s 2;
}
.star-wrapper .star-2:before, .star-wrapper .star-2:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-2:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-2:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-3 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 64%;
left: 27%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 10s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 10s 3s 2;
}
.star-wrapper .star-3:before, .star-wrapper .star-3:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-3:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-3:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-4 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 35%;
left: 26%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 6s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 6s 2s 2;
}
.star-wrapper .star-4:before, .star-wrapper .star-4:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-4:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-4:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-5 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 78%;
left: 73%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 7s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 7s 3s 2;
}
.star-wrapper .star-5:before, .star-wrapper .star-5:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-5:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-5:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-6 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 13%;
left: 26%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 7s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 7s 2s 2;
}
.star-wrapper .star-6:before, .star-wrapper .star-6:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-6:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-6:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-7 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 13%;
left: 83%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 3s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 3s 3s 2;
}
.star-wrapper .star-7:before, .star-wrapper .star-7:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-7:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-7:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-8 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 93%;
left: 10%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 11s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 11s 2s 2;
}
.star-wrapper .star-8:before, .star-wrapper .star-8:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-8:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-8:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-9 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 10%;
left: 43%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 17s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 17s 3s 2;
}
.star-wrapper .star-9:before, .star-wrapper .star-9:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-9:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-9:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-10 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 56%;
left: 7%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
}
.star-wrapper .star-10:before, .star-wrapper .star-10:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-10:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-10:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-11 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 17%;
left: 84%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 4s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 4s 2s 2;
}
.star-wrapper .star-11:before, .star-wrapper .star-11:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-11:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-11:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-12 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 95%;
left: 68%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 15s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 15s 2s 2;
}
.star-wrapper .star-12:before, .star-wrapper .star-12:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-12:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-12:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-13 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 27%;
left: 96%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 10s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 10s 2s 2;
}
.star-wrapper .star-13:before, .star-wrapper .star-13:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-13:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-13:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-14 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 44%;
left: 19%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 10s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 10s 3s 2;
}
.star-wrapper .star-14:before, .star-wrapper .star-14:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-14:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-14:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-15 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 5%;
left: 1%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 14s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 14s 2s 2;
}
.star-wrapper .star-15:before, .star-wrapper .star-15:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-15:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-15:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-16 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 56%;
left: 12%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 4s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 4s 2s 2;
}
.star-wrapper .star-16:before, .star-wrapper .star-16:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-16:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-16:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-17 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 9%;
left: 14%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 15s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 15s 3s 2;
}
.star-wrapper .star-17:before, .star-wrapper .star-17:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-17:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-17:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-18 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 6%;
left: 66%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 15s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 15s 2s 2;
}
.star-wrapper .star-18:before, .star-wrapper .star-18:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-18:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-18:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-19 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 89%;
left: 20%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 17s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 17s 2s 2;
}
.star-wrapper .star-19:before, .star-wrapper .star-19:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-19:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-19:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-20 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 52%;
left: 6%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 8s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 8s 2s 2;
}
.star-wrapper .star-20:before, .star-wrapper .star-20:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-20:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-20:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-21 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 5%;
