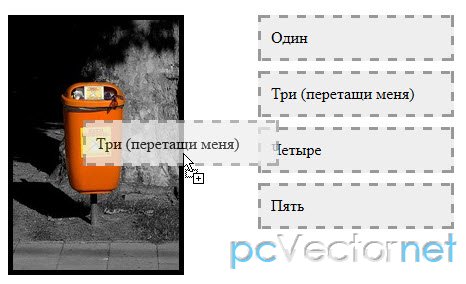
Drag and drop - тащи и бросай

Эффект перемещения элемента списка в корзину ввиде картинки.
Подключаем jаvascript файл в хедере и CSS стили:
<script src="drag_files/h5utils.js"></script>HTML
<div id="bin"></div>
<ul>
<li><a draggable="true" id="one" href="#">Один</a></li>
<li><a draggable="true" href="#" id="two">Два</a></li>
<li><a draggable="true" href="#" id="three">Три</a></li>
<li><a draggable="true" href="#" id="four">Четыре</a></li>
<li><a draggable="true" href="#" id="five">Пять</a></li>
</ul>JS
Вставляем в конце body код:
<script type="text/jаvascript">
var eat = ['смыто', 'удален', 'упс', 'ок'];
var yum = document.createElement('p');
var msie = /*@cc_on!@*/0;
yum.style.opacity = 1;
var links = document.querySelectorAll('li > a'), el = null;
for (var i = 0; i < links.length; i++) {
el = links[i];
el.setAttribute('draggable', 'true');
addEvent(el, 'dragstart', function (e) {
e.dataTransfer.effectAllowed = 'copy'; // only dropEffect='copy' will be dropable
e.dataTransfer.setData('Text', this.id); // required otherwise doesn't work
});
}
var bin = document.querySelector('#bin');
addEvent(bin, 'dragover', function (e) {
if (e.preventDefault) e.preventDefault(); // allows us to drop
this.className = 'over';
e.dataTransfer.dropEffect = 'copy';
return false;
});
// to get IE to work
addEvent(bin, 'dragenter', function (e) {
this.className = 'over';
return false;
});
addEvent(bin, 'dragleave', function () {
this.className = '';
});
addEvent(bin, 'drop', function (e) {
if (e.stopPropagation) e.stopPropagation(); // stops the browser from redirecting...why???
var el = document.getElementById(e.dataTransfer.getData('Text'));
el.parentNode.removeChild(el);
// stupid nom text + fade effect
bin.className = '';
yum.innerHTML = eat[parseInt(Math.random() * eat.length)];
var y = yum.cloneNode(true);
bin.appendChild(y);
setTimeout(function () {
var t = setInterval(function () {
if (y.style.opacity <= 0) {
if (msie) { // don't bother with the animation
y.style.display = 'none';
}
clearInterval(t);
} else {
y.style.opacity -= 0.1;
}
}, 50);
}, 250);
return false;
});
</script>Ссылки