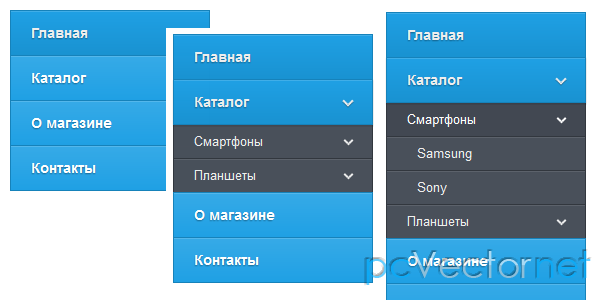
Вертикальное accordion меню

Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
HTML
Обычный неупорядоченный список, точно такой же, как и в прошлой нашей статье.
active - класс для пункта, который будет подсвечен - его можно не указывать.
has-sub - класс добавляем к тем, пунктам, у которых есть дочерние элементы.
<div id='cssmenu'>
<ul>
<li class='active'><a href='index.html'><span>Главная</span></a></li>
<li class='has-sub'><a href='#'><span>Каталог</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Смартфоны</span></a>
<ul>
<li><a href='#'><span>Samsung</span></a></li>
<li><a href='#'><span>Sony</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Планшеты</span></a>
<ul>
<li><a href='#'><span>Asus</span></a></li>
<li><a href='#'><span>Lenovo</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>О магазине</span></a></li>
<li><a href='#'><span>Контакты</span></a></li>
</ul>
</div>CSS
#cssmenu, #cssmenu ul, #cssmenu ul li, #cssmenu ul li a {
border: 0 none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
line-height: 1;
list-style: none outside none;
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
color: #ffffff;
font-family: Helvetica,Arial,sans-serif;
width: 200px;
}
#cssmenu ul ul {
display: none;
}
#cssmenu > ul > li > a {
background: rgb(54,170,231); /* Old browsers */
background: -moz-linear-gradient(top, rgba(54,170,231,1) 0%, rgba(31,160,228,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(54,170,231,1)), color-stop(100%,rgba(31,160,228,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(54,170,231,1) 0%,rgba(31,160,228,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(54,170,231,1) 0%,rgba(31,160,228,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(54,170,231,1) 0%,rgba(31,160,228,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(54,170,231,1) 0%,rgba(31,160,228,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#36aae7', endColorstr='#1fa0e4',GradientType=0 ); /* IE6-9 */
border-left: 1px solid #1682ba;
border-right: 1px solid #1682ba;
border-top: 1px solid #1682ba;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.15) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.15) inset;
color: #ffffff;
cursor: pointer;
font-size: 14px;
font-weight: bold;
padding: 15px 20px;
text-decoration: none;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.35);
z-index: 2;
}
#cssmenu > ul > li > a:hover,
#cssmenu > ul > li.active > a,
#cssmenu > ul > li.open > a {
background: rgb(31,160,228); /* Old browsers */
background: -moz-linear-gradient(top, rgba(31,160,228,1) 0%, rgba(25,146,209,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(31,160,228,1)), color-stop(100%,rgba(25,146,209,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(31,160,228,1) 0%,rgba(25,146,209,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(31,160,228,1) 0%,rgba(25,146,209,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(31,160,228,1) 0%,rgba(25,146,209,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(31,160,228,1) 0%,rgba(25,146,209,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1fa0e4', endColorstr='#1992d1',GradientType=0 ); /* IE6-9 */
color: #eeeeee;
}
#cssmenu > ul > li.open > a {
border-bottom: 1px solid #1682ba;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.15) inset, 0 1px 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.15) inset, 0 1px 1px rgba(0, 0, 0, 0.15);
}
#cssmenu > ul > li:last-child > a,
#cssmenu > ul > li.last > a {
border-bottom: 1px solid #1682ba;
}
.holder {
height: 0;
position: absolute;
right: 0;
top: 0;
width: 0;
}
.holder:after, .holder:before {
content: "";
display: block;
height: 6px;
position: absolute;
right: 20px;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
transform: rotate(-135deg);
width: 6px;
z-index: 10;
}
.holder:after {
border-left: 2px solid #ffffff;
border-top: 2px solid #ffffff;
top: 17px;
}
#cssmenu > ul > li > a:hover > span:after,
#cssmenu > ul > li.active > a > span:after,
#cssmenu > ul > li.open > a > span:after {
border-color: #eeeeee;
}
.holder:before {
border-left-color: inherit;
border-left-style: solid;
border-left-width: 2px;
border-top-color: inherit;
border-top-style: solid;
border-top-width: 2px;
top: 18px;
}
#cssmenu ul ul li a {
background:#49505a;
border-bottom: 1px solid #32373e;
border-left: 1px solid #32373e;
border-right: 1px solid #32373e;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset;
color: #eeeeee;
cursor: pointer;
font-size: 13px;
padding: 10px 20px;
text-decoration: none;
z-index: 1;
}
#cssmenu ul ul li:hover > a,
#cssmenu ul ul li.open > a,
#cssmenu ul ul li.active > a {
background: none repeat scroll 0 0 #424852;
color: #ffffff;
}
#cssmenu ul ul li:first-child > a {
-webkit-box-shadow: none;
box-shadow: none;
}
#cssmenu ul ul ul li:first-child > a {
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset;
}
#cssmenu ul ul ul li a {
padding-left: 30px;
}
#cssmenu > ul > li > ul > li:last-child > a,
#cssmenu > ul > li > ul > li.last > a {
border-bottom: 0 none;
}
#cssmenu > ul > li > ul > li.open:last-child > a,
#cssmenu > ul > li > ul > li.last.open > a {
border-bottom: 1px solid #32373e;
}
#cssmenu > ul > li > ul > li.open:last-child > ul > li:last-child > a {
border-bottom: 0 none;
}
#cssmenu ul ul li.has-sub > a:after {
border-left: 2px solid #eeeeee;
border-top: 2px solid #eeeeee;
content: "";
display: block;
height: 5px;
position: absolute;
right: 20px;
top: 11.5px;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
transform: rotate(-135deg);
width: 5px;
z-index: 10;
}
#cssmenu ul ul li.active > a:after,
#cssmenu ul ul li.open > a:after,
#cssmenu ul ul li > a:hover:after {
border-color: #ffffff;
}
JS
Подключаем jQuery библиотеку и подключаем следующий скрипт:
$(document).ready(function () {
$('#cssmenu li.has-sub > a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp();
}
});
$('#cssmenu>ul>li.has-sub>a').append('<span class="holder"></span>');
});Ссылки