left: 64%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
}
.star-wrapper .star-21:before, .star-wrapper .star-21:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-21:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-21:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-22 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 16%;
left: 10%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 13s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 13s 2s 2;
}
.star-wrapper .star-22:before, .star-wrapper .star-22:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-22:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-22:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-23 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 74%;
left: 68%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 13s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 13s 2s 2;
}
.star-wrapper .star-23:before, .star-wrapper .star-23:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-23:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-23:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-24 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 98%;
left: 82%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 10s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 10s 2s 2;
}
.star-wrapper .star-24:before, .star-wrapper .star-24:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-24:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-24:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-25 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 75%;
left: 71%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 9s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 9s 3s 2;
}
.star-wrapper .star-25:before, .star-wrapper .star-25:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-25:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-25:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-26 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 4%;
left: 95%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 15s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 15s 2s 2;
}
.star-wrapper .star-26:before, .star-wrapper .star-26:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-26:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-26:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-27 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 88%;
left: 65%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 12s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 12s 3s 2;
}
.star-wrapper .star-27:before, .star-wrapper .star-27:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-27:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-27:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-28 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 66%;
left: 56%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 17s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 17s 2s 2;
}
.star-wrapper .star-28:before, .star-wrapper .star-28:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-28:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-28:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-29 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 7%;
left: 73%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 6s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 6s 2s 2;
}
.star-wrapper .star-29:before, .star-wrapper .star-29:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-29:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-29:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-30 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 91%;
left: 10%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 4s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 4s 2s 2;
}
.star-wrapper .star-30:before, .star-wrapper .star-30:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-30:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-30:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-31 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 82%;
left: 70%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 6s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 6s 3s 2;
}
.star-wrapper .star-31:before, .star-wrapper .star-31:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-31:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-31:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-32 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 45%;
left: 60%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 10s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 10s 3s 2;
}
.star-wrapper .star-32:before, .star-wrapper .star-32:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-32:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-32:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-33 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 89%;
left: 83%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 6s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 6s 2s 2;
}
.star-wrapper .star-33:before, .star-wrapper .star-33:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-33:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-33:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-34 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 75%;
left: 78%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 7s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 7s 2s 2;
}
.star-wrapper .star-34:before, .star-wrapper .star-34:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-34:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-34:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-35 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 69%;
left: 61%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 6s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 6s 3s 2;
}
.star-wrapper .star-35:before, .star-wrapper .star-35:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-35:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-35:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-36 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 86%;
left: 75%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 13s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 13s 2s 2;
}
.star-wrapper .star-36:before, .star-wrapper .star-36:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-36:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-36:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-37 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 82%;
left: 10%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 17s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 17s 2s 2;
}
.star-wrapper .star-37:before, .star-wrapper .star-37:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-37:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-37:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-38 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 81%;
left: 56%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 14s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 14s 2s 2;
}
.star-wrapper .star-38:before, .star-wrapper .star-38:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-38:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-38:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-39 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 90%;
left: 66%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 6s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 6s 2s 2;
}
.star-wrapper .star-39:before, .star-wrapper .star-39:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-39:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-39:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-40 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 85%;
