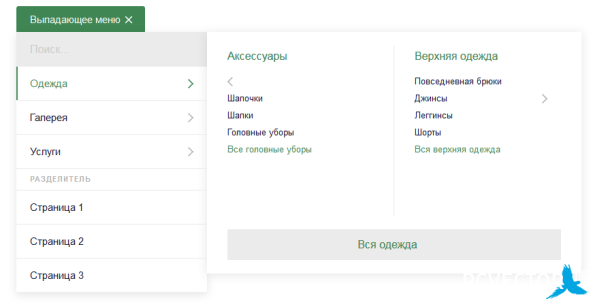
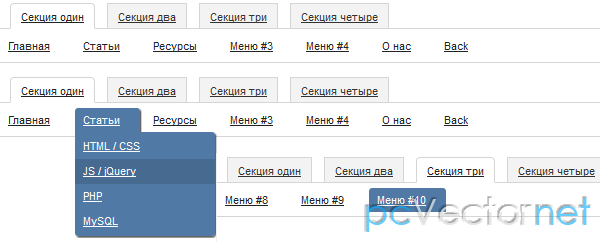
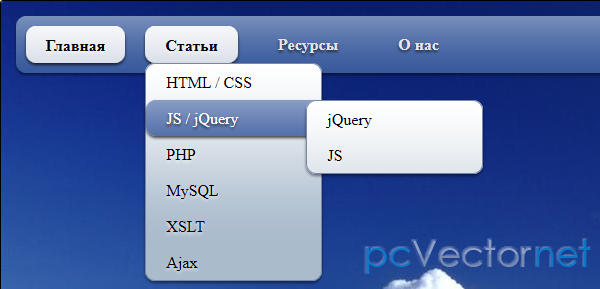
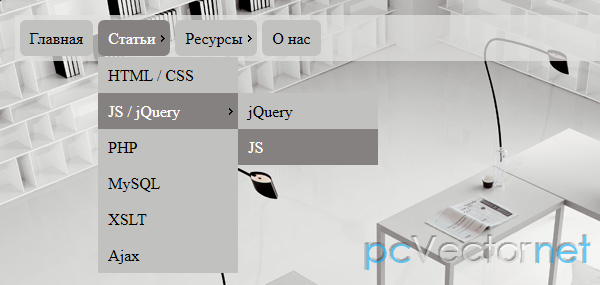
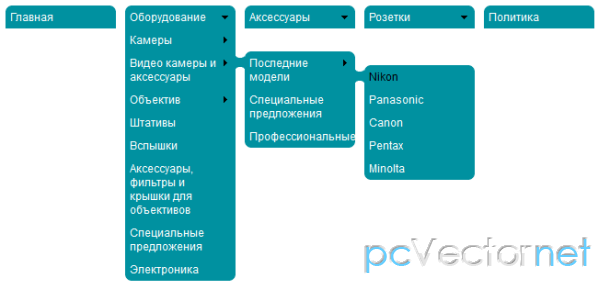
Многоуровневое выпадающее меню

Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
HTML
Используется стандартные списки:
<ul class="nav">
<li class="drop"><a href="#url" class="main top"><b>Главная</b></a></li>
<li class="drop"><a href="#url" class="main down top"><b>Оборудование</b></a>
<ul>
<li class="fly"><a href="#url" class="main"><b>Камеры</b></a>
<ul>
<li><a href="#url" class="top2"><b>Кинокамеры</b></a></li>
<li><a href="#url"><b>Компактные</b></a></li>
<li><a href="#url"><b>Поларойд</b></a></li>
<li><a href="#url"><b>Цифровые</b></a></li>
<li class="fly"><a href="#url" class="main"><b>Цифровые SLR</b></a>
<ul>
<li><a href="#url" class="top2"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url" class="bottom"><b>Kodak</b></a></li>
</ul>
</li>
<li><a href="#url" class="bottom"><b>Секонд Хенд</b></a></li>
</ul>
</li>
<li class="fly"><a href="#url" class="main"><b>Видео камеры и аксессуары</b></a>
<ul class="two">
<li class="fly"><a href="#url" class="main top2"><b>Последние модели</b></a>
<ul>
<li><a href="#url" class="top2"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url" class="bottom"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Специальные предложения</b></a></li>
<li><a href="#url" class="bottom"><b>Профессиональные</b></a></li>
</ul>
</li>
<li class="fly"><a href="#url" class="main"><b>Объектив</b></a>
<ul>
<li class="fly"><a href="#url" class="main top2"><b>Цифровой</b></a>
<ul>
<li><a href="#url" class="top2"><b>Стандартный</b></a></li>
<li><a href="#url"><b>Телефото</b></a></li>
<li><a href="#url"><b>Широкоугольные</b></a></li>
<li class="fly"><a href="#url" class="main"><b>Зум</b></a>
<ul>
<li><a href="#url" class="top2"><b>Nikon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a href="#url" class="bottom"><b>Panasonic</b></a></li>
</ul>
</li>
<li class="fly"><a href="#url" class="main"><b>Макро зум</b></a>
<ul>
<li><a href="#url" class="top2"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url" class="bottom"><b>Nikon</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Рыбий глаз</b></a></li>
<li><a href="#url" class="bottom"><b>x2 конвертеры</b></a></li>
</ul>
</li>
<li class="fly"><a href="#url" class="main"><b>Стандарт SLR</b></a>
<ul>
<li><a href="#url" class="top2"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url" class="bottom"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Корпуса</b></a></li>
<li class="fly"><a href="#url" class="main"><b>Large Format</b></a>
<ul>
<li><a href="#url" class="top2"><b>Hasselblad</b></a></li>
<li><a href="#url"><b>Arca-Swiss</b></a></li>
<li><a href="#url" class="bottom"><b>Leica</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Lens Hoods</b></a></li>
<li><a href="#url" class="bottom"><b>Lens Cleaners</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Штативы</b></a></li>
<li><a href="#url"><b>Вспышки</b></a></li>
<li><a href="#url"><b>Аксессуары, фильтры и крышки для объективов</b></a></li>
