CSS3 эффекты для меню

Анимируем меню, используя свойства css3 не прибегая к помощи jQuery.
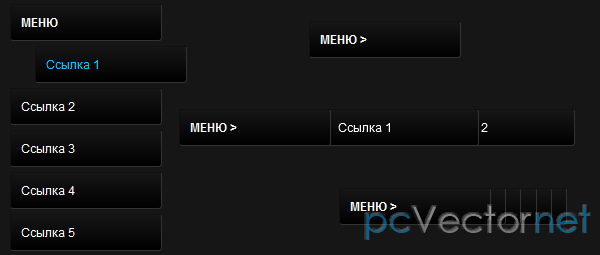
Пример 1 - css3 transition
HTML
Разметка простая - неупорядоченный список со ссылками внутри. К li элементам применен класс .animation, с помощью которого и будем анимировать наши ссылки:
<ul id="panel">
<li><h3>МЕНЮ</h3></li>
<li class="animation"><a href="#">Ссылка 1</a></li>
<li class="animation"><a href="#">Ссылка 2</a></li>
<li class="animation"><a href="#">Ссылка 3</a></li>
<li class="animation"><a href="#">Ссылка 4</a></li>
<li class="animation"><a href="#">Ссылка 5</a></li>
</ul>CSS
В дополнение к внешнему виду самого меню, мы устанавливаем свойство transition и translateX, которые анимируют элемент меню, как только вы наводите курсор на ссылку:
/* ТОЛЬКО ЭФФЕКТ CSS3 TRANSITION */
#panel {
width:300px;
list-style:none;
padding-top:30px;
display:inline-block;
}
#panel li {
border-radius:3px 3px 3px 3px;
margin-top:5px;
width:150px;
background: #000000;
background: -moz-linear-gradient(top, #161616 0%, #000000 100%);
background: -webkit-linear-gradient(top, #161616 0%,#000000 100%);
background: -o-linear-gradient(top, #161616 0%,#000000 100%);
border-left:1px solid #111; border-top:1px solid #111; border-right:1px solid #333; border-bottom:1px solid #333;
}
#panel li a {
color:#fff;
display:block;
padding:10px;
}
#panel li a:hover {
color:#00c6ff;
}
#panel li.animation {
-moz-transition: all 0.4s ease-in-out;
-moz-transform:translateX(0px);
-o-transition: all 0.4s ease-in-out;
-o-transform:translateX(0px);
-webkit-transition: all 0.4s ease-in-out;
-webkit-transform:translateX(0px);
}
#panel li.animation:hover {
-moz-transform:translateX(25px);
-o-transform:translateX(25px);
-webkit-transform:translateX(25px);
}Второй пример - css3 transition
HTML
Во втором примере разметка не отличается, за исключением добавления класса mask, для скрытия ссылок и показа их с помощью css3 transition при наведении курсора на элемент с классом mask. Каждая ссылка будет иметь свой класс, что позволит нам анимировать каждую ссылку с отличающимися друг от друга свойствами.
<ul id="paneltwo">
<li class="mask"><h3>МЕНЮ ></h3></li>
<li class="linkOne"><a href="#">Ссылка 1</a></li>
<li class="linkTwo"><a href="#">Ссылка 2</a></li>
<li class="linkThree"><a href="#">Ссылка 3</a></li>
<li class="linkFour"><a href="#">Ссылка 4</a></li>
<li class="linkFive"><a href="#">Ссылка 5</a></li>
</ul>CSS
Благодаря элементу с классом mask мы можем скрыть позади него ссылки меню. У каждой ссылки есть свое уникальное свойство translateX и свойство delay (задержки), чтобы создать хороший эффект. В качестве альтернативы, можете использовать эффект cubic-bezier, вместо ease-in-out.