left: 6%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 14s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 14s 2s 2;
}
.star-wrapper .star-40:before, .star-wrapper .star-40:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-40:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-40:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-41 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 21%;
left: 96%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 3s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 3s 2s 2;
}
.star-wrapper .star-41:before, .star-wrapper .star-41:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-41:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-41:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-42 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 21%;
left: 81%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 11s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 11s 2s 2;
}
.star-wrapper .star-42:before, .star-wrapper .star-42:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-42:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-42:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-43 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 48%;
left: 85%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 15s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 15s 2s 2;
}
.star-wrapper .star-43:before, .star-wrapper .star-43:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-43:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-43:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-44 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 24%;
left: 66%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 16s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 16s 2s 2;
}
.star-wrapper .star-44:before, .star-wrapper .star-44:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-44:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-44:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-45 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 94%;
left: 99%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 17s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 17s 3s 2;
}
.star-wrapper .star-45:before, .star-wrapper .star-45:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-45:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-45:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-46 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 81%;
left: 62%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
}
.star-wrapper .star-46:before, .star-wrapper .star-46:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-46:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-46:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-47 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 33%;
left: 78%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 5s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 5s 2s 2;
}
.star-wrapper .star-47:before, .star-wrapper .star-47:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-47:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-47:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-48 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 44%;
left: 5%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 12s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 12s 3s 2;
}
.star-wrapper .star-48:before, .star-wrapper .star-48:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-48:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-48:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-49 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 99%;
left: 66%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 12s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 12s 2s 2;
}
.star-wrapper .star-49:before, .star-wrapper .star-49:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-49:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-49:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-50 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 97%;
left: 25%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 17s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 17s 3s 2;
}
.star-wrapper .star-50:before, .star-wrapper .star-50:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-50:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-50:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-51 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 73%;
left: 35%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 17s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 17s 3s 2;
}
.star-wrapper .star-51:before, .star-wrapper .star-51:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-51:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-51:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-52 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 9%;
left: 11%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 7s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 7s 2s 2;
}
.star-wrapper .star-52:before, .star-wrapper .star-52:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-52:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-52:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-53 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 66%;
left: 51%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 3s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 3s 2s 2;
}
.star-wrapper .star-53:before, .star-wrapper .star-53:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-53:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-53:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-54 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 29%;
left: 25%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 9s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 9s 3s 2;
}
.star-wrapper .star-54:before, .star-wrapper .star-54:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-54:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-54:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-55 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 96%;
left: 84%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 3s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 3s 3s 2;
}
.star-wrapper .star-55:before, .star-wrapper .star-55:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-55:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-55:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-56 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 13%;
left: 91%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 14s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 14s 2s 2;
}
.star-wrapper .star-56:before, .star-wrapper .star-56:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-56:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-56:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-57 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 65%;
left: 79%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 16s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 16s 3s 2;
}
.star-wrapper .star-57:before, .star-wrapper .star-57:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-57:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-57:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-58 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 36%;
left: 98%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 13s 3s 2;
animation: twinkle 1s infinite alternate, warp-speed 13s 3s 2;
}