<li><a href="#url"><b>Специальные предложения</b></a></li>
<li><a href="#url" class="bottom"><b>Электроника</b></a></li>
</ul>
</li>
<li class="drop"><a href="#url" class="main down top"><b>Аксессуары</b></a>
<ul>
<li class="fly"><a href="#url" class="main"><b>Вспышки</b></a>
<ul>
<li class="fly"><a href="#url" class="main top2"><b>Цифровые камеры</b></a>
<ul>
<li><a href="#url" class="top2"><b>Nikon</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url" class="bottom"><b>Kodak</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Кино камеры</b></a></li>
<li><a href="#url"><b>Отражатели</b></a></li>
<li><a href="#url"><b>Стенды</b></a></li>
<li><a href="#url"><b>Пульты управления</b></a></li>
<li><a href="#url" class="bottom"><b>Батарейки</b></a></li>
</ul>
</li>
<li class="fly"><a href="#url" class="main"><b>Фильтры</b></a>
<ul>
<li><a href="#url" class="top2"><b>Ультра фиолет</b></a></li>
<li><a href="#url"><b>Защита объектива</b></a></li>
<li><a href="#url"><b>Желтый</b></a></li>
<li><a href="#url"><b>Красный</b></a></li>
<li><a href="#url"><b>Оранжевый</b></a></li>
<li><a href="#url" class="bottom"><b>Голобуй</b></a></li>
</ul>
</li>
<li class="fly"><a href="#url" class="main"><b>Пульт управления</b></a>
<ul>
<li><a href="#url" class="top2"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url" class="bottom"><b>Pentax</b></a></li>
</ul>
</li>
<li class="fly"><a href="#url" class="main"><b>Чехлы для камер</b></a>
<ul>
<li><a href="#url" class="top2"><b>Pentax</b></a></li>
<li><a href="#url"><b>Nikox</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
<li><a href="#url" class="bottom"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url" class="bottom"><b>Lens Brush</b></a></li>
</ul>
</li>
<li class="drop right"><a href="#url" class="main down top"><b>Розетки</b></a>
<ul>
<li><a href="#url"><b>Поддержка</b></a></li>
<li><a href="#url"><b>Покупка</b></a></li>
<li><a href="#url"><b>Фотографы</b></a></li>
<li class="fly"><a href="#url" class="main"><b>Стокист</b></a>
<ul>
<li><a href="#url" class="top2"><b>Currys</b></a></li>
<li><a href="#url"><b>Dixons</b></a></li>
<li><a href="#url"><b>Jessops</b></a></li>
<li><a href="#url" class="bottom"><b>Staples</b></a></li>
</ul>
</li>
<li><a href="#5"><b>Общее</b></a></li>
<li class="fly"><a href="#url" class="main bottom"><b>Распродажа</b></a>
<ul>
<li><a href="#url" class="top2"><b>США</b></a></li>
<li><a href="#url"><b>Канада</b></a></li>
<li><a href="#url"><b>Южная Америка</b></a></li>
<li class="fly"><a href="#url" class="main"><b>Европа</b></a>
<ul>
<li><a href="#url" class="top2"><b>Британия</b></a></li>
<li><a href="#url"><b>Франция</b></a></li>
<li><a href="#url"><b>Германия</b></a></li>
<li><a href="#url"><b>Испания</b></a></li>
<li><a href="#url" class="bottom"><b>Италия</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Австралия</b></a></li>
<li><a href="#url" class="bottom"><b>Азия</b></a></li>
</ul>
</li>
</ul>
</li>
<li class="drop"><a href="#url" class="main top"><b>Политика</b></a></li>
</ul>CSS
И вся соль заключена в CSS:
/* стиль по умолчанию */
.nav,
.nav ul{
list-style-type:none;
margin:0;
padding:0;
}
.nav a {
text-decoration:none;
}
.nav {