/* ТОЛЬКО CSS3 TRANSITION */
#paneltwo {
width:300px;
list-style:none;
position:relative;
display:inline;
}
#paneltwo li {
border-radius:3px 3px 3px 3px;
margin-top:5px;
width:150px;
float:left;
overflow:hidden;
position:relative;
background: #000000;
background: -moz-linear-gradient(top, #161616 0%, #000000 100%);
background: -webkit-linear-gradient(top, #161616 0%,#000000 100%);
background: -o-linear-gradient(top, #161616 0%,#000000 100%);
border-left:1px solid #111; border-top:1px solid #111; border-right:1px solid #333; border-bottom:1px solid #333;
}
#paneltwo li.mask { /* It allows us to hide the link behind it */
z-index:10;
overflow:hidden;
}
#paneltwo li a {
color:#fff;
display:block;
padding:10px;
}
#paneltwo li a:hover {
color:#00c6ff;
}
#paneltwo li.linkOne,
#paneltwo li.linkTwo,
#paneltwo li.linkThree,
#paneltwo li.linkFour,
#paneltwo li.linkFive {
-moz-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
}
#paneltwo:hover li.linkOne,
#paneltwo:hover li.linkTwo,
#paneltwo:hover li.linkThree,
#paneltwo:hover li.linkFour,
#paneltwo:hover li.linkFive {
-moz-transform:translateX(0px);
-moz-transition: all 1s ease-in-out;
-webkit-transform:translateX(0px);
-webkit-transition: all 1s ease-in-out;
-o-transform:translateX(0px);
-o-transition: all 1s ease-in-out;
}
#paneltwo li.linkOne {
-moz-transform:translateX(-90%);
-moz-transition-delay:0.6s;
-webkit-transform:translateX(-90%);
-webkit-transition-delay:0.6s;
-o-transform:translateX(-90%);
-o-transition-delay:0.6s;
z-index:5;
}
#paneltwo li.linkTwo {
-moz-transform:translateX(-180%);
-moz-transition-delay:0.5s;
-webkit-transform:translateX(-180%);
-webkit-transition-delay:0.5s;
-o-transform:translateX(-180%);
-o-transition-delay:0.5s;
z-index:4;
}
#paneltwo li.linkThree {
-moz-transform:translateX(-270%);
-moz-transition-delay:0.4s;
-webkit-transform:translateX(-270%);
-webkit-transition-delay:0.4s;
-o-transform:translateX(-270%);
-o-transition-delay:0.4s;
z-index:3;
}
#paneltwo li.linkFour {
-moz-transform:translateX(-360%);
-moz-transition-delay:0.3s;
-webkit-transform:translateX(-360%);
-webkit-transition-delay:0.3s;
-o-transform:translateX(-360%);
-o-transition-delay:0.3s;
z-index:2;
}
#paneltwo li.linkFive {
-moz-transform:translateX(-450%);
-moz-transition-delay:0.2s;
-webkit-transform:translateX(-450%);
-webkit-transition-delay:0.2s;
-o-transform:translateX(-450%);
-o-transition-delay:0.2s;
z-index:1;
}
#paneltwo:hover li.linkOne {
-moz-transition-delay:0s;
-webkit-transition-delay:0s;
-o-transition-delay:0s;
z-index:5;
}
#paneltwo:hover li.linkTwo {
-moz-transition-delay:0.2s;
-webkit-transition-delay:0.2s;
-o-transition-delay:0.2s;
z-index:4;
}
#paneltwo:hover li.linkThree {
-moz-transition-delay:0.4s;
-webkit-transition-delay:0.4s;
-o-transition-delay:0.4s;
z-index:3;
}
#paneltwo:hover li.linkFour {
-moz-transition-delay:0.6s;
-webkit-transition-delay:0.6s;
-o-transition-delay:0.6s;
z-index:2;
}
#paneltwo:hover li.linkFive {
-moz-transition-delay:0.8s;
-webkit-transition-delay:0.8s;
-o-transition-delay:0.8s;
z-index:1;
}Третий пример - css3 animation и css3 transition
HTML
Последний пример идентичен по разметке со вторым примером, отличия в комбинации css3 свойств: animation и transition.
<ul id="panelthree">
<li class="mask"><h3>МЕНЮ ></h3></li>
<li class="linkAnimationOne"><a href="#">Ссылка 1</a></li>
<li class="linkAnimationTwo"><a href="#">Ссылка 2</a></li>
<li class="linkAnimationThree"><a href="#">Ссылка 3</a></li>
<li class="linkAnimationFour"><a href="#">Ссылка 4</a></li>
<li class="linkAnimationFive"><a href="#">Ссылка 5</a></li>
</ul>CSS
Магии CSS нет предела. Мы создали для каждой ссылки уникальный класс, чтобы присвоить различные значения delay (задержки). Создали уникальную css3 animation для каждой ссылки, которая будет выполняться согласно параметру delay её класса. Также сделали обратную анимацию с использованием css3 transition, которая к сожалению будет работать только в Firefox, в то время, как в Safari и Chrome элемент возвратится в исходное состояние без анимации.