.star-wrapper .star-58:before, .star-wrapper .star-58:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-58:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-58:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-59 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 52%;
left: 49%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 14s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 14s 2s 2;
}
.star-wrapper .star-59:before, .star-wrapper .star-59:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-59:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-59:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-60 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 57%;
left: 35%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 11s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 11s 2s 2;
}
.star-wrapper .star-60:before, .star-wrapper .star-60:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-60:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-60:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-61 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 36%;
left: 81%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 16s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 16s 3s 2;
}
.star-wrapper .star-61:before, .star-wrapper .star-61:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-61:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-61:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-62 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 75%;
left: 48%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 9s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 9s 2s 2;
}
.star-wrapper .star-62:before, .star-wrapper .star-62:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-62:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-62:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-63 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 57%;
left: 81%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 4s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 4s 3s 2;
}
.star-wrapper .star-63:before, .star-wrapper .star-63:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-63:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-63:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-64 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 6%;
left: 97%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 11s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 11s 2s 2;
}
.star-wrapper .star-64:before, .star-wrapper .star-64:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-64:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-64:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-65 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 10%;
left: 95%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 5s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 5s 3s 2;
}
.star-wrapper .star-65:before, .star-wrapper .star-65:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-65:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-65:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-66 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 99%;
left: 3%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 10s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 10s 2s 2;
}
.star-wrapper .star-66:before, .star-wrapper .star-66:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-66:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-66:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-67 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 37%;
left: 96%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 15s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 15s 2s 2;
}
.star-wrapper .star-67:before, .star-wrapper .star-67:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-67:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-67:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-68 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 56%;
left: 75%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 10s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 10s 3s 2;
}
.star-wrapper .star-68:before, .star-wrapper .star-68:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-68:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-68:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-69 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 46%;
left: 48%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 7s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 7s 2s 2;
}
.star-wrapper .star-69:before, .star-wrapper .star-69:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-69:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-69:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-70 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 42%;
left: 86%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 12s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 12s 3s 2;
}
.star-wrapper .star-70:before, .star-wrapper .star-70:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-70:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-70:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-71 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 88%;
left: 7%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 9s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 9s 2s 2;
}
.star-wrapper .star-71:before, .star-wrapper .star-71:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-71:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-71:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-72 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 58%;
left: 27%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 17s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 17s 3s 2;
}
.star-wrapper .star-72:before, .star-wrapper .star-72:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-72:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-72:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-73 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 44%;
left: 1%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 4s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 4s 2s 2;
}
.star-wrapper .star-73:before, .star-wrapper .star-73:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-73:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-73:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-74 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 68%;
left: 85%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 10s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 10s 3s 2;
}
.star-wrapper .star-74:before, .star-wrapper .star-74:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-74:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-74:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-75 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 68%;
left: 92%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 5s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 5s 2s 2;
}
.star-wrapper .star-75:before, .star-wrapper .star-75:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-75:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-75:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-76 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 22%;
left: 71%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 9s 3s 2;
animation: twinkle 1s infinite alternate, warp-speed 9s 3s 2;
}
.star-wrapper .star-76:before, .star-wrapper .star-76:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-76:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-76:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-77 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 31%;
