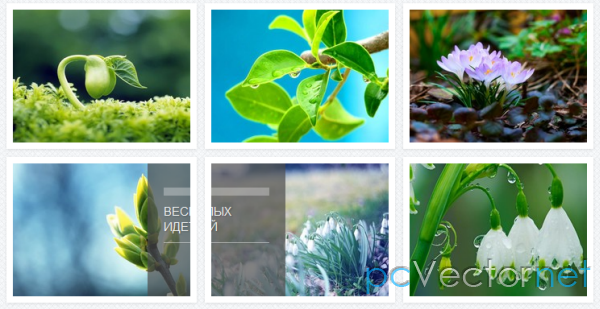
Эффект наведения следующий за направлением курсора

Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
HTML
Для картинок-миниатюр и накладываемого слоя с описанием, будем использовать неупорядоченный список:
<ul id="da-thumbs" class="da-thumbs">
<li>
<a href="#">
<img src="images/1.jpg" />
<div><span>Описание для картинки 1</span></div>
</a>
</li>
<li>
<!-- ... -->
</li>
<!-- ... -->
</ul>CSS
Элементы списка будут иметь float:left и position:relative (так как overlay слой будет иметь абсолютное позиционирование):
.da-thumbs li {
float: left;
margin: 5px;
background: #fff;
padding: 8px;
position: relative;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.da-thumbs li a,
.da-thumbs li a img {
display: block;
position: relative;
}
.da-thumbs li a {
overflow: hidden;
}
.da-thumbs li a div {
position: absolute;
background: rgba(75,75,75,0.7);
width: 100%;
height: 100%;
}JS
Вот "сердце" нашего небольшого плагина:
this.$el.on('mouseenter.hoverdir, mouseleave.hoverdir', function(event) {
var $el = $(this),
$hoverElem = $el.find('div'),
direction = self._getDir($el, {
x: event.pageX,
y: event.pageY
}),
styleCSS = self._getStyle(direction);
if (event.type === 'mouseenter') {
$hoverElem.hide().css(styleCSS.from);
clearTimeout(self.tmhover);
self.tmhover = setTimeout(function() {
$hoverElem.show(0, function() {
var $el = $(this);
if (self.support) {
$el.css('transition', self.transitionProp);
}
self._applyAnimation($el, styleCSS.to, self.options.speed);
});
}, self.options.hoverDelay);
} else {
if (self.support) {
$hoverElem.css('transition', self.transitionProp);
}
clearTimeout(self.tmhover);
self._applyAnimation($hoverElem, styleCSS.from, self.options.speed);
}
});Мы будем отслеживать положение мыши и соответственно определять направление накладываемого слоя и применять соответствующий эффект transition для slide in, когда курсор покидает область картинки, в том же направлении осуществляется эффект slide out для накладываемого слоя. Мы в основном привязываем события "mouseenter" и "mouseleave" к элементам списка и с функцией _getDir получаем направление движения "В" или "ИЗ" (представьте себе, что "область обнаружения" для каждого направления - это прямоугольник разделенный диагоналями на 4 части) Во втором демо была добавлена небольшая задержка для анимации, а в третьем - инверсия направлений.
Ссылки