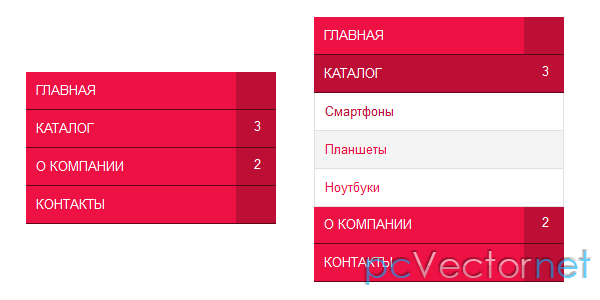
Flat accordion menu - вертикальный аккордеон

Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
В меню также отображается количество дочерних элементов у родителя, если они есть.
HTML
Обычный список.
Добавляем класс active к пункту, который мы хотим выделить "подсветкой".
Класс has-sub указываем у тех пунктов, у которых есть дочерние элементы.
<div id='cssmenu'>
<ul>
<li class='active'><a href='/'><span>Главная</span></a></li>
<li class='has-sub'><a href='#'><span>Каталог</span></a>
<ul>
<li><a href='#'><span>Смартфоны</span></a></li>
<li><a href='#'><span>Планшеты</span></a></li>
<li ><a href='#'><span>Ноутбуки</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>О компании</span></a>
<ul>
<li><a href='#'><span>Сотрудники</span></a></li>
<li><a href='#'><span>Вакансии</span></a></li>
</ul>
</li>
<li><a href='#'><span>Контакты</span></a></li>
</ul>
</div>CSS
#cssmenu,
#cssmenu ul,
#cssmenu li,
#cssmenu a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
font-weight: normal;
text-decoration: none;
line-height: 1;
font-family:sans-serif,arial;
font-size: 14px;
position: relative;
}
#cssmenu a {
line-height: 1.3;
}
#cssmenu {
width: 250px;
}
#cssmenu > ul > li > a {
padding-right: 40px;
font-size: 25px;
font-weight: bold;
display: block;
background: #bd0e36;
color: #ffffff;
border-bottom: 1px solid #5e071b;
text-transform: uppercase;
}
#cssmenu > ul > li > a > span {
background: #ed1144;
padding: 10px;
display: block;
font-size: 13px;
font-weight: 300;
}
#cssmenu > ul > li > a:hover {
text-decoration: none;
}
#cssmenu > ul > li.active {
border-bottom: none;
}
#cssmenu > ul > li.active > a {
color: #fff;
}
#cssmenu > ul > li.active > a span {
background: #bd0e36;
}
#cssmenu span.cnt {
position: absolute;
top: 8px;
right: 15px;
padding: 0;
margin: 0;
background: none;
}
/* Sub menu */
#cssmenu ul ul {
display: none;
}
#cssmenu ul ul li {
border: 1px solid #e0e0e0;
border-top: 0;
}
#cssmenu ul ul a {
padding: 10px;
display: block;
color: #ed1144;
font-size: 13px;
}
#cssmenu ul ul a:hover {
color: #bd0e36;
}
#cssmenu ul ul li.odd {
background: #f4f4f4;
}
#cssmenu ul ul li.even {
background: #fff;
}JS
Для работы меню подключаем jQuery и подключаем файл со следующим скриптом:
$(document).ready(function () {
$('#cssmenu > ul > li ul').each(function(index, e){
var count = $(e).find('li').length;
var content = '<span class=\"cnt\">' + count + '</span>';
$(e).closest('li').children('a').append(content);
});
$('#cssmenu ul ul li:odd').addClass('odd');
$('#cssmenu ul ul li:even').addClass('even');
$('#cssmenu > ul > li > a').click(function() {
$('#cssmenu li').removeClass('active');
$(this).closest('li').addClass('active');
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('li').removeClass('active');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#cssmenu ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if($(this).closest('li').find('ul').children().length == 0) {
return true;
} else {
return false;
}
});
});В первой части определяется высчитывается количество дочерних элементов, далее добавляется класс odd или even для создания "фоновой зебры" и последняя часть - работает над скрытием и закрытием дочерних элементов.
Ссылки