left: 28%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 7s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 7s 3s 2;
}
.star-wrapper .star-77:before, .star-wrapper .star-77:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-77:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-77:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-78 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 9%;
left: 50%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 3s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 3s 2s 2;
}
.star-wrapper .star-78:before, .star-wrapper .star-78:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-78:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-78:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-79 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 87%;
left: 26%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 13s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 13s 3s 2;
}
.star-wrapper .star-79:before, .star-wrapper .star-79:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-79:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-79:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-80 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 2%;
left: 25%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 4s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 4s 3s 2;
}
.star-wrapper .star-80:before, .star-wrapper .star-80:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-80:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-80:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-81 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 63%;
left: 18%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 4s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 4s 3s 2;
}
.star-wrapper .star-81:before, .star-wrapper .star-81:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-81:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-81:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-82 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 47%;
left: 9%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 13s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 13s 3s 2;
}
.star-wrapper .star-82:before, .star-wrapper .star-82:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-82:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-82:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-83 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 61%;
left: 41%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 17s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 17s 2s 2;
}
.star-wrapper .star-83:before, .star-wrapper .star-83:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-83:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-83:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-84 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 79%;
left: 32%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 12s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 12s 3s 2;
}
.star-wrapper .star-84:before, .star-wrapper .star-84:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-84:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-84:after {
height: 25px;
width: 5px;
left: 37%;
}
.star-wrapper .star-85 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 24%;
left: 29%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 11s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 11s 2s 2;
}
.star-wrapper .star-85:before, .star-wrapper .star-85:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-85:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-85:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-86 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 30%;
left: 24%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 7s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 7s 3s 2;
}
.star-wrapper .star-86:before, .star-wrapper .star-86:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-86:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-86:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-87 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 83%;
left: 92%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 17s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 17s 3s 2;
}
.star-wrapper .star-87:before, .star-wrapper .star-87:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-87:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-87:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-88 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 47%;
left: 26%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 13s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 13s 3s 2;
}
.star-wrapper .star-88:before, .star-wrapper .star-88:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-88:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-88:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-89 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 59%;
left: 43%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 15s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 15s 2s 2;
}
.star-wrapper .star-89:before, .star-wrapper .star-89:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-89:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-89:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-90 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 56%;
left: 9%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 16s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 16s 2s 2;
}
.star-wrapper .star-90:before, .star-wrapper .star-90:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-90:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-90:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-91 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 63%;
left: 4%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 11s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 11s 3s 2;
}
.star-wrapper .star-91:before, .star-wrapper .star-91:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-91:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-91:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-92 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 27%;
left: 78%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 6s 3s 2;
}
.star-wrapper .star-92:before, .star-wrapper .star-92:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-92:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-92:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-93 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 51%;
left: 63%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 9s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 9s 3s 2;
}
.star-wrapper .star-93:before, .star-wrapper .star-93:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-93:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-93:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-94 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 37%;
left: 95%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 4s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 4s 2s 2;
}
.star-wrapper .star-94:before, .star-wrapper .star-94:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-94:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-94:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-95 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 97%;
left: 70%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 14s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 14s 3s 2;
}
