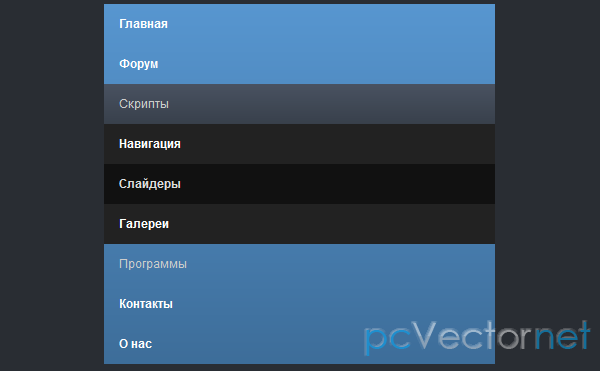
Выпадающее адаптивное меню

Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
HTML
Тут мы используем html5 теги - nav
<nav class="menu">
<a class="first" href="#">Главная</a>
<a href="#">Форум</a>
<nav class="drop-down-menu">
<input type="radio" class="activate" name="accordion" />
<h3 class="menu-title">Скрипты</h3>
<div class="drop-down">
<a href="#">Навигация</a>
<a href="#">Слайдеры</a>
<a class="last" href="#">Галереи</a>
</div>
</nav>
<nav class="drop-down-menu">
<input type="radio" class="activate" name="accordion" />
<h3 class="menu-title">Программы</h3>
<div class="drop-down">
<a href="#">Системные</a>
<a href="#">Офис</a>
<a class="last" href="#">Разработчику</a>
</div>
</nav>
<a href="#">Контакты</a>
<a class="last" href="#">О нас</a>
</nav>Подключение в шапке кода:
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Позволяет понимать IE ниже 9-ой версии HTML5 теги.
Также для IE у нас будут свои стили, поэтому начинаем наш html со следующих условий:
<!--[if IE 7]> <html class="ie7 ie8"> <![endif]-->
<!--[if IE 8]> <html class="ie8"> <![endif]-->
<!--[if gt IE 8]><!-->
<html>
<!--<![endif]-->CSS
Подключаем три файла стилей:
Первый это сброс всех стилей:
<link rel="stylesheet" type="text/css" href="reset.css" />Далее оформление демо страницы и самого меню:
body {
background: #292d33;
font: 12px/20px Arial;
padding: 50px!important;
color: #ccc;
}
a {
text-decoration: none;
color: #fff;
font-weight: bold;
}
a:hover {
color: #ddd;
}
.menu a {
float: left;
display: block;
}
.drop-down a {
float: none;
min-width: 90px;
}
.menu a {
display: block;
padding: 10px 15px;
}
.drop-down-menu {
float: left;
display: block;
}
.menu-title {
cursor: default;
padding: 10px 15px;
}
.activate {
display: none;
position: absolute;
cursor: pointer;
width: 100%;
height: 40px;
margin: 0 0 0 -15px;
opacity: 0;
}
@media only screen and (min-width: 800px) {
.drop-down-menu:hover .drop-down {
display: block;
}
.drop-down {
position: absolute;
}
}
@media only screen and (max-width: 799px) {
body {
padding: 0;
}
.menu a, .drop-down-menu {
float: none;
}
.activate {
display: block;
}
}
/* Skin */
.menu a, .drop-down-menu {
background: #3d6d99;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5796d0), color-stop(100%,#3d6d99));
background: -moz-linear-gradient(top, #5796d0 0%, #3d6d99 100%);
}
.menu a:hover, .drop-down-menu:hover {
background: #5a6470;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#495261), color-stop(100%,#38404b));
background: -moz-linear-gradient(top, #495261 0%, #38404b 100%);
}
.drop-down a {
background: #222;
}
.drop-down a:hover {
background: #111;
}
@media only screen and (min-width: 800px) {
.first {
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
.last {
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
.drop-down .last {
border-radius: 0;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
}
@media only screen and (max-width: 799px) {
.menu {
background: #3d6d99;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5796d0), color-stop(100%,#3d6d99));
background: -moz-linear-gradient(top, #5796d0 0%, #3d6d99 100%);
}
:checked ~ .menu-title {
background: #495261;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#495261), color-stop(100%,#38404b));
background: -moz-linear-gradient(top, #495261 0%, #38404b 100%);
}
.menu a, .drop-down-menu {
background: none;
}
.drop-down a {
background: #222;
}
}
/* IE */
.ie8 .drop-down-menu:hover .drop-down { display: block; }
.ie8 .drop-down { position: absolute; }
А в третьем файле стилей заключена вся функциональная часть:
.drop-down {
max-height: 0;
overflow: hidden;
}
.ie8 .drop-down-menu:hover .drop-down {
max-height: 200px;
}
@media only screen and (min-width: 800px) {
.drop-down-menu:hover .drop-down {
max-height: 200px;
}
}
@media only screen and (max-width: 799px) {
.activate:checked ~ .drop-down {
max-height: 200px;
}
}
.drop-down, .menu a, .drop-down-menu {
-webkit-transform: translateZ(0);
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}Ссылки