/* CSS3 TRANSITION И CSS3 ANIMATION */
#panelthree {
width:300px;
list-style:none;
position:relative;
display:inline;
}
#panelthree li {
border-radius:3px 3px 3px 3px;
margin-top:5px;
width:150px;
float:left;
overflow:hidden;
position:relative;
background: #000000;
background: -moz-linear-gradient(top, #161616 0%, #000000 100%);
background: -webkit-linear-gradient(top, #161616 0%,#000000 100%);
background: -o-linear-gradient(top, #161616 0%,#000000 100%);
border-left:1px solid #111; border-top:1px solid #111; border-right:1px solid #333; border-bottom:1px solid #333;
}
#panelthree li.mask { /* It allows us to hide the link behind it */
z-index:10;
overflow:hidden;
}
#panelthree li a {
color:#fff;
display:block;
padding:10px;
}
#panelthree li a:hover {
color:#00c6ff;
}
#panelthree li.linkAnimationOne,
#panelthree li.linkAnimationTwo,
#panelthree li.linkAnimationThree,
#panelthree li.linkAnimationFour,
#panelthree li.linkAnimationFive {
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
}
#panelthree:hover li.linkAnimationOne,
#panelthree:hover li.linkAnimationTwo,
#panelthree:hover li.linkAnimationThree,
#panelthree:hover li.linkAnimationFour,
#panelthree:hover li.linkAnimationFive{
-moz-animation:bounceX 0.5s linear forwards;
-webkit-animation:bounceX 0.5s linear forwards;
}
#panelthree:hover li.linkAnimationTwo {
-moz-animation-delay:0.5s;
-webkit-animation-delay:0.5s;
}
#panelthree:hover li.linkAnimationThree {
-moz-animation-delay:1s;
-webkit-animation-delay:1s;
}
#panelthree:hover li.linkAnimationFour{
-moz-animation-delay:1.5s;
-webkit-animation-delay:1.5s;
}
#panelthree:hover li.linkAnimationFive {
-moz-animation-delay:2s;
-webkit-animation-delay:2s;
}
#panelthree li.linkAnimationOne {
-moz-transform:translateX(-100%);
-webkit-transform:translateX(-100%);
z-index:5;
}
#panelthree li.linkAnimationTwo {
-moz-transform:translateX(-200%);
-webkit-transform:translateX(-200%);
z-index:4;
}
#panelthree li.linkAnimationThree {
-moz-transform:translateX(-300%);
-webkit-transform:translateX(-300%);
z-index:3;
}
#panelthree li.linkAnimationFour {
-moz-transform:translateX(-400%);
-webkit-transform:translateX(-400%);
z-index:2;
}
#panelthree li.linkAnimationFive {
-moz-transform:translateX(-500%);
-webkit-transform:translateX(-500%);
z-index:1;
}
@-moz-keyframes bounceX {
0% { -moz-transform: translateX(-205px); -moz-animation-timing-function: ease-in; }
40% { -moz-transform: translateX(-100px); -moz-animation-timing-function: ease-in; }
65% { -moz-transform: translateX(-52px); -moz-animation-timing-function: ease-in; }
82% { -moz-transform: translateX(-25px); -moz-animation-timing-function: ease-in; }
92% { -moz-transform: translateX(-12px); -moz-animation-timing-function: ease-in; }
55%, 75%, 87%, 97%, 100% { -moz-transform: translateX(0px); -moz-animation-timing-function: ease-out; }
}
@-webkit-keyframes bounceX {
0% { -webkit-transform: translateX(-205px); -webkit-animation-timing-function: ease-in; }
40% { -webkit-transform: translateX(-100px); -webkit-animation-timing-function: ease-in; }
65% { -webkit-transform: translateX(-52px); -webkit-animation-timing-function: ease-in; }
82% { -webkit-transform: translateX(-25px); -webkit-animation-timing-function: ease-in; }
92% { -webkit-transform: translateX(-12px); -webkit-animation-timing-function: ease-in; }
55%, 75%, 87%, 97%, 100% { -webkit-transform: translateX(0px); -webkit-animation-timing-function: ease-out; }
}