.star-wrapper .star-95:before, .star-wrapper .star-95:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-95:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-95:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-96 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 81%;
left: 2%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 5s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 5s 2s 2;
}
.star-wrapper .star-96:before, .star-wrapper .star-96:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-96:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-96:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-97 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 98%;
left: 83%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 16s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 16s 3s 2;
}
.star-wrapper .star-97:before, .star-wrapper .star-97:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-97:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-97:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-98 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 33%;
left: 39%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 14s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 14s 2s 2;
}
.star-wrapper .star-98:before, .star-wrapper .star-98:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-98:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-98:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-99 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 20%;
left: 89%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 8s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 8s 3s 2;
}
.star-wrapper .star-99:before, .star-wrapper .star-99:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-99:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-99:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-100 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 59%;
left: 67%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 11s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 11s 3s 2;
}
.star-wrapper .star-100:before, .star-wrapper .star-100:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-100:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-100:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-101 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 59%;
left: 98%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 4s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 4s 3s 2;
}
.star-wrapper .star-101:before, .star-wrapper .star-101:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-101:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-101:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-102 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 17%;
left: 27%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 17s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 17s 2s 2;
}
.star-wrapper .star-102:before, .star-wrapper .star-102:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-102:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-102:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-103 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 86%;
left: 20%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 10s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 10s 2s 2;
}
.star-wrapper .star-103:before, .star-wrapper .star-103:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-103:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-103:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-104 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 28%;
left: 95%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 10s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 10s 2s 2;
}
.star-wrapper .star-104:before, .star-wrapper .star-104:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-104:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-104:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-105 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 19%;
left: 32%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 4s 3s 2;
animation: twinkle 5s infinite alternate, warp-speed 4s 3s 2;
}
.star-wrapper .star-105:before, .star-wrapper .star-105:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-105:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-105:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-106 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 43%;
left: 21%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 8s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 8s 3s 2;
}
.star-wrapper .star-106:before, .star-wrapper .star-106:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-106:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-106:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-107 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 54%;
left: 68%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 9s 2s 2;
animation: twinkle 2s infinite alternate, warp-speed 9s 2s 2;
}
.star-wrapper .star-107:before, .star-wrapper .star-107:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-107:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-107:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-108 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 47%;
left: 58%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 15s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 15s 3s 2;
}
.star-wrapper .star-108:before, .star-wrapper .star-108:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-108:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-108:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-109 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 35%;
left: 60%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 12s 2s 2;
animation: twinkle 1s infinite alternate, warp-speed 12s 2s 2;
}
.star-wrapper .star-109:before, .star-wrapper .star-109:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-109:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-109:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-110 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 41%;
left: 63%;
-webkit-animation: twinkle 5s infinite alternate, warp-speed 11s 2s 2;
animation: twinkle 5s infinite alternate, warp-speed 11s 2s 2;
}
.star-wrapper .star-110:before, .star-wrapper .star-110:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-110:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-110:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-111 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 82%;
left: 59%;
-webkit-animation: twinkle 1s infinite alternate, warp-speed 9s 3s 2;
animation: twinkle 1s infinite alternate, warp-speed 9s 3s 2;
}
.star-wrapper .star-111:before, .star-wrapper .star-111:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-111:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-111:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-112 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
position: absolute;
height: 10px;
width: 8px;
overflow: visible;
top: 32%;
left: 99%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 17s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 17s 3s 2;
}
.star-wrapper .star-112:before, .star-wrapper .star-112:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-112:before {
height: 2px;
width: 8px;
top: 40%;
}
.star-wrapper .star-112:after {
height: 10px;
width: 2px;
left: 37%;
}
.star-wrapper .star-113 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 26%;
left: 83%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 6s 2s 2;
animation: twinkle 3s infinite alternate, warp-speed 6s 2s 2;
}