font-family: arial, sans-serif;
font-size:12px;
width:650px;
margin:0 auto;
}
/* стиль для ссылок */
.nav a {background:url(box.gif) no-repeat right center;}
.nav a.top {background:url(box.gif) no-repeat right top;}
.nav a.top2 {background:url(box2.gif) no-repeat right top;}
.nav a.bottom {background:url(box.gif) no-repeat right bottom;}
.right ul ul a {background:url(box3.gif) no-repeat right center;}
.right ul ul a.top2 {background:url(box3.gif) no-repeat right top;}
.right ul ul a.bottom {background:url(box3.gif) no-repeat right bottom;}
/* стиль <b> элемента не влияющий на размер ссылки */
.nav a b {
color:#fff;
font-weight:normal;
display:block;
padding:5px 10px 5px 15px;
}
.nav .fly .main b {background: transparent url(arrow.gif) no-repeat 117px 9px;}
.nav .down b {background: transparent url(arrow2.gif) no-repeat 115px 11px;}
.nav .right ul b {text-align:right;}
.nav .right ul ul b {padding: 5px 15px 5px 10px;}
.nav .right ul .main b {background: transparent url(arrow3.gif) no-repeat 15px 9px; text-align:right;}
.nav .right ul ul .main b {background: transparent url(arrow3.gif) no-repeat 5px 9px; text-align:right;}
/* высота */
.nav ul ul {top:-24px;} /* position the top of the flyout first sub menus */
.nav ul ul ul {top:-25px;} /* position the top of the flyout second and third sub menus */
.nav ul.two {top:-40px;} /* position the top of the flyout sub menus with previous text on two lines */
/* Ширину изменяйте тут, чтобы она соответсвовала вашему дизайну */
/* ширина ссылки */
.nav .drop,
.nav a {width:130px;}
.nav ul li {max-width:130px;} /* fix для IE8 */
/* настройки всплывающего блока расположенного слева */
.nav ul ul {
left:130px;
}
/* настройки всплывающего блока расположенного справа */
.nav li.right ul ul {
left:auto;
right:120px;
}
.nav li.right ul ul ul {
left:auto;
right:130px;
}
/* сделайте эту Ширину - 1px */ /* или Ширину - 0.063em если используются em размеры */
.nav a {margin-right:-129px;}
/* ---------------------------------------------------------------------------- */
/* НЕ ИЗМЕНЯЙТЕ НИЧЕГО НИЖЕ ЭТОГО */
.nav li {float:left;} /* fixes IE bugs, and allows for clearing */
.nav ul {
float:left;
position:relative;
z-index:20;
} /* necessary for float drop and to stack the <ul>s */
.nav ul li {clear:left;} /* must clear the floated list item inside sublist */
.nav a {
position:relative;
display:block;
} /* needs to have a position, to be above the rest */
.nav a.main {float:left; /* necessary for float drop */
margin-top:10000px;} /* bring the top level links back into view */
.nav .drop,
.nav .fly {margin-top:-10000px;} /* hide the sub links and their containers, opera has low upper limits */
.nav ul {margin-bottom:-5000px;} /* avoid any interaction between the subs, can be any large size */
/* The bit that does ALL the work to bring the sub menus into view */
.nav a:hover,
.nav a:focus,
.nav a:active {margin-right:0; z-index:10; outline:0;}
.nav a:hover b,
.nav a:focus b,
.nav a:active b {color:#000; cursor:pointer;} /* this is for keyboard tabbing color change */
/* OPERA fix */
.nav ul:hover,
.nav ul ul:hover {clear:left;} /* to stop intermittent sub link :hover problems */Ссылки