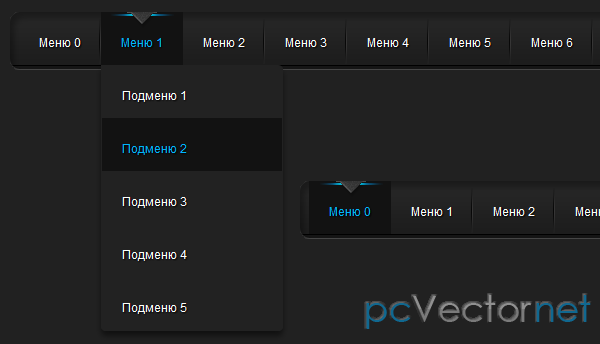
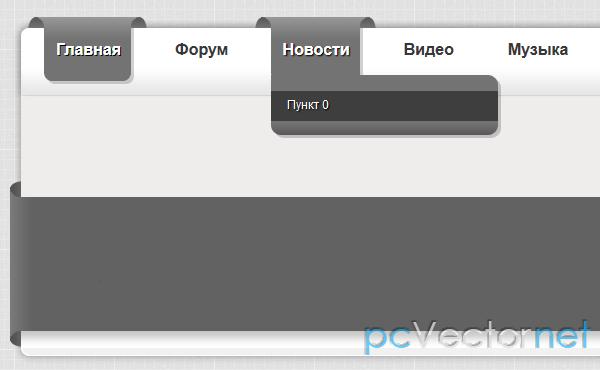
Горизонтальное меню с выпадающими подпунктами

Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
HTML
Структура самого меню довольно навороченная из-за его внешнего вида. Но в основе лежит обычный неупорядоченный список.
<!-- Start Menu -->
<div id="menu">
<div class="active" id="nav">
<ul>
<li class="active">
<span class="outer_active">
<span>
<a class="active" href="#">
Главная
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Форум
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Новости
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 0
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Видео
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">Пункт 1</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Музыка
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 2
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Контакты
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Ссылки
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
<ul>
<li class="toparrow"></li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 3
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 4
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 5
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 6
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 7
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 8
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 9
</a>
</span>
</span>
</li>
<li class="noback">
<span>
<span class="span_nonactive">
<a class="sub" href="#">
Пункт 10
</a>
</span>
</span>
</li>
<li class="menubottom"></li>
</ul>
</li>
<li>
<span class="outer_active">
<span>
<a class="active" href="#">
Отзывы
<span class="bottom_text"></span>
</a>
<span class="outer"></span>
</span>
</span>
</li>
</ul>
</div>
</div>
<!-- End Menu -->CSS
#nav ul li {
margin-left:0px;
position: relative;}
#nav a {
color:#383838;
cursor:pointer;
display:block;
float:left;
font-size:16px;
font-weight:bold;
height:68px;
line-height:17px;
margin-left:25px;
margin-top:0;
overflow:hidden;
padding-left:3px;
padding-right:3px;
padding-top:25px;
text-decoration:none;
text-shadow:1px 1px #ffffff;}
#nav a span {
display:block;
color:#383838;
font-weight:normal;
font-size:11px;}
#nav li li a {
margin-left:0px;
line-height:35px;
margin-top:0px;
height: 30px;
background: none;
font-weight: normal;
padding: 0;
text-indent: 18px;}
#nav li li {
text-align: left;
width: 233px;
float: left;
padding: 0;
background: none;
height:30px;
padding-top:0px;}
#nav ul li ul li a {
font-size:12px;
line-height:28px;
font-weight: normal;
margin-left:-2px;
width:225px; }
#nav ul li a {
background: none; }
#nav ul li ul li {
width:230px;
background:transparent url(../images/fusion_ddmenumidh.png) repeat-x scroll 0 -33px; }
#nav ul li ul li:hover {
background:transparent url(../images/fusion_ddmenumidh.png) repeat-y 0px 0px; }
#nav {
position:relative;
z-index:2;
height: 30px;}
#nav, #nav ul {
list-style: none;
padding:0px 0px 0;}
#nav ul {
float:left;
padding: 0;
margin: 0;
margin:-3px 0 0;}
#nav ul ul a {
display: block;
text-decoration: none;
width: 233px;
text-transform: none;}
#nav li {
float: left;
padding: 0;
margin-right:0px;
background: none;