.star-wrapper .star-113:before, .star-wrapper .star-113:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-113:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-113:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-114 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 56%;
left: 81%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 17s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 17s 2s 2;
}
.star-wrapper .star-114:before, .star-wrapper .star-114:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-114:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-114:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-115 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 41%;
left: 5%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 7s 2s 2;
animation: twinkle 4s infinite alternate, warp-speed 7s 2s 2;
}
.star-wrapper .star-115:before, .star-wrapper .star-115:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-115:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-115:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-116 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 1px #f3ddbd);
filter: drop-shadow(0px 0px 1px #f3ddbd);
position: absolute;
height: 5px;
width: 4px;
overflow: visible;
top: 62%;
left: 46%;
-webkit-animation: twinkle 4s infinite alternate, warp-speed 11s 3s 2;
animation: twinkle 4s infinite alternate, warp-speed 11s 3s 2;
}
.star-wrapper .star-116:before, .star-wrapper .star-116:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-116:before {
height: 1px;
width: 4px;
top: 40%;
}
.star-wrapper .star-116:after {
height: 5px;
width: 1px;
left: 37%;
}
.star-wrapper .star-117 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 4px #f3ddbd);
filter: drop-shadow(0px 0px 4px #f3ddbd);
position: absolute;
height: 20px;
width: 16px;
overflow: visible;
top: 70%;
left: 57%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 5s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 5s 3s 2;
}
.star-wrapper .star-117:before, .star-wrapper .star-117:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-117:before {
height: 4px;
width: 16px;
top: 40%;
}
.star-wrapper .star-117:after {
height: 20px;
width: 4px;
left: 37%;
}
.star-wrapper .star-118 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 3px #f3ddbd);
filter: drop-shadow(0px 0px 3px #f3ddbd);
position: absolute;
height: 15px;
width: 12px;
overflow: visible;
top: 11%;
left: 77%;
-webkit-animation: twinkle 3s infinite alternate, warp-speed 10s 3s 2;
animation: twinkle 3s infinite alternate, warp-speed 10s 3s 2;
}
.star-wrapper .star-118:before, .star-wrapper .star-118:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-118:before {
height: 3px;
width: 12px;
top: 40%;
}
.star-wrapper .star-118:after {
height: 15px;
width: 3px;
left: 37%;
}
.star-wrapper .star-119 {
list-style: none;
-webkit-filter: drop-shadow(0px 0px 5px #f3ddbd);
filter: drop-shadow(0px 0px 5px #f3ddbd);
position: absolute;
height: 25px;
width: 20px;
overflow: visible;
top: 43%;
left: 46%;
-webkit-animation: twinkle 2s infinite alternate, warp-speed 3s 3s 2;
animation: twinkle 2s infinite alternate, warp-speed 3s 3s 2;
}
.star-wrapper .star-119:before, .star-wrapper .star-119:after {
content: '';
position: absolute;
background: #f3ddbd;
border-radius: 50%;
}
.star-wrapper .star-119:before {
height: 5px;
width: 20px;
top: 40%;
}
.star-wrapper .star-119:after {
height: 25px;
width: 5px;
left: 37%;
}
@-webkit-keyframes twinkle {
0% {
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
50% {
-webkit-filter: drop-shadow(0px 0px 6px #f3ddbd);
filter: drop-shadow(0px 0px 6px #f3ddbd);
-webkit-transform: scale(1);
transform: scale(1);
}
100% {
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
}
@keyframes twinkle {
0% {
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
50% {
-webkit-filter: drop-shadow(0px 0px 6px #f3ddbd);
filter: drop-shadow(0px 0px 6px #f3ddbd);
-webkit-transform: scale(1);
transform: scale(1);
}
100% {
-webkit-filter: drop-shadow(0px 0px 2px #f3ddbd);
filter: drop-shadow(0px 0px 2px #f3ddbd);
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
}
@-webkit-keyframes warp-speed {
0% {
-webkit-transform: translate(0);
transform: translate(0);
opacity: 1;
}
50% {
opacity: .2;
-webkit-transform: translate(-700px);
transform: translate(-700px);
}
51% {
opacity: 0;
-webkit-transform: translate(-700px);
transform: translate(-700px);
}
52% {
opacity: 0;
-webkit-transform: translate(700px);
transform: translate(700px);
}
53% {
opacity: 1;
-webkit-transform: translate(700px);
transform: translate(700px);
}
100% {
opacity: 1;
-webkit-transform: translate(0);
transform: translate(0);
}
}
@keyframes warp-speed {
0% {
-webkit-transform: translate(0);
transform: translate(0);
opacity: 1;
}
50% {
opacity: .2;
-webkit-transform: translate(-700px);
transform: translate(-700px);
}
51% {
opacity: 0;
-webkit-transform: translate(-700px);
transform: translate(-700px);
}
52% {
opacity: 0;
-webkit-transform: translate(700px);
transform: translate(700px);
}
53% {
opacity: 1;
-webkit-transform: translate(700px);
transform: translate(700px);
}
100% {
opacity: 1;
-webkit-transform: translate(0);
transform: translate(0);
}
}
@-webkit-keyframes flicker {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
}
@keyframes flicker {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
}
@-webkit-keyframes fly {
0% {
-webkit-transform: translateY(0px);
transform: translateY(0px);
}
100% {
-webkit-transform: translateY(-15px);
transform: translateY(-15px);
}
}
@keyframes fly {
0% {
-webkit-transform: translateY(0px);
transform: translateY(0px);
}
100% {
-webkit-transform: translateY(-15px);
transform: translateY(-15px);
}
}
@-webkit-keyframes take-off {
0% {
-webkit-transform: translateX(0px) translateY(0px);
transform: translateX(0px) translateY(0px);
}
20% {
-webkit-transform: translateX(3px) translateY(-15px);
transform: translateX(3px) translateY(-15px);
}
40% {
-webkit-transform: translateX(-3px) translateY(0px);
transform: translateX(-3px) translateY(0px);
}
60% {
-webkit-transform: translateX(0px) translateY(-15px);
transform: translateX(0px) translateY(-15px);
}
80% {
-webkit-transform: translateX(3px) translateY(0px);
transform: translateX(3px) translateY(0px);
}
100% {
-webkit-transform: translateX(-3px) translateY(-15px);
transform: translateX(-3px) translateY(-15px);
}
}
@keyframes take-off {
0% {
-webkit-transform: translateX(0px) translateY(0px);
transform: translateX(0px) translateY(0px);
}
20% {
-webkit-transform: translateX(3px) translateY(-15px);
transform: translateX(3px) translateY(-15px);
}
40% {
-webkit-transform: translateX(-3px) translateY(0px);
transform: translateX(-3px) translateY(0px);
}
60% {
-webkit-transform: translateX(0px) translateY(-15px);
transform: translateX(0px) translateY(-15px);
}
80% {
-webkit-transform: translateX(3px) translateY(0px);
transform: translateX(3px) translateY(0px);
}
100% {
-webkit-transform: translateX(-3px) translateY(-15px);
transform: translateX(-3px) translateY(-15px);
}
}
@-webkit-keyframes exhaust {
from {
width: 0;
background-image: transparent;
}
to {
width: 300px;
background-image: -webkit-gradient(linear, right top, left top, from(rgba(0, 0, 0, 0.05)), color-stop(rgba(255, 255, 255, 0.2)), to(transparent));
background-image: linear-gradient(to left, rgba(0, 0, 0, 0.05), rgba(255, 255, 255, 0.2), transparent);
}
}
@keyframes exhaust {
from {
width: 0;
background-image: transparent;
}
to {
width: 300px;
background-image: -webkit-gradient(linear, right top, left top, from(rgba(0, 0, 0, 0.05)), color-stop(rgba(255, 255, 255, 0.2)), to(transparent));
background-image: linear-gradient(to left, rgba(0, 0, 0, 0.05), rgba(255, 255, 255, 0.2), transparent);
}
}