Вертикально-горизонтальный аккордион

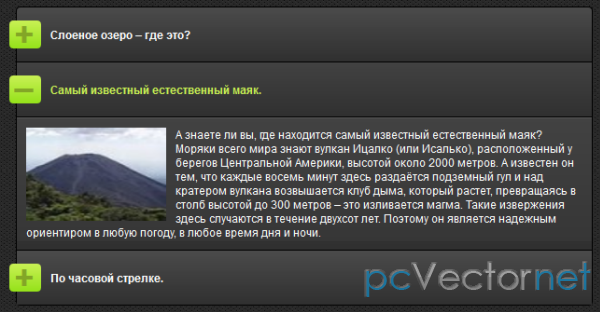
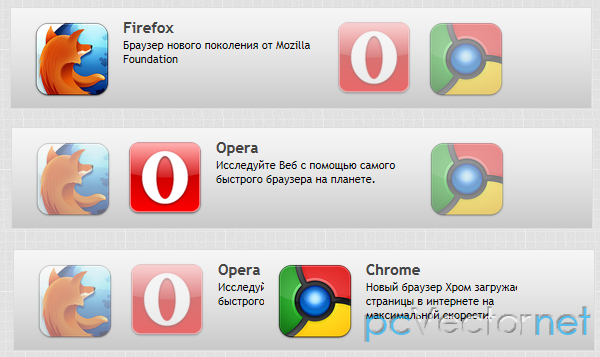
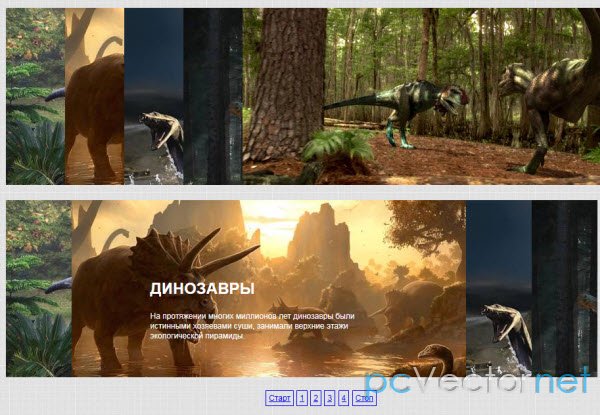
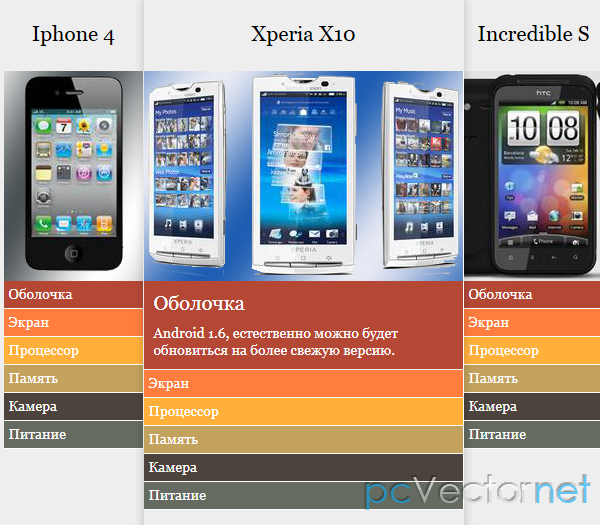
Аккордион представляет из себя ячеистый вид. Ячейки раздвигаются вертикально (как в обычном аккордионе), а также и горизонтально, для отображения внутреннего контента.
В шапке подключаем файлы:
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'></script>
<script type='text/javascript' src='js/infogrid.js'></script> HTML
Один элемент выглядит так:
<div id="page-wrap">
<div class="info-col">
<h2>Xperia X10</h2>
<a class="image xperia" href="#">Посмотреть изображение</a>
<dl>
<dt>Оболочка</dt>
<dd>Фирменная Apple iOS 4</dd>
<dt>Экран</dt>
<dd>Цветной S-IPS, сенсорный<br />
Диагональ 3.5 дюйма<br />
Размер изображения 640x960 пикс.<br />
Автоматический поворот экрана есть</dd>
<dt>Процессор</dt>
<dd>Apple A4, 1000 МГц</dd>
<dt>Память</dt>
<dd>Слот карт памяти отсутствует<br />
Объем оперативной памяти (RAM) - 512 Мб<br />
Объем постоянной памяти (ROM) - 16384 Мб</dd>
<dt>Камера</dt>
<dd>Фотокамера - 5 млн пикс., светодиодная вспышка <br/>
автофокус, цифровой Zoom 5x <br />
Макс. разрешение видео - 1280x720</dd>
<dt>Питание</dt>
<dd>Тип аккумулятора Li-Ion<br />
Время разговора 14:00 ч:мин<br/>
Время ожидания 300 ч</dd>
</dl>
</div>
......
</div>Ссылки