height: 51px;}
#nav li ul {
top: 59px;
position: absolute;
left: -999em;
height: auto;
width: 233px;
border-width: 0;
margin: 0;
padding: 0;
margin-left:16px;
z-index: 4;}
#nav li ul a {
font-weight: bold;
color:#FFFFFF;}
#nav li ul ul {
width:230px;
margin: -70px 0 0 227px;}
* html #nav li ul ul {
margin: -74px 0 0 227px;}
#nav li:hover ul ul,
#nav li:hover ul ul ul,
#nav li:hover ul ul ul ul{
left: -999em;}
#nav li:hover ul,
#nav li li:hover ul,
#nav li li li:hover ul,
#nav li li li li:hover ul{
left: 0;
position: absolute;}
#nav li:hover ul {
left: 0;
background-position: 0 0;}
#nav ul li:hover {
background:transparent;
color:#000000;}
#nav li:hover span a{
color:#ffffff;}
#nav ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li ul li:hover ul li span span a{
color:#ffffff;}
#nav ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li ul li ul li ul li:hover span span a{
color:#ffffff;}
#nav ul li.active a {
background:transparent url(../images/fusion_mmiddle.png) repeat-x scroll left 1pt;
color:#ffffff;
text-shadow:1px 1px #000000;}
#nav ul li:hover a{
background:transparent url(../images/fusion_mmiddle.png) repeat-x scroll left 1pt;
color:#ffffff;
text-shadow:1px 1px 1px #000000;}
#nav ul li:hover ul li a{
background:transparent;
color:#ffffff;}
#nav ul li ul li:hover a{
color:#ffffff;
width:230px;}
#nav li.active span.outer_active, #nav span.outer_active:hover, #nav ul li:hover span.outer_active {
background:transparent url(../images/fusion_mleft.png) no-repeat scroll 0 1pt;
height:68px;}
#nav ul li span.outer {
height:68px;
width:12px;
float:left;}
#nav ul li:hover span.outer, #nav ul li a.active:hover span.span_active, #nav ul li.active span.outer {
height:68px;
width:23px;
float:left;
background:transparent url(../images/fusion_mright.png) no-repeat scroll 0 1pt;}
#nav ul li span.outer, #nav ul li a.active span.span_active, #nav ul li.active span.outer {
height:68px;
width:23px;}
#nav ul li ul li:hover span.span_active {
background:none;}
#nav span.span_active, #nav span.span_active:hover {
height:53px;
width:6px;
float:left;
background:transparent url(../images/fusion_mright.png) no-repeat scroll 0 1pt;
}
#nav ul li ul li span.span_active, #nav ul li ul li span.span_active:hover {
height:29px;}
.outer_active {
display:block;
height:32px;
float:left;}
#nav a span:hover, #nav li:hover a span, #nav li.active span, #nav li.over a span{
color:#cccccc;
}
#nav ul li li:hover span{
background:none;
color:#FFFFFF;}
#nav ul li li span.span_active {
background:none;}
/* Rounded menu top/bottoms */
#nav ul li.toparrow, #nav ul li.toparrow:hover {
height:16px;
line-height:25px;
width:230px;
background:transparent url(../images/fusion_ddmenutop.png) no-repeat scroll 0 0;}
#nav ul li.menubottom, #nav ul li.menubottom:hover {
background:transparent url(../images/fusion_ddmenubot.png) no-repeat scroll 0 0;
height:17px;
line-height:25px;
width:230px;}JS
И простейший скрипт, в отличие от навороченного css.
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/jаvascript">
jQuery(document).ready(function(){
jQuery("#nav li").hover(function(){
jQuery(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown(400);
},function(){
jQuery(this).find('ul:first').css({visibility: "hidden"});
});
});
</script>Ссылки